Let's take a look at the 10 promising VSCode extensions that are updated frequently and are getting more and more advanced each months. These tools are definitely worth keeping an eye on as a developer 👀🔥
1. Copilot
GitHub Copilot is an AI pair programmer which suggests line completions and entire function bodies as you type.
GitHub Copilot is powered by the OpenAI Codex AI system, trained on public Internet text and billions of lines of code.
Copilot supports different programming languages. Just start typing in a few keywords and the extension would generate all the code for you✨🔮
2. Trunk
Trunk is a blazingly fast meta code checker and formatter with extraordinary features like caching, preexisting issue detection, a daemon, and a language server.
It's managed completely via config-as-code, so you can easily pin your repo to specific versions of your linters, formatters, and static analyzers.
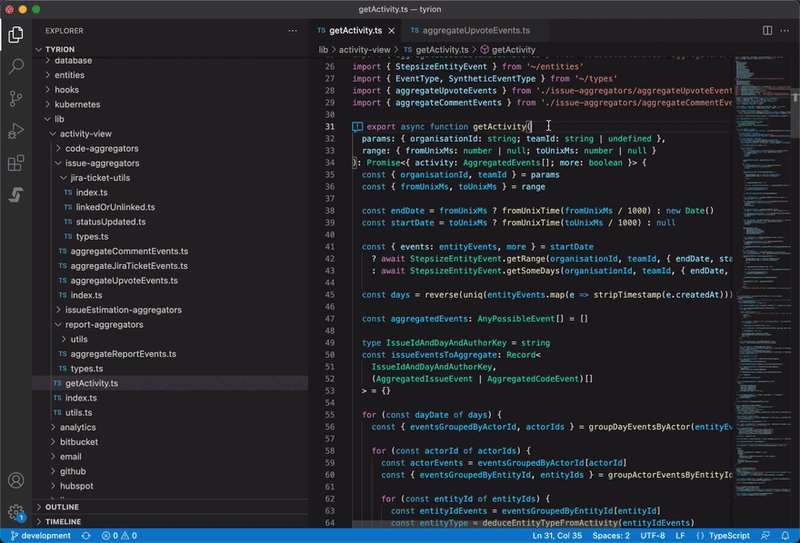
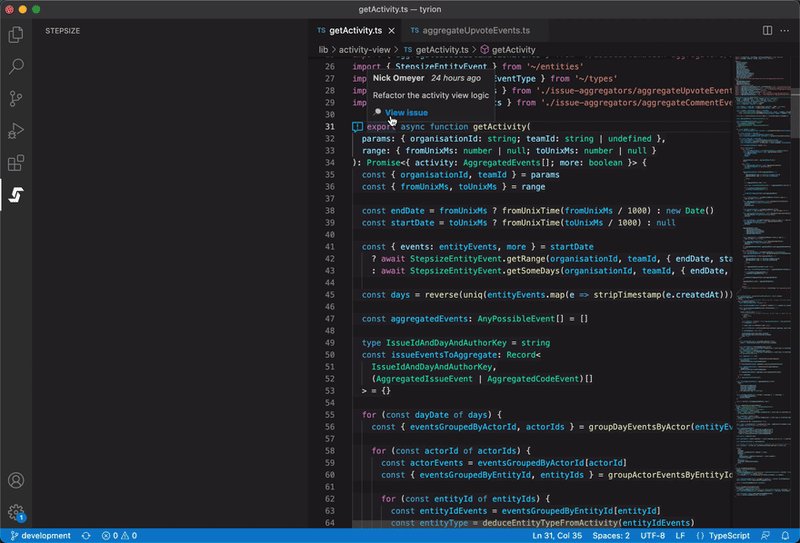
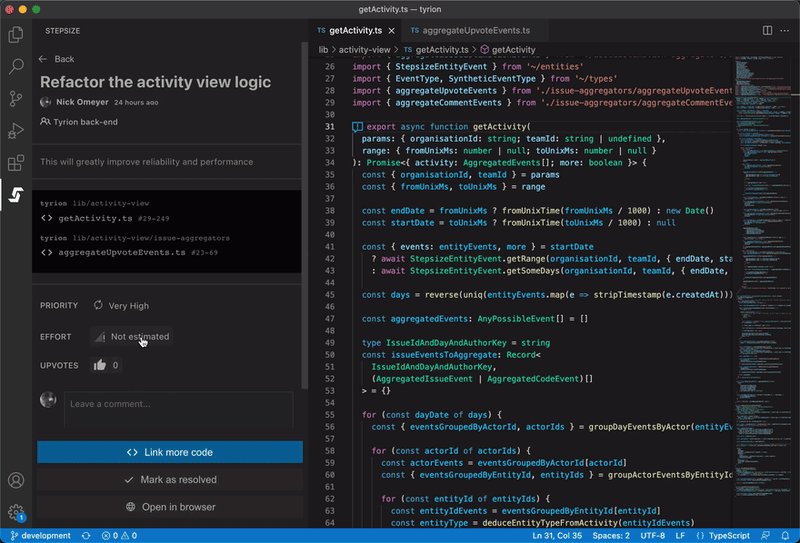
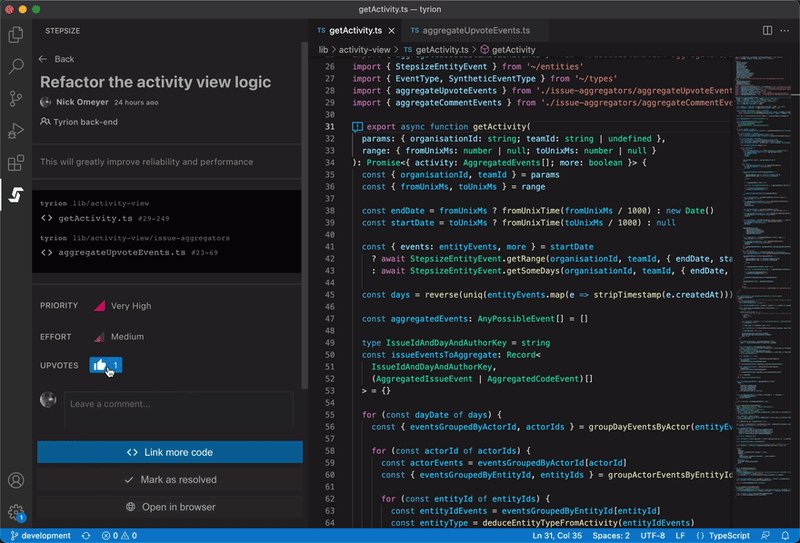
3. Stepsize
Stepsize is a must-have extension to track and fix codebase issues. It helps Engineers fix technical debt by creating issues in the editor and linking them to code.
It works with different issue trackers, such as Jira, Asana, Azure DevOps, Linear, and more.
- Create code issues directly from your editor and link them to code
- Track & prioritise code improvements like technical debt
- Add key issues to your sprints with issue tracker integrations
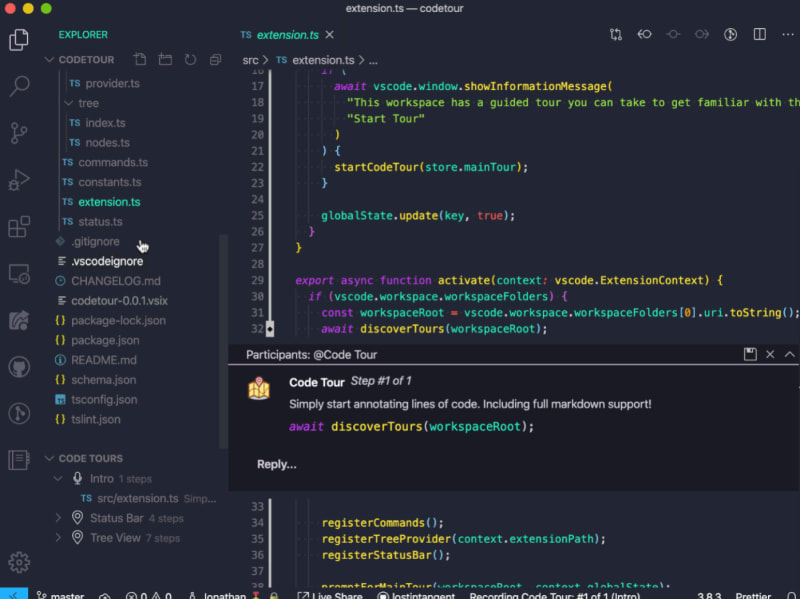
4. CodeTour
CodeTour allows you to record and play back guided walkthroughs of your codebases. It makes it easier to onboard new members to the project and feature areas, visualize bug reports, or understand the context of a code review/PR change.
A "code tour" is a series of interactive steps, each of which are associated with a specific directory, or file/line, and include a description of the respective code.
5. Peacock
Peacock is used to subtly change the color of the VSCode workspace and adds various colors to different VSCode tabs. It's ideal when you have multiple VS Code instances, use VS Live Share, or use VS Code's Remote features, and you want to quickly identify your editor.
This extension adds various colors to different windows of VS Code. While working on the front-end and back-end at the same time, you can add different colors to identify which repo you are working on. It also helps you add colors in live share and remote integration.
6. Polacode
If you are taking screenshots of your code frequently, you definitely need Polacode which lets you create beautiful and shareable screenshots of your code.
It creates a nice shadow, padding, and rounded corners screenshot and hides everything else to make it look simple and professional:
8. Ponicode
Ponicode is an AI-powered extension pack that generates unit tests for you. It helps you create, visualise and run unit tests for your functions quickly and easily, thanks to ML-generated test scenarios and an intuitive graphical interface.
Ponicode shows you what functions need to be tested the most, so you can focus your testing efforts on them in order to increase the robustness of your code and detect bugs early.
9. Marquee
Marquee is designed to naturally integrate with your development flow, so that you will no longer lose track of your thoughts while you're coding. Marquee elegantly handles a multitude of VS Code windows.
10. Vscode-spotify
If you are like many devs enjoy listening to music while coding, try out the Spotify inside VSCode. This extension is not in an active development like the rest of the list, but I thought it might be a fun one to add to the list. It provides integration with Spotify Desktop client, reduces tabs switching and (unproven but 100% true) reduces work stress!
















Top comments (20)
Little point of criticism - you're listing number 3, Stepsize - maybe you should add a disclaimer that you're working for them.
Also I wonder how many gigabytes of RAM you'd need to add to your development workstation if you'd install all of these plugins, personally I like to keep my VSCode lean and mean, "less is more" paradigm works for me.
Sure, good point! I thought that my bio on the right is visible enough xD but yes, our team is proudly building Stepsize to help Engineering teams fight technical debt and easily link codebase issues to code 😊
I totally agree on the second point, these extensions are useful for different audiences, no need to install them all if it's not your use-case 👍
Thanks, no worries!
RAM is dirt-cheap. Buy 32GB (good & fast) for nothing.
Yeah maybe ... still, a truckload of cruft that you don't really need only slows things down
Polacode is truly generating beautiful images, but I find it's use very limited, since you cannot copy and paste from the generated image.
I'm just wondering where number 7 went :)
This list has a few good gems in it. Reminded me that I should clean up my VS Code extensions.
Definitely a nicely tailored list, thanks for the share!
I've surprisingly enjoyed having Copilot autocomplete comments and logging for me 😂 it worked even in french! Looking forward to see what else it has to offer
Trying out Peacock next, I hope it is subtle as they say :d
Glad it was helpful! Feel free to share your review on Peacock after you give it a try, I'm sure other people will find it interesting to read :)
Nice list.
Speaking about Peacode, I prefer Snapcode.
Snapcode is a Peacode' fork that works with any language.
marketplace.visualstudio.com/items...
Thanks for sharing!
Great recommendation, thank you for sharing!
Thank you for introducing great extensions!
Glad you found it helpful 🙌
Copilot and Tabnine are alike? What would you prefer?
Thanks for the guide it was helpful
Copilot - works good with python?
And what you think can users use this like helper?
Yes, Copilot works with Python!
Maybe you will also like the VSCode extension "Blockman". It highlights nested codes blocks based on curly/square/round brackets, html/xml tags and Python/Yaml indentation. (I am the author of Blockman).
.
i.ibb.co/31F0rm9/vscode-blockman-i...
.
.
Copilot was not on my screen actually. I will give it a try. Thanks for sharing.
I don't know yet all of these extensions. I have been using VSCode only for a month. Articles like these, i'm feeling good when i read. Learning job is going on...Thanks for sharing!