As a developer, you’re always looking for cutting-edge tools, tricks, and extensions to improve your productivity and efficiency.
Being able to manage your time better is a valuable skill for software engineers. Therefore, here’s a list of Visual Studio Code extensions that help frontend developers (and not only!) to increase their productivity by at least 10 to 20%.
Let’s start with Sourcery!
1. Sourcery for Python
Sourcery is a valuable tool for Python developers who want to improve their coding style. Sourcery is like a personal assistant that gives coding tips on the fly. It will show you how to write better, cleaner Python code by offering refactoring suggestions.
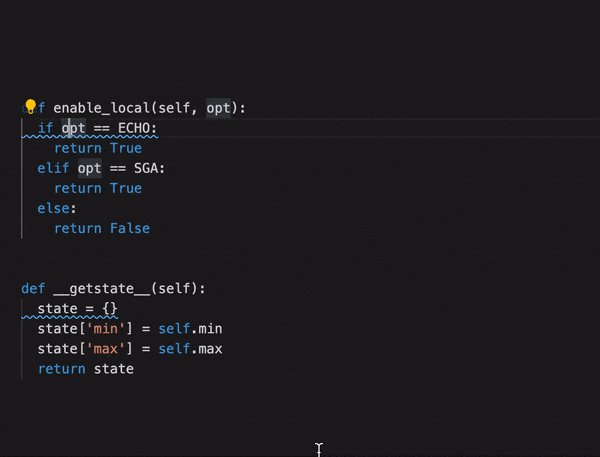
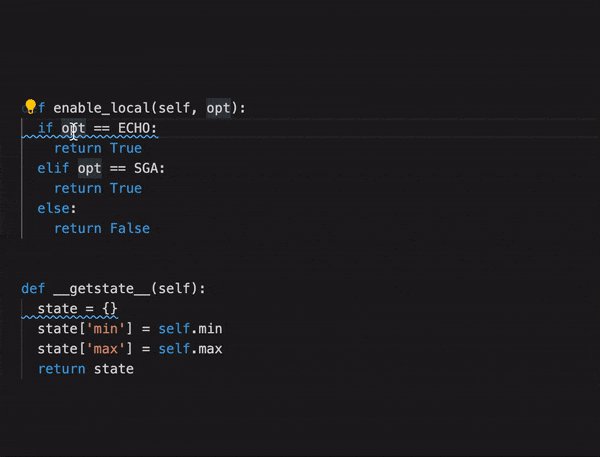
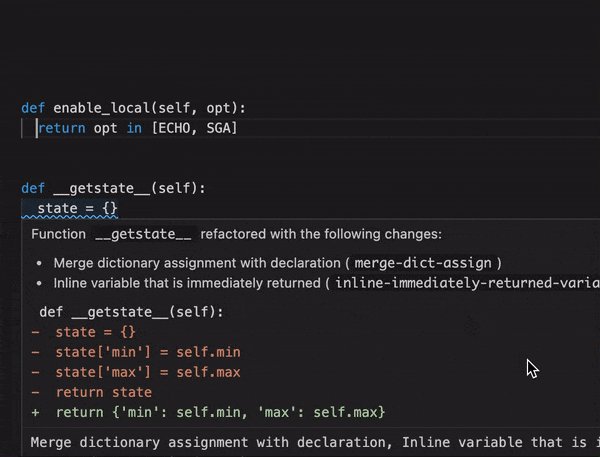
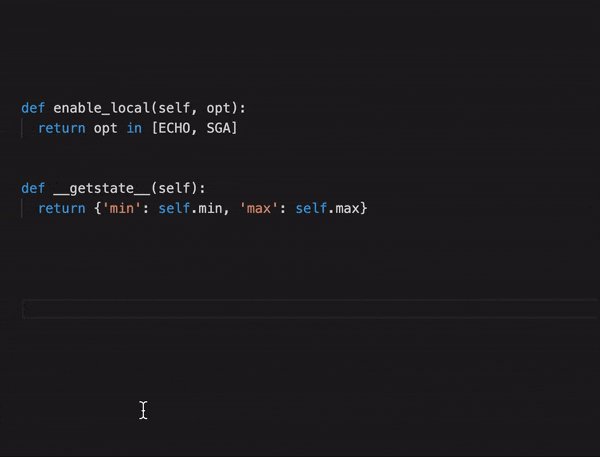
The extension runs in the background and will highlight snippets of code that can be improved by underlying them in blue.
Here’s an example created by Sourcery that shows how you can refactor a complex if-else statement.
Again, this extension also comes with a Pro version that offers more functionality like checking for duplicate code sections. It’s an excellent extension for developers looking to improve their coding style with real-time code suggestions.
2. Stepsize for TODOs & Tech Debt
Stepsize is an issue tracker inside your editor for managing technical debt and maintenance issues.
When you come across technical debt that should be fixed but you don’t have time to fix it right away, you can bookmark a piece of code or create an issue.
Stepsize allows you to:
- Create & view code issues directly from your editor
- Track & prioritise code improvements like technical debt
- Add key issues to your sprints with our Jira integration
- Collaborate with your team to address technical problems
Here’s how you can bookmark the code and create an issue:
It's a great tool for teams who want to make technical debt visible and start reducing it.
3. Quokka.js for JavaScript
Many developers have probably already heard about Quokka.js, which serves as a quick playground for prototyping code.
As a developer, I often ended up in a situation where I wanted to test a complex code snippet by prototyping it in a separate file to get more visibility into the inputs and outputs of what I had developed. That meant I had to create a new file, write the code, and execute it each time I made changes. Moreover, I added countless console.log statements to inspect the data format when moving through the function.
At some point in my development career, a colleague recommended I start using Quokka.js. It takes away the file creation process and removes the process of logging data at each step. Quokka.js prints the output of each step within your editor and highlights incorrect code via inline reporting.
In my opinion, it’s a handy tool for prototyping code, and you can access it from the VSCode’s command palette. However, it’s worth knowing that Quokka.js also comes with a Pro version that offers you more features such as:
Import files from within your project: This feature is useful when you prototype some code that requires a helper function or any other function from within your project.
Quick package install: When you want to experiment with an NPM package, you can import it to your Quokka.js file.
Live comments: You can use asSpecial comment format to evaluate any expressions. You may also write any JavaScript code right in the comment to shape the output.
In short, Quokka.js is a must-have extension for developers to prototype code rapidly. We don’t want to promote paid subscriptions, yet, Quokka’s Pro version can save you even more time.
4. Ponicode for JavaScript Unit Testing
“Ponicode is an AI-powered extension pack that generates unit tests for you. It helps you create, visualize, and run unit tests for your functions quickly and easily, thanks to ML-generated test scenarios and an intuitive graphical interface.”
As you can read from Ponicode’s description, the extension supports you in creating unit tests. Not only does it generate unit tests via machine learning algorithms, but it will also show you the most critical paths in your code. This information is crucial when optimizing your testing efforts by focusing on the most essential code paths. In other words, Ponicode optimizes your efforts to increase your code’s robustness and helps to detect critical bugs early. Moreover, Ponicode suggests relevant inputs for your test scenarios to make them even more effective.
Lastly, a GUI allows you to craft unit tests visually and automatically creates test files. It’s definitely a timesaver!
In short, it’s a fantastic extension to save time writing tests for different inputs but also to find the most important code paths in your project.
5. StackFinder for Stack Overflow
Almost every developer uses Stack Overflow on a daily basis to find answers to their coding questions. It’s one of the most well-known websites for developers. Like myself, I often end up opening Stack Overflow to validate an idea or to find a better solution than the one I’ve created.
To save time, StackFinder allows you to look for answers on Stack Overflow from your VSCode editor. Besides that, you can copy solutions to your editor to try them out.
It’s a fast alternative for opening a browser filled with Stack Overflow tabs. Personally, I enjoyed using this solution as I don’t have to leave my editor and can work more distraction-free!
Check out this video to see how it works.
6. Wallaby.js
Wallaby.js is from the same creators as Quokka.js. Wallaby.js is a developer productivity tool that runs your JavaScript and TypeScript tests immediately as you type, highlighting results in your IDE right next to your code.
It’s a valuable extension that shows you live results when coding your unit tests. I find it very helpful to see the output and debug tests in real-time. As you can see, Wallaby.js is similar to Quokka.js using the same inline reporting.
7. GitLive for Better Team Coordination
Remote work has become the standard in many software organizations. Therefore, communication between developers has become more critical than ever before. The GitLive extension takes away some of the communication burden remote teams experience.
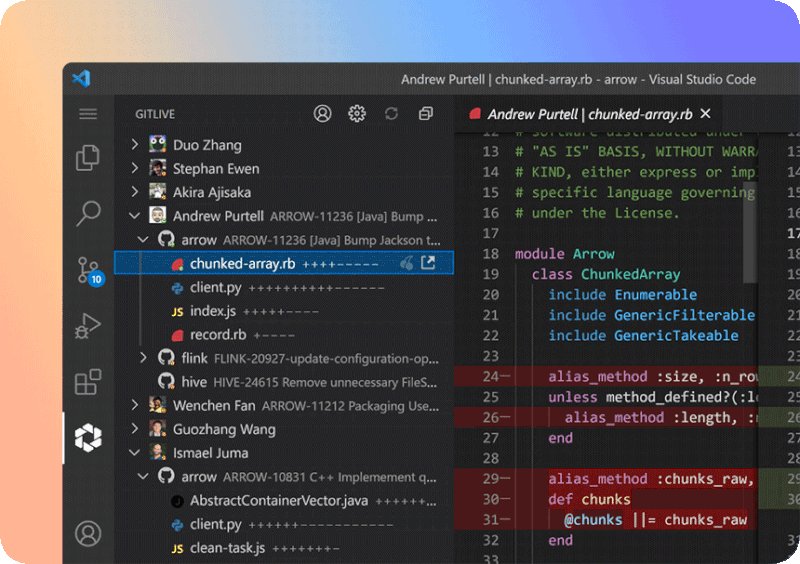
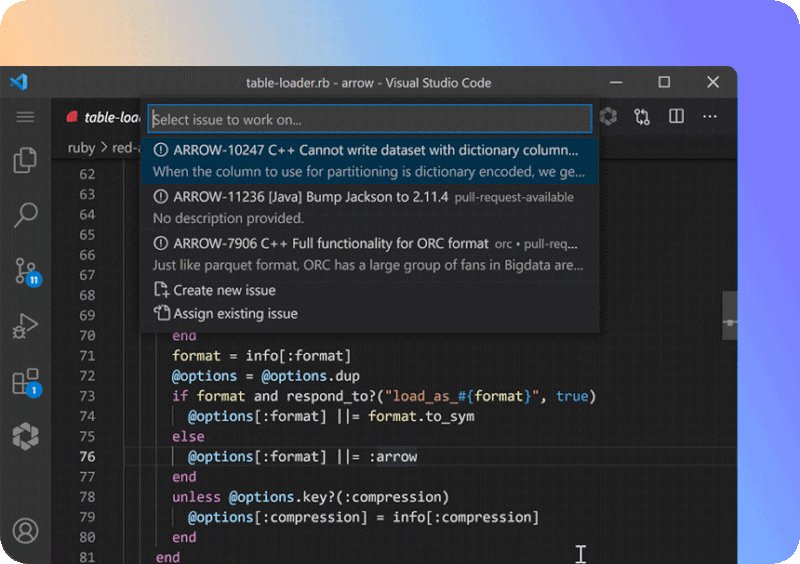
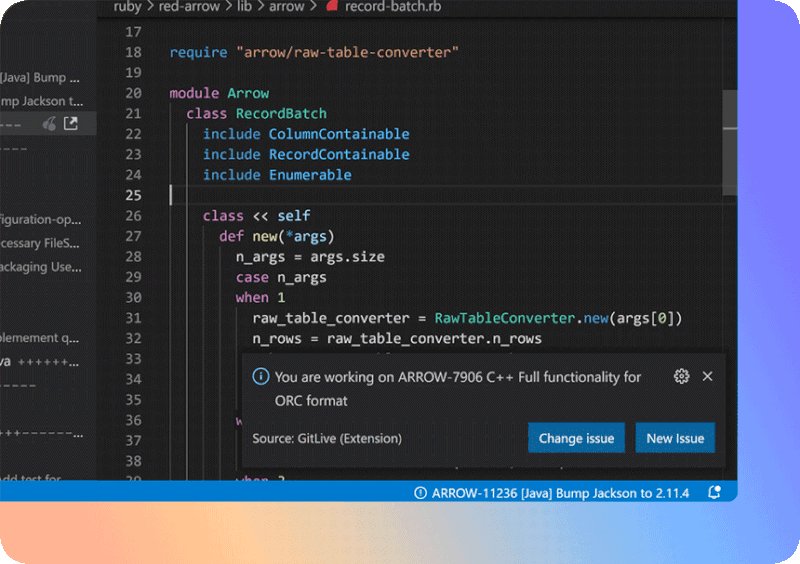
With GitLive, you can connect to your team members to see which repositories, branches, or files they are working on. Moreover, you can connect your issue tracking software to GitLive to share which ticket you’re focusing on.
It’s a great tool for remote development teams to see who’s working on what and avoid merge conflicts. For instance, if you are working on the same file for different branches or features, you can detect this with GitLive. In summary, the extension prevents merge conflicts before they occur.
Conclusion
The main concern for developers to improve their productivity is removing distractions from their day-to-day activities.
StackFinder is a fun and valuable extension to stay focused. Opening a web browser can trigger multiple pop-up notifications that distract you. Even StackOverflow can be a source of distraction.
On the other hand, a team’s efficiency depends on how well they communicate. Thus, an extension like Stepsize and GitLive are useful to improve communication.













Top comments (11)
Not sure about these tbh....
Why not? Which ones do you use? :)
Thank you. I've found Stepsize really interesting but I'm not a passionate user of VS. Anyway I will give it a try.
What's your favourite IDE? :)
As mainly focus on php development my IDE is phpstorm, and when working on landing pages or simple projects I found sublime fast and light.
Regards
Thanks for including StackFinder here, Alex!
Thank you ! I loved StackFinder.
For Frontend Developers, first entry ist a Python extension.
Most of these are not front-end specific.
Check out marketplace.visualstudio.com/items... - helps frontend devs use node_modules :)
Vs theme??