Getting started with Tailwind in Create React App could not be easier. You don't need to use typescript but it will make your app easier to maintain. npx clear-npx-cache gets rid off old cached versions you might have of CRA.
Scaffold new CRA App
npx clear-npx-cache
npx create-react-app my-app --template typescript
Generate Tailwind files
Running npx tailwindcss init -p will generate a pre configured postcss.config.js for tailwind and a tailwind.config.js.
cd my-app
npx tailwindcss init -p
Point tailwind.config.js to your react files
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
Update src/index.css to include Tailwind
@tailwind base;
@tailwind components;
@tailwind utilities;
html,
body,
#root {
height: 100%;
}
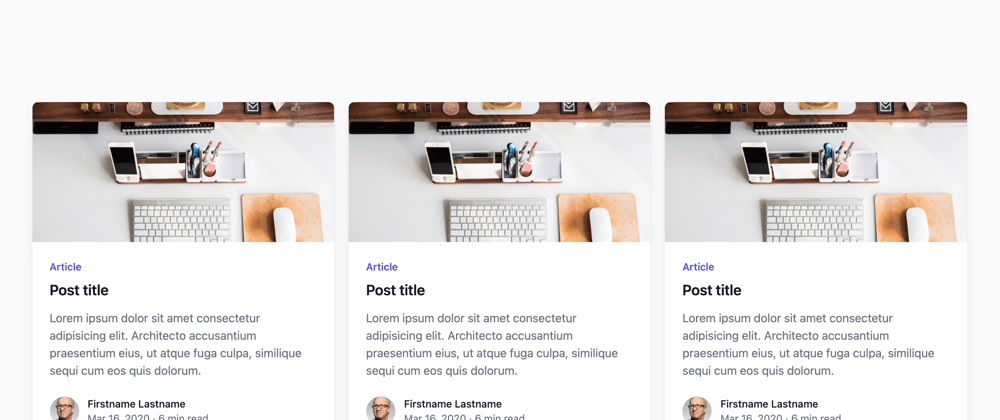
Add come Tailwind classes to src/App.tsx
import React from "react";
function App() {
return (
<div className="App ">
<div className="mx-auto">
<div className="bg-gray-50 pt-16 pb-20 px-4 sm:px-6 lg:pt-24 lg:pb-28 lg:px-8">
<div className="relative max-w-7xl mx-auto">
<div className="mt-12 max-w-lg mx-auto grid gap-5 lg:grid-cols-3 lg:max-w-none">
<div className="flex flex-col rounded-lg shadow-lg overflow-hidden">
<div className="flex-shrink-0">
<img
className="h-48 w-full object-cover"
src="https://images.unsplash.com/photo-1496128858413-b36217c2ce36?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1679&q=80"
alt=""
/>
</div>
<div className="flex-1 bg-white p-6 flex flex-col justify-between">
<div className="flex-1">
<p className="text-sm font-medium text-indigo-600">
<span className="hover:underline">Article</span>
</p>
<span className="block mt-2">
<p className="text-xl font-semibold text-gray-900">
Post title
</p>
<p className="mt-3 text-base text-gray-500">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Architecto accusantium praesentium eius, ut atque fuga
culpa, similique sequi cum eos quis dolorum.
</p>
</span>
</div>
<div className="mt-6 flex items-center">
<div className="flex-shrink-0">
<span>
<span className="sr-only">John Doe</span>
<img
className="h-10 w-10 rounded-full"
src="https://images.unsplash.com/photo-1472099645785-5658abf4ff4e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80"
alt=""
/>
</span>
</div>
<div className="ml-3">
<p className="text-sm font-medium text-gray-900">
<span className="hover:underline">Roel Aufderehar</span>
</p>
<div className="flex space-x-1 text-sm text-gray-500">
<time dateTime="2020-03-16">Mar 16, 2020</time>
<span aria-hidden="true">·</span>
<span>6 min read</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
export default App;
Run server and start building your ui with Tailwind
npm run start







Top comments (0)