Yesterday, I was having a google meet call with a developer. In the middle of the call, she had to show me something on her github profile and so she shared her screen. The first thing I noticed was that her github was in dark mode. How cool is that, I thought? I had always hated light mode. It gave me headaches. So I asked her, how were you able to implement dark mode on your github profile? Then she told me about OctoTree. What is octoTree I asked? Never mind, I said. I'll make my research on google.
My research led to me finding out not only about OctoTree but about some more awesome chrome extensions that I think every developer should know about and start using. Let's dive in.
AWESOME CHROME EXTENSIONS FOR EVERY DEVELOPER
1.OctoTree : This extension enhances Github code review and exploration. Added to that are some features like dark mode(My fav), code font setting, book marking, sidebar docking etc. Octotree feels a lot like Visual Studio Code in Github. My thoughts.....
Here is how it looks
Cute, innit?
Here is a direct download link : https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
2.Wappalyzer : This browser extension is a technology profiler that shows you what websites and web applications are built with. Curious as to what technologies, frameworks, Javascript libraries and more are used to build a website or a web application? Just use Wappalyzer.
Here is how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=en
3.Web Developer : What a weird name for an extension. What is does is far from weird though. It's amazing. This browser extension adds a little toolbar button with various web developer tools pertaining to images, forms etc.
Here's how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
4.Windows Resizer : Responsive web design is one of the most important aspects of development. This extension helps you re-size the browser's window in order to emulate various device resolutions. It helps web designers and developers test their layouts on different browser resolutions.
The resolutions list is completely customizable (add/delete/re-order).
You can set the window's width/height, window's position, preset icon (phone, tablet, laptop, desktop) and even the option to apply the new dimensions to the entire window or just to the viewport.
It also features customizable global key shortcuts, an option to export your settings and import them on another computer! So amazing.
Here is how it looks
Here is a direct link to add it to your browser: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=en
5.Check My Links : This browser extension is a link checker that crawls through your webpage and looks for broken links. It is well suited for web developers working on a web application or website with multiple links. It saves you the stress of manually searching for broken links. It highlights for you the links that are broken, valid, redirect to another page and more.. So handy.
Here is how it looks
Here is a direct link to add it to your browser : https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=en
6.What Font : Knowing what typefaces are used on web applications and websites has never been easier. With this extension, you could inspect web fonts by just hovering on them.It also detects the services used for serving web fonts. Supports Typekit and Google Font API.
Here is how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
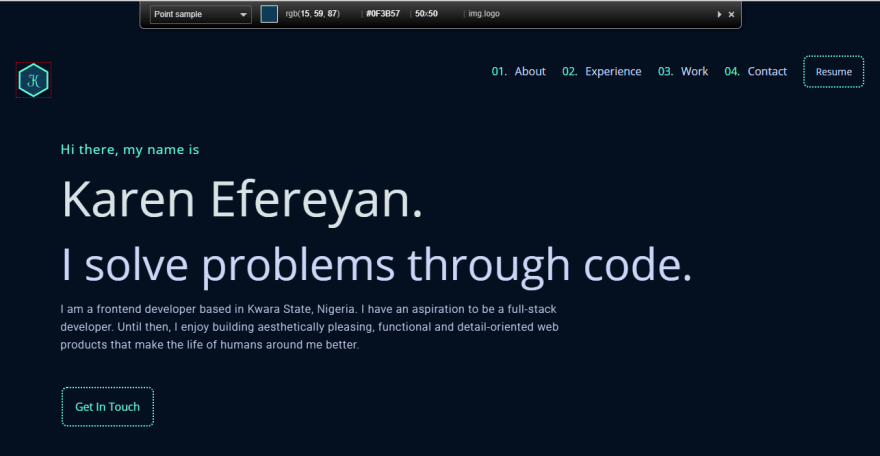
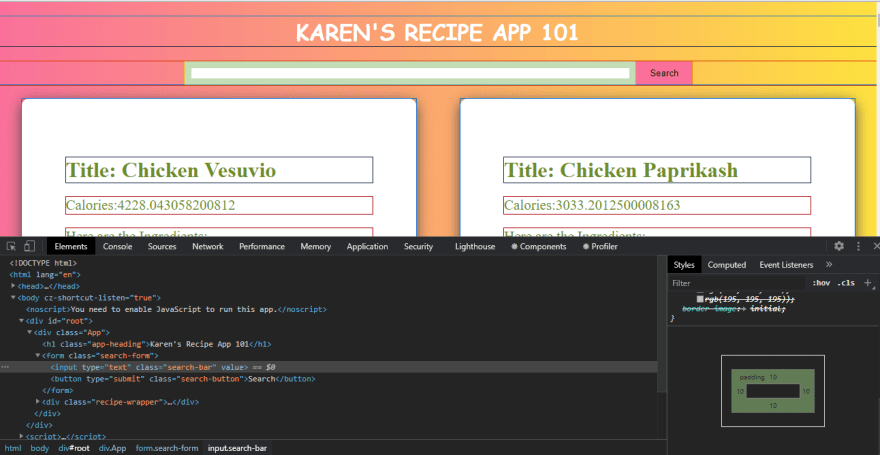
7.ColorZilla : This is a browser extension that assists web developers and graphic designers with color related tasks. Simply hover over an element in a website or application to get all the information related to its color. It includes a Color Picker, Eye Dropper, Gradient Generator and much more....
It is very similar to Color By Fardos. Be sure to check that out too.
Here is how it looks
Here is a direct link to add it to your browser :
https://www.colorzilla.com/chrome/
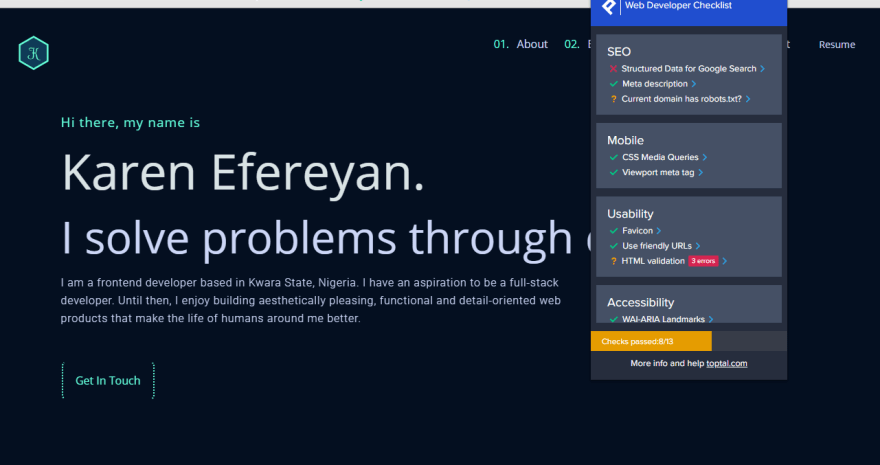
8.Web Developer Checklist: This browser extension helps to analyze and check their websites or web applications for violations of best practices in web design.
Here is how it looks
Here is a direct link to add it to your browser : https://chrome.google.com/webstore/detail/web-developer-checklist/iahamcpedabephpcgkeikbclmaljebjp?hl=en
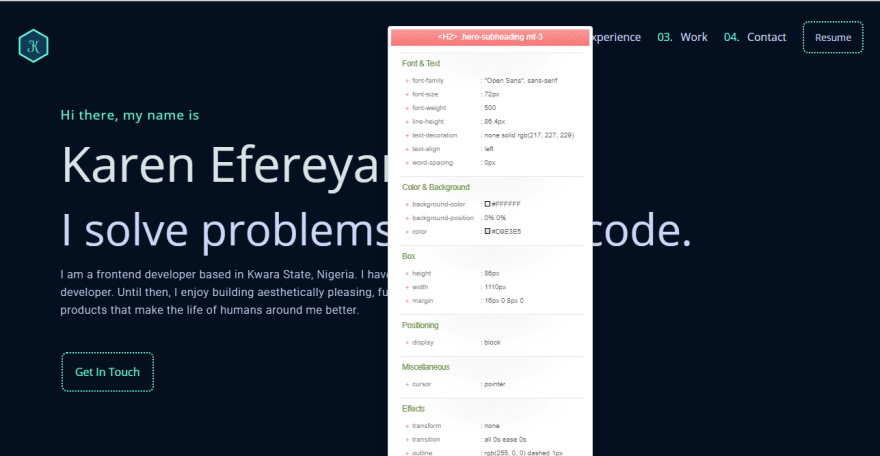
9.CSS Viewer: This browser extension makes it so simple to access the CSS properties of an element by simply hovering over on it. It is very similar in functionality to the Code Cola extension.
Here is how it looks
Here is a direct link to add it to your browser :
https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=en
10.Pesticide: This is the absolute easiest way to visualize box sizing in CSS. Don't believe me? Take a look at this. With pesticide, you see every element as a box with borders around them. See how the borders, margins, paddings and more affect the element. It is a pretty great extension.
Here is a direct link to add it to your browser:
https://chrome.google.com/webstore/detail/pesticide-for-chrome-with/eipbgplchlidkojmppclhkechkhmlefi?hl=en
Which of these extensions will you be trying out?
Comment below
If you found this article useful, please share it.
Contact Me :
Twitter : https://twitter.com/EfereyanK

















Top comments (89)
Wappalyzer is my go-to tools when I'm on an espionage mission. 🕵️♀️
It's good, tho in many sites I feel like it displays only half of the tech-stack used or even less 🤔
To be fair to Wappalyzer, they are only a 3 MB Chrome Extension and we just need a click to use it, so I would not expect too much from it. :))
I guess if I would like to have a more thorough scan we could use something like cybersecurity tools.
Espionage? Hahaha🤣🤣🤣
Great Share. You may want to share or checkout the two below.
Web Maker - Its like a local codepen in your browser.
chrome.google.com/webstore/detail/...
JSON View - Helps prettify and JSON objects, plus has dark mode.
chrome.google.com/webstore/detail/...
would you please make a PR to this repo, github.com/KarenEfereyan/extension... . it might help others
I made a PR for Web Maker.
Thanks so much. I dropped a message. Kindly Check it
Yes we maker is absolutely brilliant. I checked it out today. I know about JSON formatter not JSON view. I'll check out JSON view especially because of the dark mode. I love all things dark
Hi,
As a web developer I use most of the extensions you mentioned plus these two:
Thanks
These are amazing. I'll check them out
would you please make a PR to this repo? github.com/KarenEfereyan/extension... it might be of help to others
Well the Chrome has all these things built into it in their developer tools already except the Octotree, which I most definatly Liked and the Broken links one as well. These are awsome extension i really like them but adding too much extensions will make processing expensive and also a little bit chunky as Chrome take much much more of Ram and processing already.
Chrome has become such a beast in terms of its size. I am lucky to have learned it over the years but I still probably know less than 50% of what’s there. I always try to watch the “What’s New!” video with each release.
List of courses, but wait for a sale and you get them for $20.
udemy.com/topic/chrome-developer-t...
I think knowing chrome dev tools is a must for any frontend dev!
That's true though
In these days of online classes and meetings, I think this extension which I developed would help you out.
nith.ml/bot
Install this extension on your PC and it'll automatically attend all your online classes as per the timetable which you set.
Thank me later 🙃
Free to use by anyone 🙂
Really? That would be so cool. I'll check it out. I do want to build an extension that automatically attends my meetings too, you know, like google meetings that have a fixed time every week. I just don't really know how to
Yeah I can help you build them. The extension which I have posted earlier is for Microsoft Teams. I can do it for any other platform too.
And interesting point is that, if you deploy it on an Azure/AWS free server, you don't even need to switch on your laptop. No data consumption at all.😉
I have placed a tutorial video to set up the servers on the extension page. Please do check it out.
Feel free to reach me on me@nithins.me
Will do
could you please make a PR to this repo? github.com/KarenEfereyan/extension...
chrome.google.com/webstore/detail/...
This can be a little clunky but if you want to just toss a PNG up in your browser and adjust your CSS to match, Perfect Pixel has helped me immensely for many years.
I'll check it out. Thank you
Pls how do I use perfect pixel. I keep having issues with different image sizes on my site and its frustrating.
A link will be nice thanks
Hi Belrah, there is a handy video on the extension page. It shows the complete process of specifying an image to use as a reference, how to move the reference image around, etc.
Here is the vid: youtube.com/watch?v=s9r9HlL-ShM&fe...
Thanks very much Weston. I found this Really helpful
Would you kindly make a PR to this repo? github.com/KarenEfereyan/extension... This extension will be useful to many others
Was a long-time user of Window Resizer until I found this one - chrome.google.com/webstore/detail/... - It just much "leaner and cleaner" to me!
This is a nice list of tools - good stuff!
could you kindly make a PR to this repo? github.com/KarenEfereyan/extension... it might help others
Thanks Edd
Cool. I'll check it out
could you please make a PR of it to this repo? github.com/KarenEfereyan/extension... it would be useful to many people
Nice list, a long time user of OctoTree but stopped after I found out about the 'T' shortcut key.
Also, came here to add that it looks like you're missing my recent Twitter extension: Twiks twiks.pro :-)
The t shortcut? What does that do?. I'll be sure to look into the twinks pro extension. If you don't mind could you make a PR to this repo?
github.com/KarenEfereyan/extension...
Others will find it useful
If you press the T key in your keyboard while viewing the main repository page you can browse the files. They have a bunch more documented here: docs.github.com/en/enterprise/2.13...
I'll add a PR yes, thanks!
My definitive tool is Refined GitHub github.com/sindresorhus/refined-gi.... It simplifies GitHub UI and add useful features. For example, extracting edit✏️ button out of kebab button 😄
ill check that out.
could you kindly make a PR of it to this repo? github.com/KarenEfereyan/extension...
Many would find it useful
We have just published a simple extension to mark sites as dev/test/staging to avoid confusion managing multiple websites:
chrome.google.com/webstore/detail/...
Maybe it can be useful for you!
And this -> webmaker.app
could you kindly make a PR of it to this repo? github.com/KarenEfereyan/extension... it would be helpful to lots of people
Kushara, I just checked out webmaker. It is absolutely brilliant. Just like codepen. It also supports offline use. Thanks for telling me about it
This is a great list but you should probably make the headings for each extension bigger and bolder. Most people read a webpage by scrolling through the whole thing quickly first to see if anything jumps out at them.
Oh thank you so very much for the feedback. I will work on it
Looks more that you solve problems through web extension, use them rare they can be a potential security Problem
Hmmn
Everyone, I have made this into a repository. You can access it here, github.com/KarenEfereyan/extension...
It will be nice if you can make a contribution by adding all the nice extensions you've spoken about here. As its open source. Please remember to leave a star. thank you