Hello everyone! Let's get straight into the list of 5 tools/resources I use almost every day as a frontend developer and UI designer. Of course, I use many more tools and resources in my creative process but these are the more underrated ones.
1. ScreenToGif
With this tool, we can record our screen and export the clip as a gif. Some of its amazing features include -
- Recording a specific part of your screen with the area selector.
- Recording with webcam.
- Drawing on the screen while you are recording with the board feature.
Also, this tool is completely free and open-source on GitHub! Definitely worth a try.
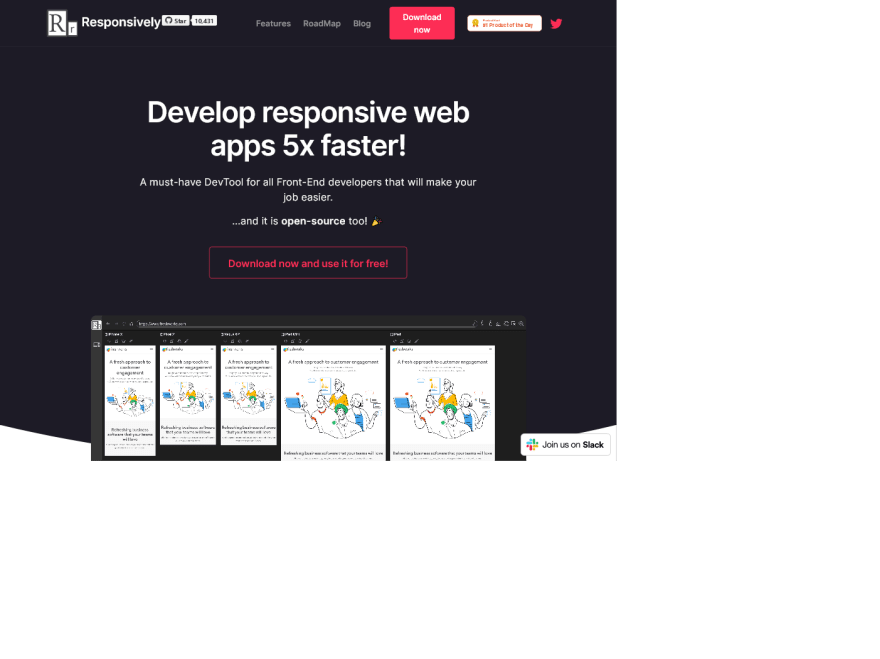
2. Responsively
With this amazing tool or as they call it 'A web developer's browser you can see how your website will look on different devices. For example, here's what my website looks like on different devices
There are more than 40 devices you can choose from and check the responsiveness of your website. There are some glitches here and there but it works pretty great for the most part. Also, the community is constantly improving it because it is free and open-source!
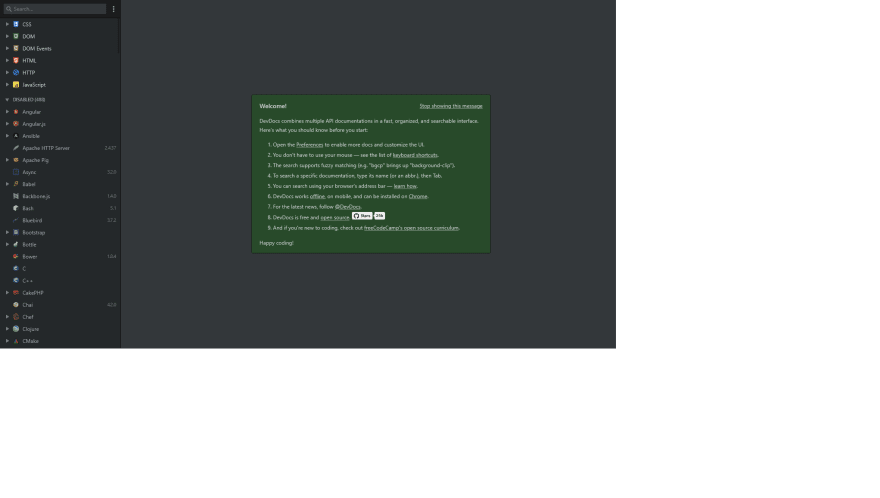
3. DevDocs
Devdocs is a free resource where you can find documentation for pretty much every technology used in web development. You can download it as a PWA on your desktop or even your phone. Also, you can download documentation of your favourite technologies for offline reading.
4. Undesign
Undesign is a collection of free resources for developers and designers. The resources are divided into 45 categories like Inspiration, Colors, Gradients, Illustrations, Templates, etc. Also, you can install it as a PWA.
5. Colorsinspo
This is probably the only tool most people will need when it comes to choosing colors and color palettes for their projects. It has premade color palettes, solid colors, gradients, brand colors, etc. and you can also install it as a plugin for Adobe XD.
So these were my favorite 5 tools that I use almost every single day. If you find it useful please share this post. Thank you😀













Top comments (45)
This tool saved my life trying to clip the image on the CSS level:
bennettfeely.com/clippy/
Thank u for adding to this list❤
One extension I really like to use as a Web Developer is Color Picker Eyedropper, this makes it really easy to pick any colour from the internet and use that
hexcode orrgbin your project. 🙌Makes your palette looks nice with out of the box non-regular colours.
I used to use this but the big browser have this built in nowadays (chrome e.g. in css Panel find any Color definition, click on the colour square and you can see this typical icon to pick any colour on the page. It even zooms in pixel wise to be very precise with the picking)
Also the url you provide does not exist
Yes i have also used it. Its pretty good. Also,this feature is prebuilt in firefox when we inspect element.
ScreenToGif is only for Windows. If you have Linux and you want to use ScreenToGif you can install the 'peek' application as an alternative.
$ sudo apt install peekYes. ScreenToGif is only for windows and mac. Thanks for suggesting the linux alternative.
Regex101 is amazing, my go-to address whenever the regex evaluator... disagrees... with my regular expressions :)
Good compilation! An alternative for ScreenToGif could be Gifox. It is also in for Mac OS gifox.io/
Thank u! I will give this one a try!
Should've Googled for ScreenToGif. I needed to record a small preview of a project I open-sourced to Github.
Instead I recorded with obs, edited the area I needed with Davinci Resolve and finally used EZGif to convert mp4 to gif.
Squoosh is also great, it supports all image formats you might need (including AVIF), helpful if you don't have a compression api / pipeline and just want to quickly optimize images.
Yea squoosh is amazing when it comes to optimizing the images!
Screen to Gif yes :)
Hi there, I've created a color palette tool called colorsui.com. It's a free color tool.
dev-to-uploads.s3.amazonaws.com/up...
Nice! I will surely give it a try!
You're rock!
Personnaly for color palettes and gradient generator I use mycolor.space/
Yes its also nice. I just like the UI of the colorinspo. It's clean and minimal.
Thanks for sharing, screentogif using too
Holy sh*t. DevDocs is a goldmine. Thanks!
Yes🤩
Thank you! I especially like Undesign - such an amazing collection!
Awesome tools! Thanks, they come in hand for my next projects
Thank u!
Excellent blog.
Thank u!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.