Hi, I am Amr Hesham a Software Engineer, I am interested in Android and Compiler Development,
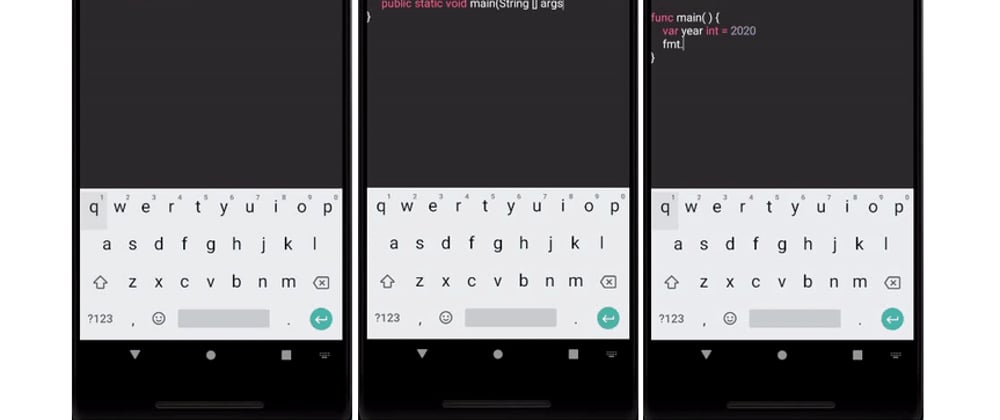
In my first article, I wrote about how to use the CodeView library to create a syntax highlighter for programming languages with many extra features like autocomplete, change theme and syntax in the runtime,
The first idea is to use it in Content sharing applications so for example like Twitter you can highlight hashtags, website URLs and you can also highlight emails, this feature can easily be done using CodeView in just 3 lines of code.
codeview.addSyntaxPattern(Pattern.compile("#[a-zA-z0-9]+"), Color.BLUE);
codeview.addSyntaxPattern(Patterns.WEB_URL, Color.BLUE);
codeview.addSyntaxPattern(Patterns.EMAIL_ADDRESS, Color.BLUE);
You can also add autocomplete for email providers like @gmail.com or @yahoo.com and the final result will be like this.
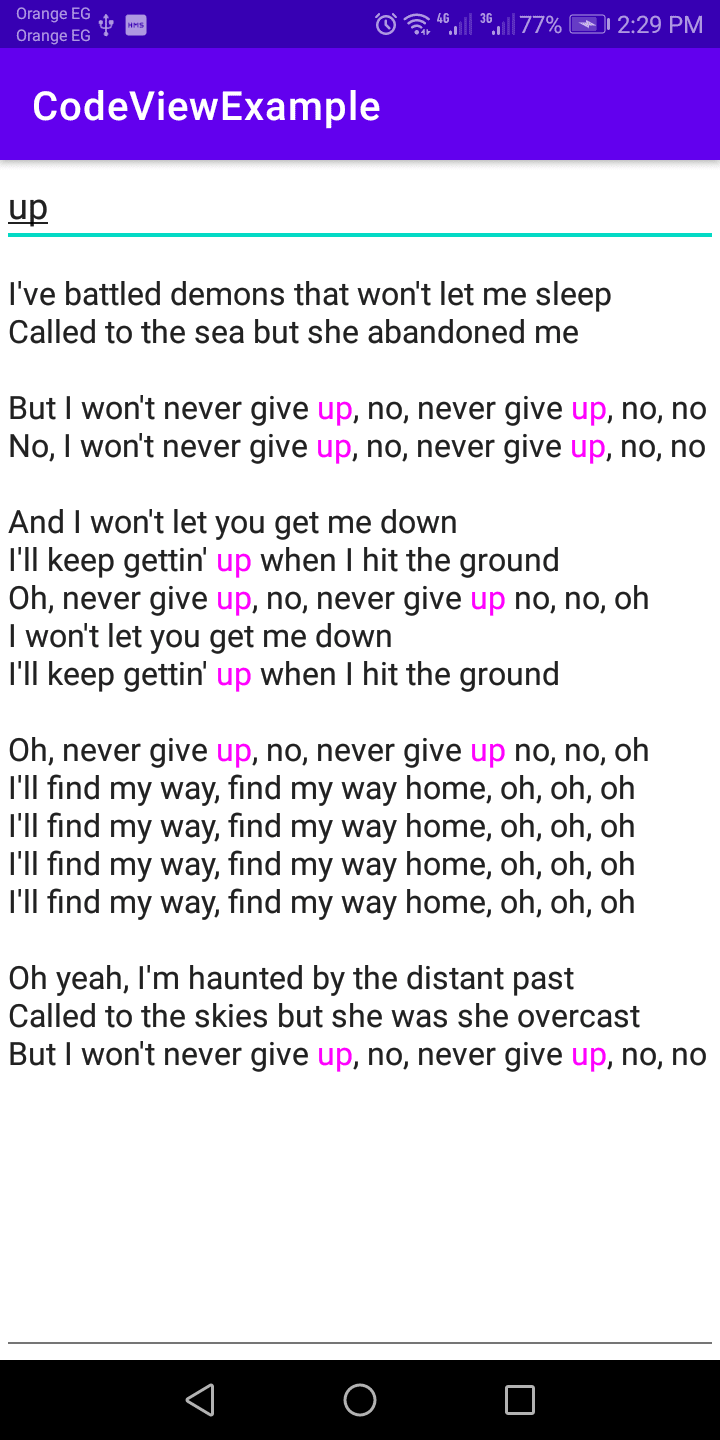
The second idea is to use CodeView with a searching feature to highlight all matched keyword in the content and you can easily highlight without
searching in the positions in all content and add for example some HTML tags or Spans to highlight one word each time the user search for it,
and this feature can easily be done using few methods.
first, you need to create a Pattern for your search keyword, it can be a normal string or you can enable the user to search with regex, not just string.
Pattern keywordPattern = Pattern.compile(keyword);
In Kotlin will be:
val keywordPattern : Pattern = Pattern.compile(keyword)
then you need to add this pattern to CodeView with the color you want to highlight with it.
codeview.addSyntaxPattern(keywordPattern, Color.BLUE);
then you need to tell CodeView to highlight the new patterns.
codeview.reHighlightSyntax();
once the user changes the search keyword you just need to replace the old pattern with a new one and there are 2 ways to do that.
codeview.removeSyntaxPattern(keywordPattern);
or you can remove all the patterns from CodeView
codeview.resetSyntaxPatternList();
then you need to add the new pattern and highlight
codeview.addSyntaxPattern(newkeywordPattern, Color.BLUE);
codeview.reHighlightSyntax();
and you have done, the final result will be like this.
Keep in your mind that CodeView has many features and you can use it in many different ideas I just give you 2 examples but here is more and more.
you can use it in languages apps for example English app and with an error highlighter, you can highlight spell mistake words, or create a note app with English words on autocomplete …etc.
all you need is to use your imagination and creativity to create great features with CodeView.
It’s very easy to use, well documented, has many examples on Github you can know how to download and use from the Github link:
https://github.com/amrdeveloper/codeview
and I hope you will enjoy creating your editor with CodeView 😋.
Enjoy Programming 😋.









Top comments (0)