Hello, everyone!
This is a series of articles I've written about Chrome extension development. If you find it interesting, feel free to give it a like.
"Instrumental work requires well-prepared tools." Chrome is perhaps the most widely used browser in front-end development. In your daily development, the following Chrome extensions may make your work more efficient 🚀
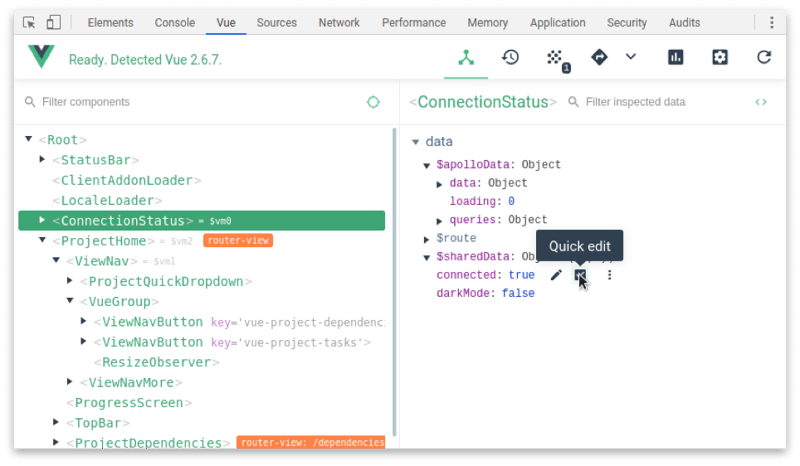
1. Vue.js devtools ⚙️
Vue.js devtools is an official debugging tool designed specifically for Vue application development. By using it, you can quickly inspect the state and properties of components, analyze performance bottlenecks, and optimize performance. It also provides convenient Vuex state management and component time-travel features. Whether you're a Vue.js beginner or an experienced developer, Vue.js Devtools is a tool worth mastering.

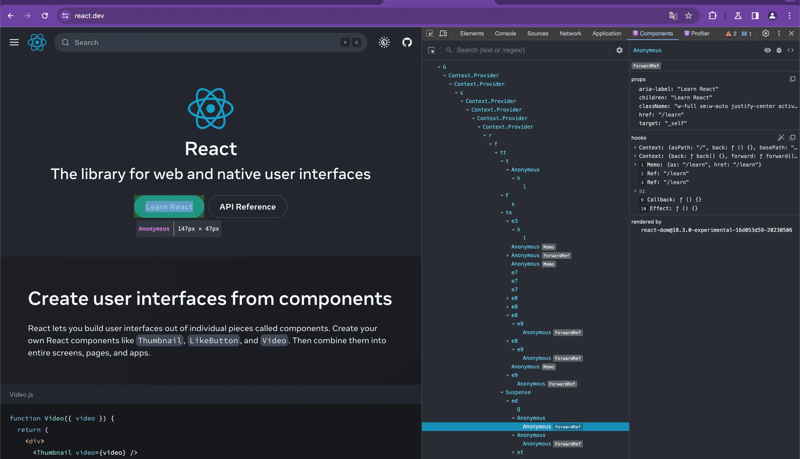
2. React Developer Tools ⚙️
React Developer Tools are designed for React application developers. It provides a range of features to help developers easily debug and optimize React components. By mastering React Developer Tools, you can better understand the component hierarchy, track component state and performance, debug React Hooks, and perform component time-travel operations. Whether you're a beginner or an experienced developer, mastering React Developer Tools will greatly enhance your React development capabilities and efficiency.

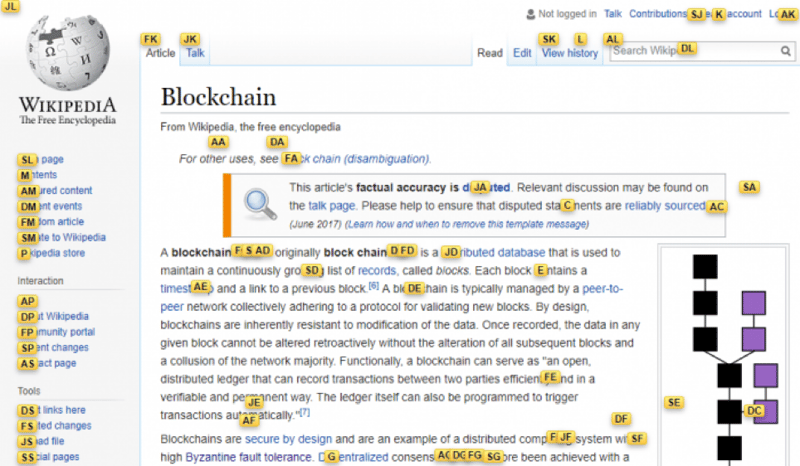
3. Vimium 🚀
Bring Vim-style shortcuts into the browser world. Vimium provides users with keyboard navigation and operations similar to the Vim editor, greatly improving the efficiency and speed of browser operations. By installing and using Vimium, you can quickly navigate web pages, open links, search content, and even perform advanced operations and custom settings, just like in Vim. Whether you're a Vim user or just want to improve browser operation efficiency, Vimium is worth a try.

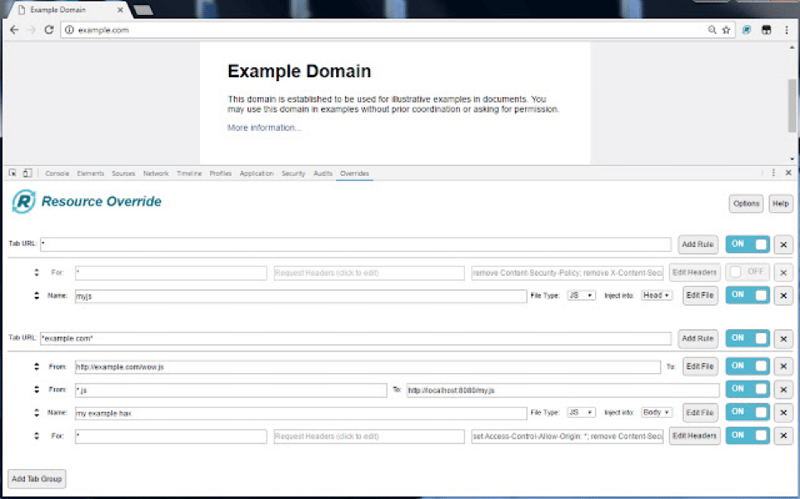
4. Resource Override 🔀
Resource Override provides the ability to modify, redirect, and debug web page static resources in real-time. Front-end developers often need to redirect online resources to local ones for local development and debugging, and this is where Resource Override comes in handy. By using Resource Override, we can customize and optimize web resource loading to meet personalized needs or for debugging and optimization purposes. Whether you're a developer or a debugging expert, Resource Override is an indispensable tool that significantly enhances development and debugging efficiency.

5. GoFullPage - Full Page Screen Capture 📸
An efficient tool for quickly generating full-page screenshots of web pages. We often need to generate full-page screenshots of web pages for presentations, sharing, document writing, or error troubleshooting. GoFullPage is a powerful and efficient web page screenshot tool that can quickly generate high-quality full-page screenshots. It provides various screenshot modes, customization settings, and high-performance algorithms, making it easier for developers, designers, and testers to take web page screenshots. Whether it's for presentation, sharing, document writing, or error troubleshooting, GoFullPage offers a convenient and high-quality screenshot experience.

If you find them useful, feel free to give it a like to show your support! 🌹






Top comments (0)