I must admit, I have trouble remembering things. Especially when it comes to CSS. The Flexbox Layout for example. The property justify-content of a flex container can have more than 12 different values where many can be combined with the keywords safe or unsafe. To read the complete guide to flexbox on CSS Tricks, you have to scroll through a two column page with a height of more than 20k pixels - and although the title implies it, they are not covering everything.
I recently stumbled upon a tower defense game teaching flexbox, which really...
Wait, a what?
Yes, it turned out, that there are quite a lot of games out there, helping to teach CSS. I collected some free CSS games that were useful for me and maybe can help you have some fun with CSS again!
1. Flexbox Defense
I was just mentioning this game. It covers the flex properties align-items, justify-content, flex-direction, align-self and order in 12 different levels. Especially the last 4 levels are really fun and a little bit tricky.
- Game: http://www.flexboxdefense.com
- Contributions: https://github.com/channingallen/tower-defense
- Creator: Channing Allen
2. Flexbox Froggy
This game is also about Flexbox and it covers even more flex properties: align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow and order in 24 different levels. Drop a comment, if you solved the last level 😅.
- Game: https://flexboxfroggy.com
- Contributions: https://github.com/thomaspark/flexboxfroggy
- Creator: Codepip
3. Grid Garden
In 28 different levels you can learn CSS Grid Layout. It covers the following grid properties: grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns, grid-template-rows and grid-template.
- Game: https://cssgridgarden.com
- Contributions: https://github.com/thomaspark/gridgarden
- Creator: Codepip
4. CSS Diner
This is a little game about all kinds of CSS selectors. Try to master all 32 levels to call yourself a CSS selector expert - and hungry 😋.
- Game: http://flukeout.github.io
- Contributions: https://github.com/flukeout/css-diner
- Creator: Luke Pacholski
5. Unfold
This isn't exactly a game but more an interactive presentation about CSS 3D Transforms. You may think this is boring but trust me: The animations are 🔥 and you wouldn't think this is possible with pure CSS.
- Game: https://rupl.github.io/unfold
- Contributions: https://github.com/rupl/unfold
- Creator: Chris Ruppel
6. Roadmap
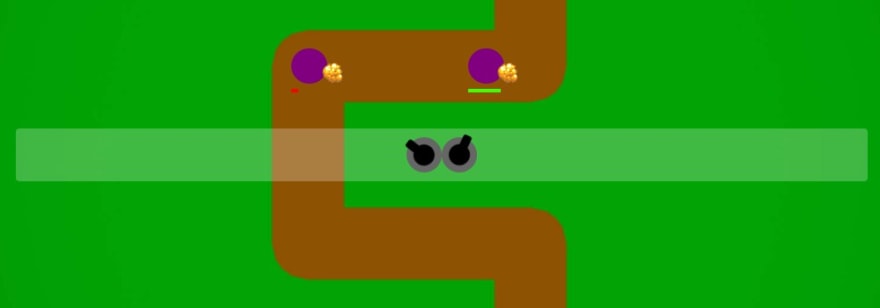
Skill and speed are required to solve this little game, only made with CSS and HTML. It is not directly teaching CSS, but looking into the source code teaches a lot about clip-path, transform and animation with @keyframes!
Drop a comment how many attempts you needed to win - I needed 8! 😅
- Game: http://victordarras.fr/cssgame
- Creator: Victor Darras
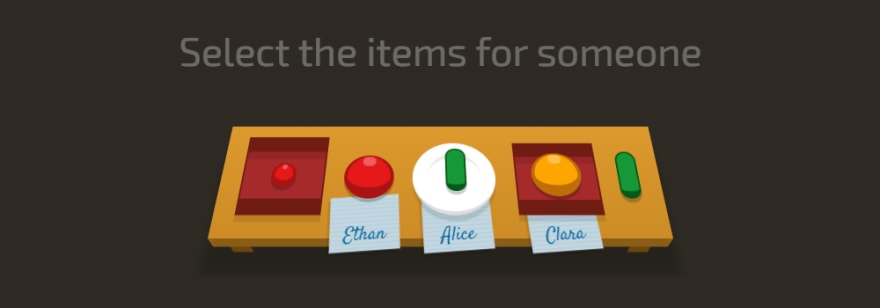
7. Carnival
You only have 8 seconds to hit all targets! A nice little CSS game using checkboxes and CSS animations.
- Game: https://codepen.io/una/pen/NxZaNr
- Creator: Una Kravets
8. Tic-Tac-Toe
And at last a classic. Tic-Tac-Toe as pure CSS game with 2 levels of difficulty also using checkboxes and CSS animations.
- Game: https://codepen.io/alvaromontoro/pen/BexWOw
- Creator: Alvaro Montoro
Bonus
And here comes the bonus part with recommendations from the comments:
9. Flexbox Zombies
This is a storyline driven training course where you learn to use Flexbox and a crossbow to hunt zombies. A registration is required.
- Game: https://mastery.games/flexboxzombies/
- Price: $179 (but free at the time of this writing)
- Creator: Dave Geddes
10. Service Workies
In this adventure you'll learn how to avoid the PWA pitfalls. You'll level up your skills and thrive with Service Workers. Perhaps even slay the savage beasts that have plagued the poor village workies for centuries! A registration is required.
- Game: https://serviceworkies.com
- Price: $179 (but free at the time of this writing)
- Creator: Dave Geddes
11. Grid Critters
Your journey to master CSS Grid begins on the mysterious planet Grideros. Your mission is to use your ship's powerful Grid tool to save alien critters from extinction. A registration is required.
- Game: https://gridcritters.com
- Price: $179
- Creator: Dave Geddes
12. CSSBattle
In this online CSS Code Golfing game players from all around the world try to visually replicate "Targets" in smallest possible CSS code and battle it out to get to the top of the leaderboard.
- Game: https://cssbattle.dev
- Creators: Kushagra Gour and Kushagra Agarwal
Wrapping it up
Doesn't matter if you're a beginner or an expert - I hope you had fun playing some games and at the same time learning something about CSS! Especially on Codepen you can find a lot of awesome games people created just using HTML and CSS.
If you know other great CSS learning games, let everyone know in the comments below.
Edited: 2nd July 2021 (fix flexbox zombies link, add cssbattle)
Edited: 29th October 2019 (add 3 bonus games from Dave Geddes recommended in a comment)
Edited: 28th October 2019 (switch from wrong flexbox example justify-items to justify-content)
Originally published: 24th October 2019 on Medium



















Top comments (67)
Yop, solved the last level of Flexbox Froggy, very interesting game !
Here is the solution I found if you want to try :
Awesome, congrats! 👏🏻
Can you recheck your solution? I think you have a small mistake -
align-contentneeds to have the valuespace-betweenfor me 😇Oh yup you're right, mistake while copying, sorry for this ^
Might want to prefix your post with
SPOILER:.you can save a line of CSS by doing like this:
flex-flow:column-reverse wrap-reverse;
justify-content:center;
align-content:space-between
you can write
flex-flow: column-reverse wrap-reverse;
How could a list of CSS games be complete without Dave Geddes's creations?
Flexbox Zombies (free) - mastery.games/p/flexbox-zombies
Grid Critters ($179 and worth it) - gridcritters.com/
He also has another free game on Service Workers that's partly available as he's developing it. serviceworkies.com/
$179 or even the reduced price of $99 is way too expensive for a game of this type... It is supposed to be fun and educational, this price wipes out both those qualities at the same time...
Yes, agree with you here. At the time of writing this article, those games were free.
Thank you for these recommendations! Didn't know about Dave Geddes's games until now! I added a bonus section with these games to this post ✔️
Yay! I did one of those! :D
Yes! How awesome that you're on dev.to too! Thank you for building inspiring things 💪🏻!
If you liked the Tic-Tac-Toe, there some more CSS games here.
Very interesting! I start practicing CSS for my gaming sites. Now I am doing it for Play Ojo games at my site online. Actually, I am surprised how many new options it can open.
Totally true! CSS is by now much more powerful than it seems. Great work, keep it up!
I love each and every one of these. Having an instinctual understanding of "the grid" is what will ultimately ensure your sanity.
Now if only we can go about gamifying SASS/LESS concepts. I wish there were more functions/mixins in my stylesheets.
Awesome idea! It was the same for me with SASS. Make sure to look at this SASS in 15 minutes tutorial - it shows all core concepts with examples and with a little bit of practice, mixins will quickly become demystified :)
Yes I just solved Flexbox Froggy lvl 24, I ended up using 3 lines and that's how I learned that properties can be grouped in flex-flow. Really fun game can't wait to try thew rest :)
Well done! 👏🏻
(and sorry for the late reply - didn't see any notification of your comment)
This post spawned just when I needed it. Will totally start learning CSS with this.
Thank you!
I'm so glad to hear this! If you're starting with CSS, game 4 (the CSS Diner) would be a good choice, for selectors are one of the most basic things. I hope you enjoy your CSS journey!
Wonderful.Fun way to learn CSS
I'd already played the Flexbox Froggy and Grid Garden, both excellent.
I just played Flexbox Defense and managed to score 100 on every level, albeit on a second attempt on one of them.
Nice work, congrats! 🎉
Two years back i started learning CSS, being a developer is very hectic. Then i start making games and change their features and sell my products to gaming websites. Recently, i sold updated vweion of Pubg Mobile. It was fun 😁😁
Thanks for sharing a beautiful piece of information. All CCS games are great and lots of fun, Feel free to check thexploretech.com/free-sports-stre...
You're welcome.
thanks will check about restore and renew
Hey Andreas! You might want to include CSSBattle in this amazing list - cssbattle.dev
Do check it out!
Awesome ressource! Thanks for this addition 👏🏻
Thanks for adding CSSBAttle! One small thing - the link of the website is wrong :) It should be cssbattle.dev
My fault, should be fixed now! Thanks.
Fun stuff! I kinda lost connection with CSS but looks like you awakened my interest. I'll need it at this BetWinner project soon anyway.
Glad I could bring some interest in CSS back. Good luck with your project!
These css games really remind me of childhood even though it came into being later and practically based on iframe. Currently, android games are much more popular, there are many websites that offer free games such as gamedva.com
CSS Diner Great Resource to test some skills.
That's true - especially for the
[attribute...]selectors! A very good exercise to distinguish between[attribute^="value"],[attribute$="value"]and[attribute*="value"]😅Some comments may only be visible to logged-in visitors. Sign in to view all comments.