Portfolios are a representation of you, and they're often one of the first impressions a recruiter will have of you and your work.
Thus, it's imperative you build a portfolio which encompasses you, and your work, at your best.
Let's take a look at some of my tips for building a great technical portfolio.
Note: These suggestions are built off of my personal experience. There are many ways to build a great portfolio, so use these as guidelines, not hard-and-fast rules. If you have a different approach that works for you, feel free to share it down below!
Portfolios explain who you are as a person and what type of skills you bring to the table. They're also a great way to showcase your development skills! There are a few key things you should incorporate to ensure your portfolio is top-notch.
portfolios are your way to shine! What do you like to do for fun? What's your life story in a nutshell? What do you want people to know about you?
By adding in some personal touches, you're giving potential employers an idea about what it's like to work with you!
Here's a little snippet from my portfolio's about page. Feel free to check out the full page here.
If you have any projects or work that you're proud of, and which exemplify your coding or design abilities, your portfolio is the place to showcase them.
Many companies produce proprietary (confidential) work, thus you may be wondering how you can incorporate these into a public portfolio.
Unfortunately the answer is…you can't. My suggestion is to have two to three side projects which showcase your abilities. I know this isn't feasible for everyone, but there isn't much you can do when your work is confidential.
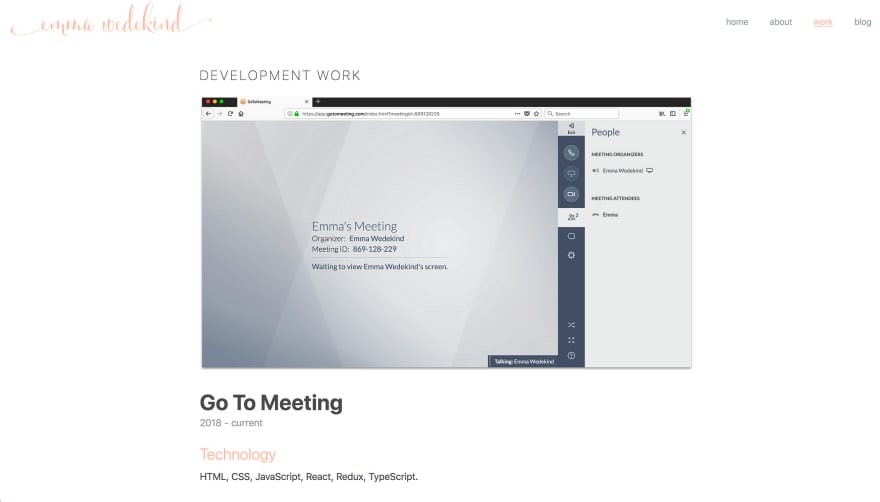
To display your work, describe the technologies you used, what your role was within the project (if applicable), include a screenshot or two, and post a link to the code (if you're able to).
Here's how I laid out the work section of my portfolio. You can check out the full page here.
One great way to catch an employer's eye is to use your portfolio as a side project. I used Gatsby with React.js in order to build my portfolio simply because I wanted to experiment with a site generator and showcase my React skills.
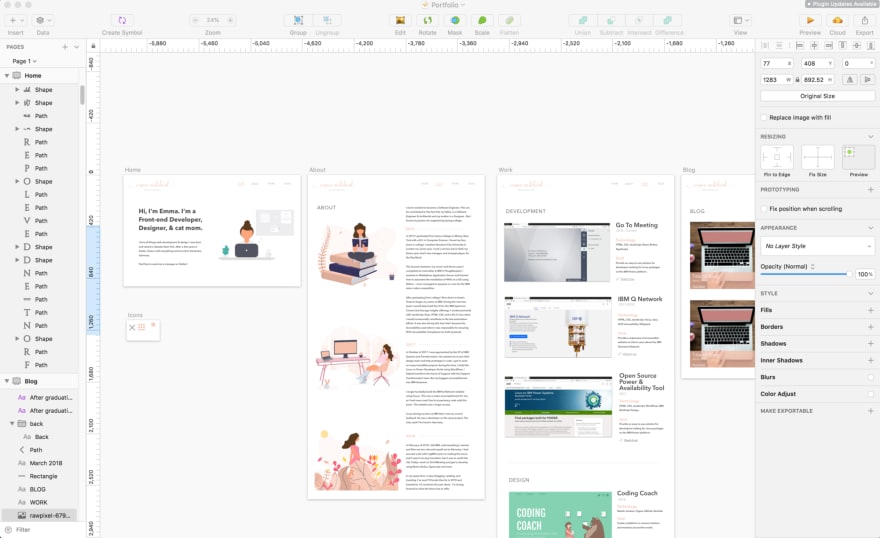
I also designed my entire portfolio in Sketch prior to building it. I recommend drawing out a hierarchy of how you want to display your information.
Check out the "What Technology Should I Use To Build My Portfolio?" section below for more details on the different ways in which you can build your portfolio!
Recruiters and potential employers may be searching through your portfolio, even if you haven't updated it in years. Thus, it's important to keep your information as up-to-date as possible.
If you take on a new role, update your portfolio. If you build a cool new app, update your portfolio!
You want this to be a representation of you and your current skill-set. Thus, it's important you build something easily maintainable and which will stand the test of time.
You should always provide a method of contact in your portfolio. Truthfully, at this moment in time, I don't have a method of contact listed within mine (shame on me!).
If you don't provide a method of contact, recruiters can't contact you about potential roles.
So include a link to your social media (if you use that as a primary means of communication), your email, or your phone number (if you don't mind receiving a multitude of calls).
Give them some way to get in touch with you.
Designing a portfolio can be the most difficult task, especially if you are a back-end developer or have little to no design experience.
When I'm building a site or application, I use dribbble for inspiration and color palettes. Additionally, you can check out Wix and Squarespace to see some of their templates. I'm not advising you rip off someone else's designs, but it's a good starting point for getting inspiration.
I recommend keeping the design fairly simple. You want something that will look good five or even ten years from now. Choose simple, but accessible colors. Use readable fonts at an appropriate size.
It also helps to write out an information architecture. What information do you want on your portfolio? How do you want it laid out? Single-page? Multiple routes? Make these decisions prior to coding and you'll save a ton of time.
If you need graphics, I recommend unDraw. They're free to use and easy to customize!
There are many different technologies with which you can choose to build your portfolio. Let's take a look at some of the choices for both back-end and front-end developers.
Back-end Developers
If you're a back-end developer, or aren't comfortable building a UI, you have several routes you can take.
1. Leverage a CMS
Content Management Systems (CMS) manage the creation and maintenance of digital content.
WordPress is one of the most popular content management systems out there, and is a great choice for developers who aren't super comfortable building their own UI.
2. Use vanilla HTML & CSS
A great way to branch out if you know a bit of basic web development is to build your site using vanilla HTML and CSS. Don't feel like you need to go overboard in the design/styling of the UI if that's not where your skills shine. But building your site in HTML and CSS show your ability to learn skills outside of your comfort zone.
You don't need to have JavaScript in order to create an awesome portfolio!
3. Use a CSS framework
If you're decently comfortable with basic HTML and CSS, but want a more consistent UI, you may want to check out a CSS framework.
CSS frameworks make it easier, and quicker, to style elements. It's important to note that if you're applying for a front-end developer role, using a CSS framework may not be the best option as employers will be looking for a developer who is comfortable developing CSS. But for a back-end developer, these can be a great option.
I recommend checking out Foundation, Bulma, SemanticUI, or Bootstrap.
4. Use a website builder
If you just want to get your content up as quickly as possible, you can also go the route of using a website builder such as Wix or Squarespace.
These make it extremely quick and easy to deploy a website. You can even integrate a custom domain.
If, however, you are applying for a front-end developer role, I caution against using a website creation platform. This is a chance to showcase your development skills! Go big or go home!
Front-end Developers
If you're a front-end developer, there are many more options available for building your website.
1. Use vanilla HTML, CSS, & JavaScript
You can never go wrong with a simple vanilla website. There's no need to over-complicate the architecture of your portfolio if you don't want or need to. Just the simple fact that you built your website from scratch shows potential employers that you're willing to take some extra time to showcase your skills.
2. Use a JavaScript framework
You may want to use your portfolio as a way to practice (and showcase) your JavaScript abilities by leveraging a framework or library. I suggest choosing one you're comfortable with (or to heck with it, choose one you've been wanting to learn!) or which is pertinent to the types of roles you'll be looking for.
Often, these frameworks or libraries have a CLI that you can use to create a starter project. These can save you a ton of time with setting up an environment, and will keep you from having to compile, minimize, and lint your code on your own.
3. Use a static site generator
Static site generators are gaining notoriety in the tech industry with the adoption of popular libraries and frameworks (React, Vue, Angular, etc.). I built my portfolio using Gatsby: a site generator for React.
There are many different site generators to choose from such as Next.js for React applications and VuePress for Vue.js.
These offer many benefits such as plug-ins for image optimization, mobile-friendly responsiveness, and accessibility.
Tips For Coding Your Own Portfolio
- Ensure your code is organized in a thoughtful and efficient way. It's extremely easy to throw all of your content into one page (and you can do that) but breaking different sections/content out into native web components or HTML pages can make a big difference.
- Ensure your CSS is clean and organized. Try to stick to more modern CSS for positioning elements (such as Flexbox or CSS-Grid over floats). This shows you stay up-to-date with the specs.
- Make use of semantic HTML. Structure your code into a hierarchy with the major regions defined. Use these landmark regions (
<section>,<nav>,<header>,<aside>,<body>, etc.) to denote important landmarks of your portfolio. Try to use<div>and<span>sparingly.
I always recommend including the following sections in your portfolio:
- About: Who are you? What do you like to do in your spare time? Any fun facts?
- Work/Projects/Skills: What technologies have you worked with? What projects have you built?
- Blog (optional): If you have a blog, showcase it here.
- Contact: How can recruiters get in touch?
Again, this is my personal preference. You may want to just create a landing page which routes to different platforms (social media, GitHub, etc.)
Your portfolio should be a representation of you. There is no one-size-fits-all for portfolios. Make it yours!
I hope this blog was useful and will encourage you to build an awesome portfolio to showcase your work. If you have any questions, don't hesitate to reach out on Twitter! Happy coding!



























Top comments (48)
Hi Emma... thanks for your post
I checked your website and loved everything except this color: rgb(247, 192, 171) 😅 .. I think it is slightly too light to be in front of a white background, and some things are also hard to read. A darker shade would surely fit better 🤗🙌🏼
Btw, I would like to share my portfolio in case you have some spare time to check it and provide some feedback... Thanks in advance! 😀🙏🏼 jahir.xyz/
Hola Jahir,
Tu portafolio se vé súper, en especial el efecto del background. También soy de Bogotá, estoy ingresando al mundo de desarrollo web mediante un programa de Fullstack, tengo que trabajar mucho para llegar a ese nivel, felicitaciones!
Hombre que bueno encontrar a algunos de mis paisanos por acá jejeje
Gracias! 🙌🏼
This is just being petty and I don't know how you generate the points in the background, but you should put a limit on the amount you can create, cause I was able to break its performance and make the site unusable (with mouse input repeater of course, but still).

Also maybe just make the lines follow the cursor when hovering something interactive and not every time.
Thanks for the feedback. Will keep it in mind
I'll be honest. I like the aesthetic of your site. Except there's a few things that caused me some annoyance:
The cursor change. I don't personally like it, and I think it takes away from a site's accessibility when you change the user's cursor. Also, it's not a cursor shape either.
The background, and how it interacts with the cursor is actually distracting when using the site. Not a fan.
The navigation bar at the top is a little interesting. As you scroll, it flicks from Home, to Projects, then to Contact. However, it bothers me a little that Contact is not next to Projects. If you were to put Contact after Projects, then it'd flow nicer. And maybe add some kind of separator to About and Thanks so that it's clear they're not part of the "scrollable navigation".
Just my two cents, up to you whether you wanna change anything. It's your site, and it's pretty. :)
beautiful site and well done. but a small bug with the send button
Thanks, can you please elaborate on what the issue is so I can fix it in the future? 🤔
sorry about the delay in reply, please find attached the image. I experienced this in fire fox browser.
I want your hardware🤣🤣. Nice portfolio
Sweet post! As a backend dev i've always struggled with building a portfolio. On average, the backend work is not something that people see.
There's the basic backend projects that everyone does, like a todolist app, where you add and remove items, a simple blog where you add & remove pages, but this doesnt show anything to potential clients / employers.
Any ideas on this?
I feel your pain. 🙋♂️ I think having good personal descriptions of what you worked on is important and what you got out of it. If someone can't see the code or product, having good examples and stories around your experience working on those things can go a long way.
Lovely article. Tons of great advice in here! I'm glad to see you advocate for using vanilla HTML, CSS and JavaScript. When creating my own portfolio site, tobiashaugen.se/, I really gave in to my appetite for minimalism and simplicity. Thanks for sharing!
Looks very good. Simple too. Try implementing a dark theme though. The current theme hurts my eyes
Haha thank you for the response! I haven't done any work on my portfolio in a long time, but adding a dark theme would be nice.
Timely post for me! Just this week I've been thinking about assembling and trying to fairly document and communicate the work I've done over the past number of years (some more exciting than others). Very much appreciate the post.
Nice post! I've recently started rebuilding my portfolio from scratch. I'm switching from a template I bought a few years(!) ago, to building something in Vue to showcase not just my skills, but also my preferences.
I think if you enjoy writing, you definitely need to put it on your portfolio. Devs who can write well are simply worth more than devs who can't. I think it's more important for a recruiter to see the skills that make you special, than just seeing that you know a couple languages.
Thanks a lot for sharing Emma, really great article! Although I'm a front end developer, I'm always struggling with design and looking for inspiration out there on the web. My portfolio is rahilkasimonova.com, and doesn't have outstanding design, but I hope I'll be able to upgrade it any time soon :)
Cool portfolio
Your website is great and skills are top knotch however you are lacking basic marketing skills. Every book you have on your site should have a link to your Amazon affiliate account. You are missing out on free money. Great read and thanks for your contribution to this amazing community.
What are you using to host?
I usually use Heroku.
However, I hear contentful and Netlify are great.
I use Netlify :)
And for your actual media content do you use Netlify CMS or something else?
Your site looks awesome! Thanks for the tips. I sometimes fall into the trap of thinking that I should pull any personality out of my projects and just let the work speak for itself. I will definitely consider how to include a bit more personality in the future.
Great tips Emma and I had a look at your portfolio and it looks pretty awesome, love how minimalist it looks.
When I started I created my first layout straight out of my head, some things worked well others didn't, last year I decided to update the design of my site and I am mostly happy with it, the reason for that was because I used adobe xd to design it before implementing the code.
So I agree with your suggestion to design the layout first before jumping into code, it sure helps when you are trying to structure your things 😀
Emma, this is an epic post! Thank you for putting this together! I love it! I'll definitely come back a few times to read through again and again!
I am workin on my new website related to my freelancing career so this post is really handy!
Aw thank you!
Thanks a lot Emma, that's a very inspiring post :)
I'm just starting as a developer and was looking for some advice for creating my portfolio (the sooner the better I think).
I tested Jekyll for the nice integration with Github and GitLab, but considering I'll probably stick to the NodeJS and React learning path, I'm more inclined to pick Gatsby, and use this as a project in my showcase ;)
PS.: I also love cats and have three of them at home :)
Are you interested in How Much Does It Cost An App ? We should first get through fundamental aspects that may give you a rough idea of app design costs .
Hi Emma.. Great Post!!
I loved your website. I'm going to start looking to build a portfolio site of my own.
Is there any article that describes how to plugin your blog into a custom website?
E.g. Wordpress naturally has a way to do this, since it's a CMS. But with a custom website built using Gatsby, Reactjs, how will I create new posts?
I really appreciate you for writing this as a Back-end Dev who didn't know where to start. I was going to use a web Framework but just stuck to the fundamentals of HTML, CSS and JS to write my site.