Accessibility is one of the most popular topics in the frontend world recently. And I’m really glad about that. Making webpages easier to navigate, understand, and generally more useful for people with different diseases and problems make the Internet a better place. But sometimes it may be difficult to really understand needs of our users. For example, have you ever wondered how your webpage looks like for people with color blindness? Or other vision deficiencies?
Now you don't have to use your imagination - you can just use your browser and check it. You don't have to install any special tools - just open Chrome DevTools already built-in your browser. How to do so?
- Open the Chrome browser
- Go to the page you want to test
- Open the Chrome DevTools Panel (ctrl + shift + I on Linux/Windows or cmd + shift + I on Mac)
- Click 3 dots on the right side
- Choose Rendering
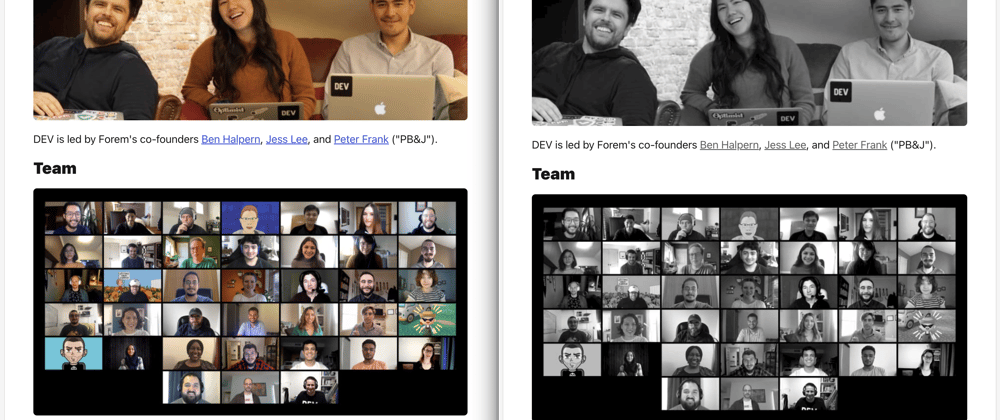
- Find dropdown titled “Emulate vision deficiencies”
- Choose one of the options from the menu
It’s really eye-opening, isn’t it? Test that option on many different webpages. The world looks completely different! There are many other options and tools to check accessibility on your page (e.g. automatic audits which I'll describe in the next article). But nothing will change until you start thinking about it during development or testing. I hope, that exercise will help you remember how important accessibility is and from today you'll help making the Internet a place accessible for everyone.







Top comments (1)
[[..PingBack..]]
This article was curated as a part of #48th Issue of Software Testing Notes Newsletter.