Finally came what many of us were not waiting for but wishing for! (like the song that nobody expected but everybody needed it). Who is not tired of having hundreds of lines of code and not knowing what class or interface you are in?
Scroll up, scroll down and keep getting lost in the code without being able to find the namespace or method you are looking for.
You may have been scrolling too fast…
But don’t worry because the ultimate solution has finally arrived. But don’t get excited, for the moment it has arrived for Visual Studio Code in “experimental” mode.
This new feature comes to avoid us developers the excessive wear of the mouse wheel (I’ve seen some with more wear than the tires of a Formula 1) and to save us a little anxiety.
We are talking about Sticky Scroll, the new feature with which you will never again get lost in the code as if you were in a forest without a map.
Sticky Scroll has been introduced in the July release (a_lthough we are in the middle of August_) of Visual Studio Code, specifically in version 1.70. What this feature allows is to show UI with scope the user is in during scrolling.
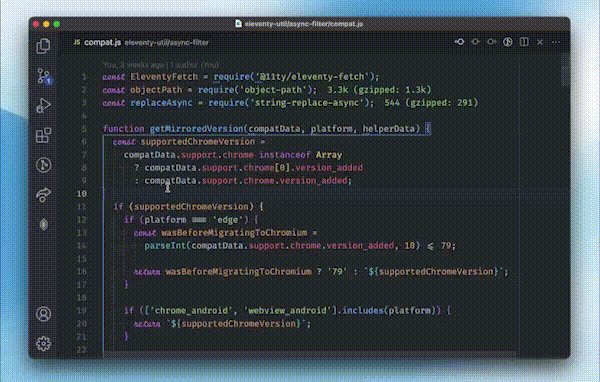
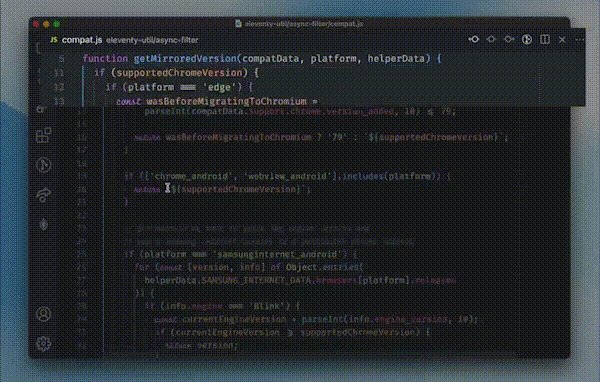
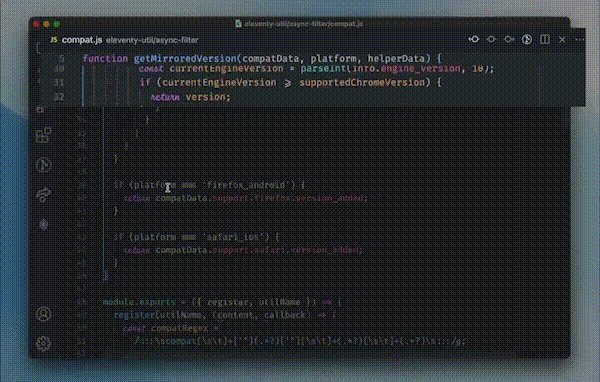
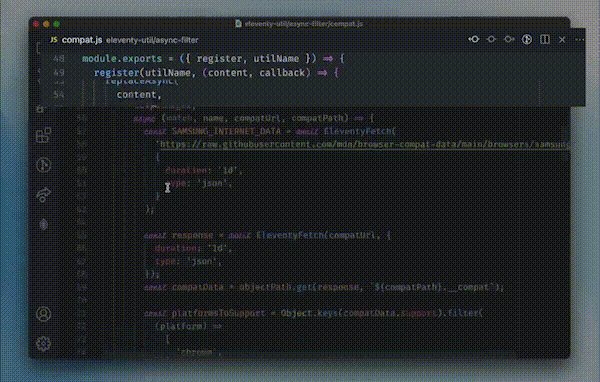
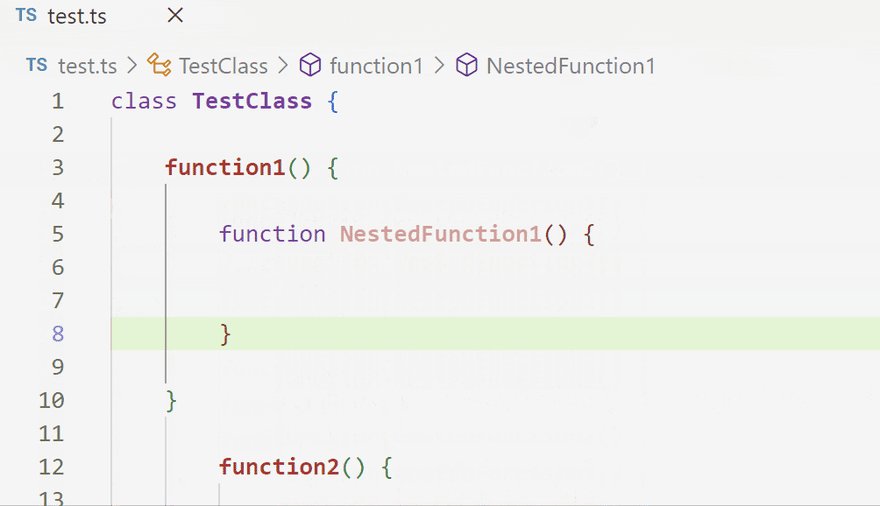
Let’s see an example to get to meet our next best coding friend more closely:
Thanks to Stefan Judis for this video
Doesn’t it look cool, right?
According to the latest Visual Studio Code Release:
“It is now possible to display UI showing which scope the user is in during scrolling.”
If you are wondering how to enable it, you simply need to enable the editor.experimental.StikyScroll.enabled and you are done!
You can go to the settings of your Visual Studio Code (remember it must be the latest version) and look for the Experimental>Sticky Scroll: Enabled option, like me:
There, now you are ready to never get lost in the code again!
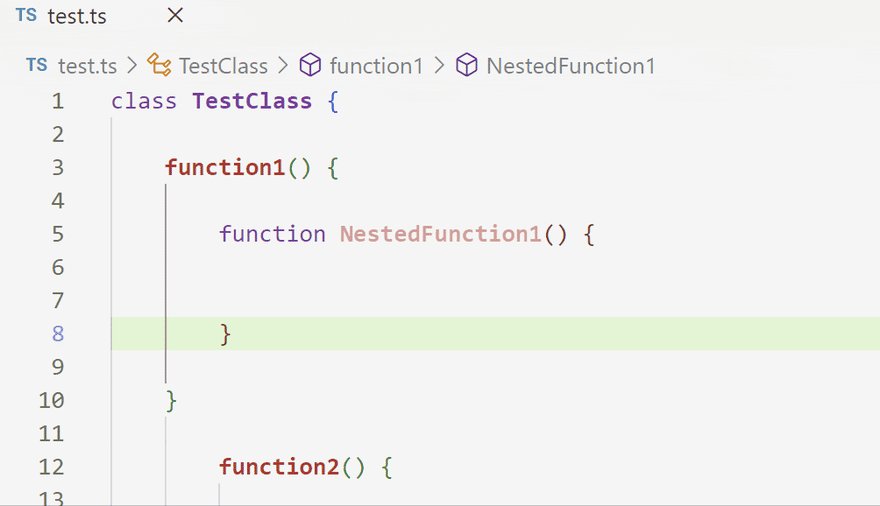
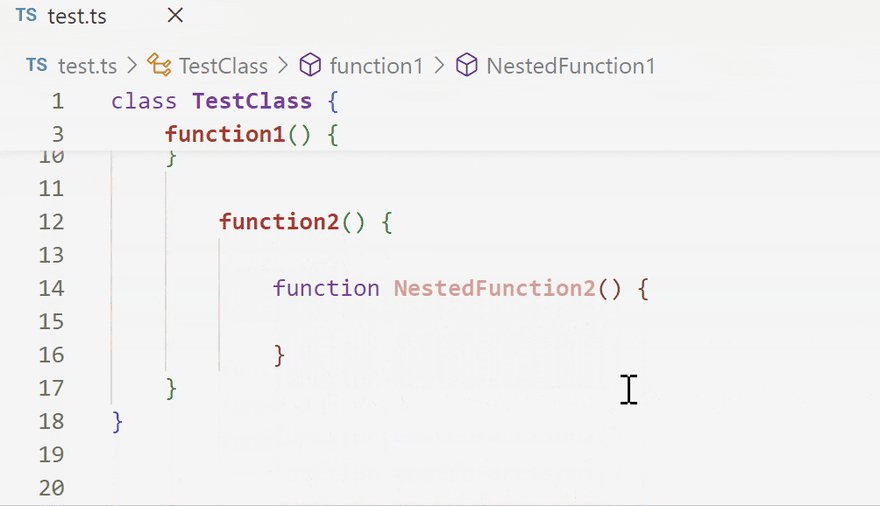
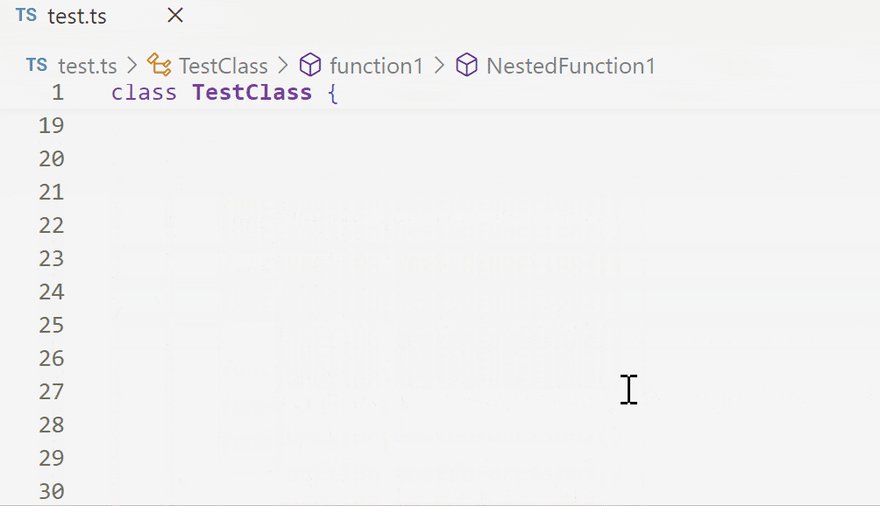
Let’s also see a Preview by Visual Studio Code:
According to Visual Studio Code:
“The “sticky scroll” UI will show which class/interface/namespace/function/method/constructor the top of the editor is in, helping you know the location within a document.”
And obviously this feature has generated a lot of hype among developers. The reception of this feature has been incredible, just look at the comments on the Sticky Scroll video:
Some people even consider it the most useful feature since the syntax highlighting feature:
In my personal opinion I have to say that I would never have thought of a feature like this, but it is true that it is a “very simple” feature but at the same time very powerful.
I also have to say that I agree with Andrii Lukianenko’s opinion in the Linkedin post, it seems to me a very correct point of view:
I think he is right, if a function or method takes up more than one screen, it is most likely doing too many things. If we remember the SOLID principles in C# (mainly SRP), we can remember that in Single Responsibility Principle when something has more than one responsibility it means that we are not doing something in the best way.
I would like to know your opinion about this feature, do you love it? Do you hate it? Do you think it is unnecessary? Do you think it is your salvation?
I’m sure that the mouse scroll wheel of many developers will be very grateful for this feature. Finally it will be able to avoid its own wear and tear.
Right now, writing this article, I’m having a coffee (another xD). And I know that if you are reading this, you are one of the 1% of people who read the articles to the end. So comment me with emojis how many coffees ☕ you drink a day (if I see many I won’t feel the only one🥺).
As there is still quite a day ahead of me, my amount of coffee yesterday was ☕☕☕☕☕














Top comments (81)
Hi. There's a typo in
StikyScroll→StickyScrollThanks for the great post!
Already posted here
VS Code Tip of the Week: Sticky Scroll
Nick Taylor for VS Code Tips ・ Aug 11 ・ 1 min read
This article got some audience last week. But your article is very interesting as you used screen shot and gif. Thanks
Yeah, it is all about marketing
laughs in nvim, already had it
Vim users 🙄
I was just wondering as I'm considering it as my hobby IDE for a while, good to know!
if youre starting you'll have to configure lot's, use somebody else's config, i liked configs of
youtube.com/c/ThePrimeagen
youtube.com/channel/UC7yZ6keOGsvER...
Well aware, but thanks for the extra heads-up & resources!
😂😂😂😂
NetBeans too, for decades.... :-D
While I agree that in an ideal world no function should have a body large enough to warrant use of this feature, the reality is that that's not always the case. Especially at work, I find myself dealing with codebases all the time that don't follow this rule very well, where I'd absolutely appreciate the benefits of sticky scroll.
Besides, sometimes your function is just only calling other functions and passing around the return values. I'd rather have 1 larger function than split it up 3 different functions which all just call more functions, it'll just take more time. Comments can easily solve that issue, imo.
It does seem like a cool feature, but I'd rather not fix what isn't broken. I might change my mind in the future, but for now I'm happy with the VS Code interface and behavior. I do hope that even with new features they never change the UI philosophy. I have even gone through the hassle of setting up all the command line automation environment for building and deploying an Android Kotlin project through VS Code just because I can't get used to other GUIs, specifically Android Studio's.
Thanks for the article. My VSCode version is 1.72 and here the property name is slight different (it seems it's not experimental anymore =D):
"editor.stickyScroll.enabled": true.Some moment not work, like this:
Unfortunately It's not working when use arrow function. Only work for function and class so far
I need it sticky on the
ifstatements too.☕️☕️☕️-☕️☕️☕️☕️☕️ a day 😂. I use my Pret coffee subscription to its fullest potential! Also I’m so happy about this feature. Sometimes scrolling long code gives me a headache so this really helps compartmentalize everything.
Will this be controlled by scroll lock? This is an ancient feature.
And when might they bring back ctrl+click actually going to code by default?
I love additional features. Just don’t remove the original.
☕️☕️☕️☕️ - double shot expresso. Some days I make coffee for triple doses :) Right on!
What does Ctrl F5 do in VS Code ? دعاء رد الحبيب بعد الفراق
I use hyper scrolling mouse like Logitech mouse. They are great for this purpose
Sattings > experimental > sticky scroll > enabled. Seems nice , I expected more, a quick fold for every loop and Function or a class would be an added advantage. And yes, I read to the completion for these are not plain bogus stories but informative ones.
Kudos, keep writing more be crisp and informative.
It's super useful
Is it a typo?
editor.experimental.stickyScroll.enabled
instead of editor.experimental.StikyScroll.enabled
Some comments have been hidden by the post's author - find out more