Backstory
Recently I had to work on a project where it was agreed upon to use scss as it already came built into Angular. I found myself watching the following tutorial SASS Tutorial (Build Your Own CSS Library). Which I decided to build on top of to create a library to quickly style my personal projects. It's something I've always wanted to do but never actually got around to it!
Luna
Luna CSS A simple css framework which may (one day) have the css components your looking for.
Installation
npm install luna-css
For quick use link to luna-css/css/index.css for all the compiled css in your projects node modules folder.
Components
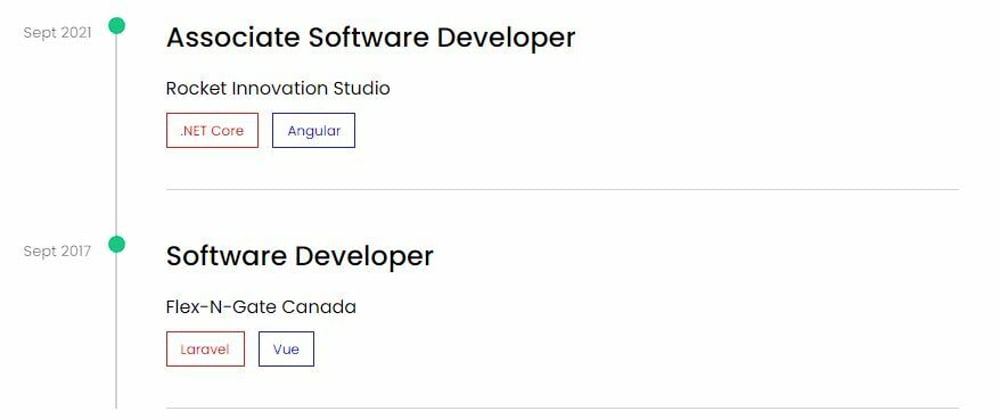
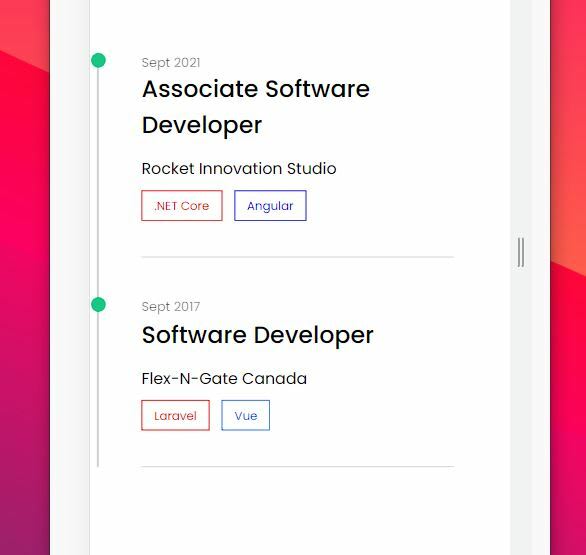
I've always wanted a timeline component to showcase job history on my personal portfolio site. So through some tutorials I built a somewhat mobile responsive timeline component and a badge component and threw them together to create the following.
Code
An example of using the timeline in your own project
<div class="timeline p-1">
<div class="timeline-body">
<div class="timeline-item">
<div class="content">
<p class="time">Sept 2021</p>
<h2 class="title font-lg">Associate Software Developer</h2>
<h3>Rocket Innovation Studio</h3>
<div class="mt-1">
<span class="badge-red text-white mr-1">.NET Core</span>
<span class="badge-blue text-white mr-1">Angular</span>
</div>
</div>
</div>
<div class="timeline-item">
<div class="content">
<p class="time">Sept 2017</p>
<h2 class="title font-lg">Software Developer</h2>
<h3>Flex-N-Gate Canada</h3>
<div class="mt-1">
<span class="badge-red text-white mr-1">Laravel</span>
<span class="badge-blue text-white mr-1">Vue</span>
</div>
</div>
</div>
</div>
</div>
Gotchas
Pulling it into my personal portfolio project that currently uses an older version of tailwind css there are some class name clashes so I had to create more specific selectors to fix the little timeline-item bubble and you may have to as well depending if its an existing project or a new one.
What's next
I think a smaller bubble to showcase the beginning of the timeline would look great, and maybe changing the color pallet of the library to something else.... well see :)
Stay tuned!










Top comments (0)