Disclosure: This post includes affiliate links; I may receive compensation if you purchase products or services from the different links provided in this article.
![]()
The React JS or simply React is one of the leading JavaScript libraries for developing front-end or GUI of web applications.
Backed by Facebook, React.js, has grown by leaps and bounds in recent years and became the de-facto library for component-based GUI development.
Though there are other front-end frameworks like Angular and Vue.js available, what sets React apart from others is maybe the fact that it just focuses on component-based GUI development and doesn't invade on other areas.
For example, Angular is a complete framework and gives you a lot of features out-of-the-box, such as a Dependency Injection, Routing system, Forms handling, HTTP requests, Animations, i18n support, and a strong module system with easy lazy-loading.
So, if you already have libraries to do those stuff or you might not need them all together then React.js is a great choice, but learning React is not so easy, especially if you are starting as fresh in web development.
When I started learning React JS this year, I have some background in web development, used HTML, CSS, and JavaScript before and knows a thing or two about front-end development, but I also struggle a lot to learn React JS. In fact, I am still learning it.
When I was doing some research about the right way to learn React JS, I come across this excellent React Developer RoadMap which outlines what is mandatory, what is good to know, and what are some extra stuff you can learn as React developer.
This React Developer RoadMap is built by adam-golab and it outlines the paths that you can take and the libraries that you would want to learn to become a React developer.
So, if you are wondering what should you learn next as a React developer? then this roadmap can help you.
Similar to the awesome Web Developer RoadMap and DevOps RoadMap, this React JS roadmap is also great for exploring the React and you can use this to become a better React developer.
But, if you are wondering where to learn those mandatory skills, then don't worry, I have also shared some online courses, both free and paid, which you can take to learn those skills.
The React Developer Roadmap
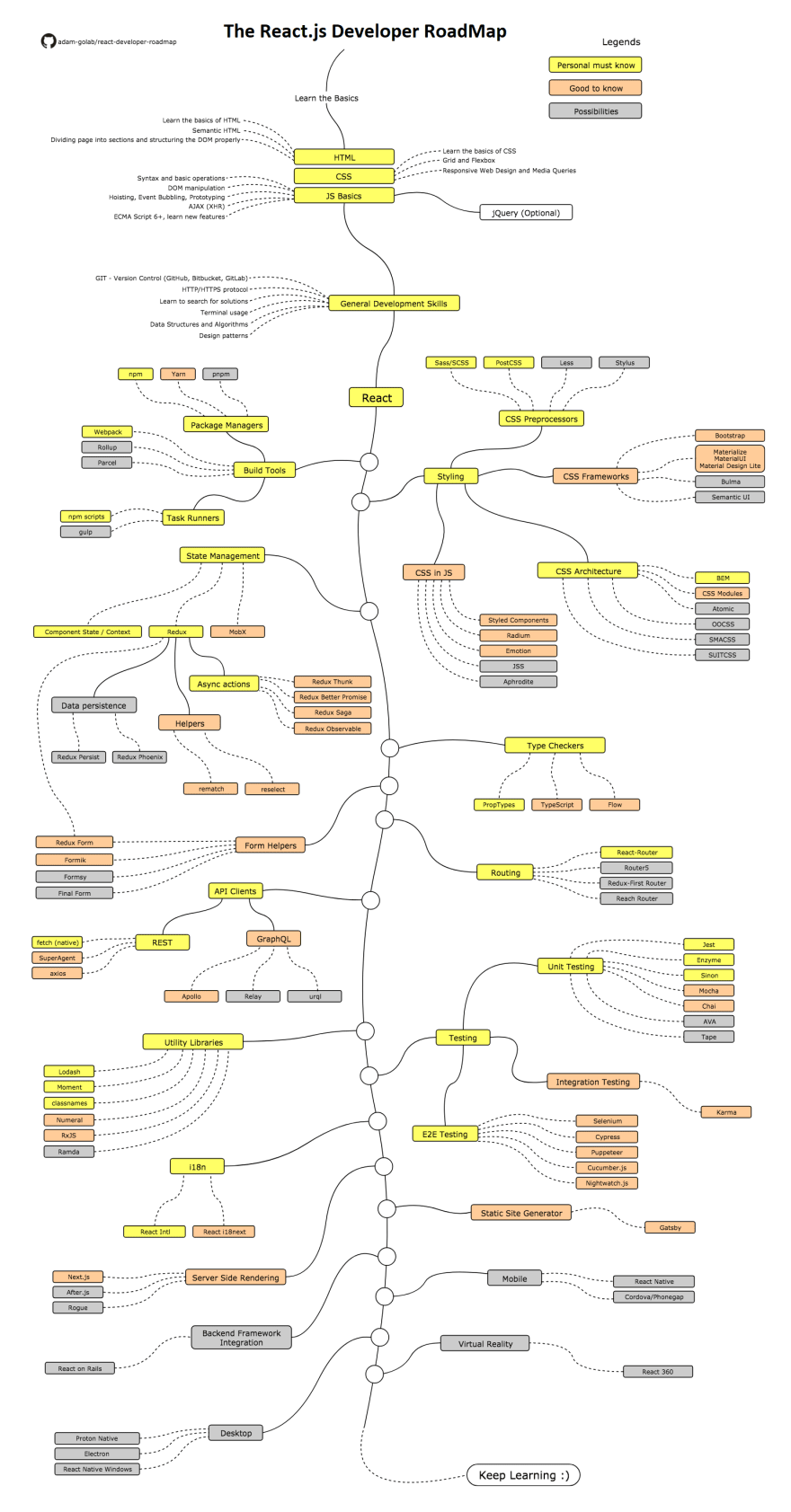
Anyway, here is the React Developer RoadMap I am talking about:
image source: https://github.com/adam-golab/react-developer-roadmap/blob/master/roadmap.png
Now, let's go through the RoadMap step by step and find out how you can learn the essential skills to become a React Developer:
1.Basics
No matter, which framework or library you learn for web development, you must know the basics and when I say basics, I mean HTML, CSS, and JavaScript, these three are three pillars of web development.
HTML\
It is one of the first pillar and the most important skill for web developers as it provides the structure for a web page.
If you want to learn HTML, you can check to Build Responsive Real World Websites with HTML5 and CSS3 course on Udemy.
Build Responsive Real World Websites with HTML5 and CSS3
If you don't mind learning from free resources then you can also check out my list of free HTML courses.
CSS\
It is the second pillar of web development and used to style web pages so that they look good. If you want to learn CSS then you can find a couple of free CSS courses on my list of free web development courses.
JavaScript\
This is the third pillar of web development and used to make your web pages interactive. It is also the reason behind the React framework, hence you should know JavaScript and know it well before attempting to learn React JS.
If you want to learn JavaScript from scratch, I suggest joining The Complete JavaScript Course: Build Real Projects! course. It's simply awesome.
To start with you can also take a look at my list of free JavaScript courses.
Btw, instead of learning these technologies individually, it's better to join a complete web development course like The Web Developer Bootcamp by Colt Steele which will teach you all the essential skills you need to become a web developer.
2. General Development Skills
It doesn't matter whether you are a frontend developer or a backend developer, or even a full-stack software engineer. You must know some general development skills to survive in the programming world, and here is a list of some of them
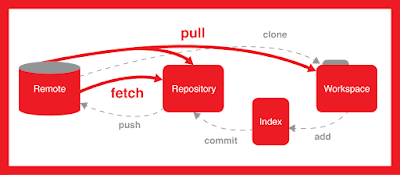
2.1 Learn GIT\
You must absolutely know Git if you want to become a software developer. Try creating a few repositories on GitHub, share your code with other people, and learn how to download code from Github on your favorite IDE.
If you want to learn then Git Complete: The definitive, step-by-step guide to Git is a great course.
If you need more choices and don't mind learning from free resources then you can also explore my list of free courses to learn Git.
2.2 Know HTTP(S) protocol\
If you want to become a web developer then it's an absolute must to know HTTP and know it well.
I am not asking you to read the specification but you should at least be familiar with common HTTP request methods like the GET, POST, PUT, PATCH, DELETE, OPTIONS, and how HTTP/HTTPS works in general.
2.3. Learn the terminal\
Though it's not mandatory for a frontend developer to learn Linux or terminal, I strongly suggest you get familiar with the terminal, configure your shell (bash, zsh, csh) etc. If you want to learn terminal and bash then I suggest you take a look at this Linux Command Line Basics course on Udemy.
If you need more choices, you can also explore my list of free Linux courses for developers.
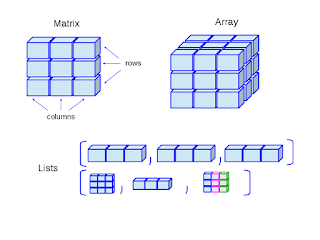
2.4. Algorithms and Data Structure\
Well, this is again one of the general programming skill which is not necessarily needed for becoming a React developer but absolutely needed to become a programmer in the first place.
To learn Data Structure and Algorithms you either read a few books or join a good course like Algorithm and Data Structure part 1 and 2.
If you need more choices, you can also check my list of free Data Structure and Algorithms courses.
And, if you love books more than courses, here is a list of 10 algorithms books every developer should read.
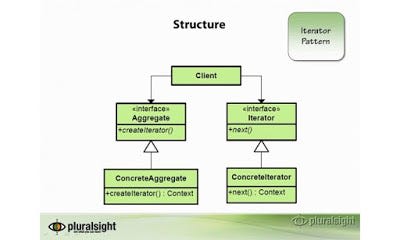
2.5. Learn Design Patterns\
Just like Algorithms and Data Structure, it's not imperative to learn design patterns to become a React Developer but you will do a world of good to yourself by learning it.
Design patterns are tried and tested solutions of common problem occur in software development.
Knowing them will help you to find a solution that can withstand the test of time. You can read a few books about design patterns to learn them or join a comprehensive course like Design Patterns libraries.
If you need more choices, you can also check my list of OOP and Design pattern courses to get more ideas.
3. Learn React JS
Now, this is the main deal. you got to learn React and learn it well to become a React developer. The best place to learn React is the official website but as a beginner, it can be a little bit overwhelming for you.
That's why I suggest you enroll in a couple of courses like Max's React MasterClass or Stephen Grider's React and Redux to learn to React well. Those two are my favorite React courses and also trusted by thousands of web developers.
If you are serious about your React skills I strongly suggest you look at these courses.
And, if you don't mind learning from free resources, then you can also take a look at this list of free React JS courses.
4. Learn Build Tools
If you want to become a professional React developer then you should spend some time to get familiar with tools that you will be using as a web developer like build tools, unit testing tools, debugging tools, etc.
To start with here are some of the build tools mentioned in this roadmap:
Package Managers
- npm
- yarn
- pnpm
- Task Runners
- npm scripts
- gulp
- Webpack
- Rollup
- Parcel
Btw, It's not important to learn all these tools, just learning npm and Webpack should be enough for beginners. Once you have more understanding of web development and the React Ecosystem you can explore other tools.
If you want to learn Webpack then Webpack 2: The Complete Developer's Guide is a great place to start with.
5. Styling
If you are aiming to become a front-end developer like a React developer then knowing a bit of Styling will not hurt. Even though the RoadMap mentions a lot of stuff like CSS Preprocessors, CSS Frameworks, CSS Architecture, and CSS in JS.
I suggest you at least learn Bootstrap, the single most important CSS framework you will end up using every now and then. And, if you need a course, Bootstrap From Scratch With 5 Projects is a handy course.
And, if you want to learn bootstrap, If you want to go one step ahead, you can also learn Materialize or Material UI.
6. State Management
This is another important area for a React developer to focus on. The roadmap mention the following concepts and frameworks to master:
- Component State/Context API
- Redux
- Async actions (Side Effects)
- Redux Thunk
- Redux Better Promise
- Redux Saga
- Redux Observable
- Helpers
- Rematch
- Reselect
- Data persistence
- Redux Persist
- Redux Phoenix
- Redux Form
- MobX
If this sounds too much to you, I suggest you just focus on Redux, it's great and there is a great course from Stephen Grider to learn the Redux framework well.
Both Max's React 16- The Complete Guide and Stephen Grider's Modern React with Redux courses also cover State Management in React and Redux in good detail.
7. Type Checkers
Since JavaScript is not a strongly typed language, you don't have the luxury of a compiler to catch those sneaky type related bug.
As your app grows, you can catch a lot of bugs with type checking, especially if you can use JavaScript extensions like Flow or TypeScript to type check your whole application.
But even if you don't use those, React has some built-in type checking abilities, and learning them can help you to catch bugs early.
Since Angular also uses TypeScript, I think it's worth learning TypeScript along with JavaScript, and if you also think so then you can check out the Ultimate TypeScript course on Udemy.
And, If you need more choices, and don't mind learning from free resources then you can also check out my list of free TypeScript courses for web developers.
8. Form Helpers\
Apart from Type Checkers, it's also good to learn Form Helps like Redux Form, which provides the best way to manage your form state in Redux. Apart from Redux Form, you can also take a look at Formik, Formsy, and Final form.
9. Routing\
Components are the heart of React's powerful, declarative programming model, and Routing components are an important part of any application.
React Router provides a collection of navigational components that compose declaratively with your application.
Whether you want to have bookmarkable URLs for your web app or a composable way to navigate in React Native, React Router works wherever React is rendering.
Apart from React-Router, you can also take a look at Router 5, Redux-First Router, and React Router.
Both Max's React 16 --- The Complete Guide and Stephen Grider's Modern React with Redux courses also cover React Router in good detail.
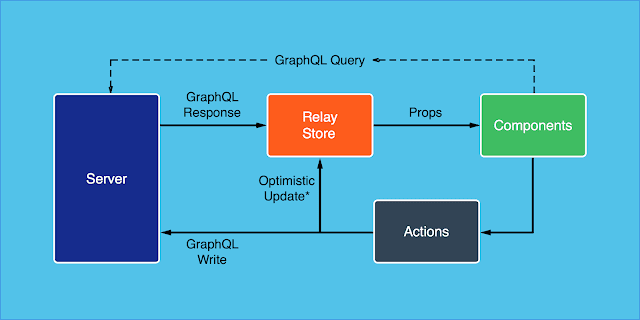
10. API Clients
In today's world, you will rarely build an isolated GUI, instead, there is more chance that you will build something which communicates with other application using APIs like REST and GraphQL.
Thankfully, there are many API clients available for React developers, here is a list of them:
REST
- Fetch
- SuperAgent
- axios
GraphQL
- Apollo
- Relay
- urql
Apollo Client is my favorite and provides an easy way to use GraphQL to build client applications. The client is designed to help you quickly build a UI that fetches data with GraphQL and can be used with any JavaScript front-end
Btw, if you don't know GraphQL and REST, I suggest you spend some time learning them. If you need courses, the following are my recommendations:
11. Utility Libraries
These are the libraries that make your work easier. There are many utility libraries available for React developers as shown below:
- Lodash
- Moment
- classnames
- Numeral
- RxJS
- Ramda
I don't suggest you learn all these and so does RoadMap. If you look closely only Lodash, Moment, and Classnames are drawn in yellow, stating that you should start with them.
12. Testing\
Now, this is one of the important skills for React Developers which is often overlooked, but if you want to stay ahead of your competition then you should focus on learning libraries which will help you in testing. Here also, you have libraries for Unit testing, Integration testing, and end-to-end testing.
Here is a list of libraries mentioned in the roadmap:\
Unit Testing
- Jest
- Enzyme
- Sinon
- Mocha
- Chai
- AVA
- Tape
End to End Testing
- Selenium, Webdriver
- Cypress
- Puppeteer
- Cucumber.js
- Nightwatch.js
Integration Testing
- Karma
You can learn the library you want but Jest and Enzyme are recommended. The Complete React Web Developer Course (with Redux) also covers Testing React application covering both Jest and Enzyme.
13. Internationalization\
This is another important topic for developing front-end which is used worldwide. You may need to support the local GUI version for Japan, China, Spain, and other European countries.
The RoadMap suggest you learn the following technology but they are all good to know:
- React Intl
- React i18next
Both these library provides React components and an API to format dates, numbers, and strings, including pluralization and handling translations.
14. Server-Side Rendering\
You might be thinking what is the difference between Server-Side Rendering and Client-Side rendering, let's clear that before talking about the library which supports Server Side Rendering with React.
Well, In Client-side rendering, your browser downloads a minimal HTML page. It then renders the JavaScript and fills the content into it.
While in the case of Server-side rendering, React components are rendered on the server, and the output HTML content is delivered to the client or browser.
The RoadMap recommends the following Server-Side Rendering:
- Next.js
- After.js
- Rogue
But, I suggest learning just Next.js should be enough, and Thankfully, Max's React 16 --- The Complete Guide also covers Next.js basics which should be good enough to start with.
15. Static Site Generator\
The Gatsby.js is a modern static site generator. You can use Gatsby to create a personalized, logged-in experiences website. They combine your data with JavaScript and create wellformed HTML content.
16. Backend Framework Integration\
React on Rails integrates Rails with (server rendering of) Facebook's React front-end framework. It provides Server rendering, often used for SEO crawler indexing and UX performance and not offered by rails/webpacker.
17. Mobile\
This is another area where learning React can really beneficial as React Native is quickly becoming the standard way to develop mobile applications in JavaScript with a native look and feel.
The RoadMap suggests you learn the following libraries:
- React Native
- Cordova/PhoneGap
But, I think, just learning React Native is good enough.
Thankfully, there are some good courses to learn React Native are also available like Stephen Grider's The Complete React Native and Redux Course which will teach you how to build full React Native mobile apps ridiculously fast!
18. Desktop\
There also exists some React-based framework to build desktop GUI like React Native Windows which allows you to build native UWP and WPF apps with React.
The Framework suggests the following libraries:
- Proton Native
- Electron
- React Native Windows
But, they all are for advanced exploring. If you already mastered React, you can take a look at them.
19. Virtual Reality\
If you are interested in building a Virtual Reality based application then also you have some frameworks like React 360, which allows you to exciting 360 and VR experiences using React. If you are interested in that area, you can further explore React 360.
That's all about The Complete React RoadMap. It's indeed very comprehensive and there is a good chance that you won't learn all of these this year, but don't worry, all the technologies are still valid for coming years and you can effectively use this as a guide to becoming a competent React developer in years to come.
Other Programming Articles you may like
The Complete Java Developer RoadMap
10 Reasons to Learn Python Programming Language
10 Programming languages You can Learn
10 Tools Every Java Developer Should Know
10 Reasons to Learn Java Programming languages
10 Frameworks Java and Web Developer should learn
10 Tips to become a better Java Developer
Top 5 Java Frameworks to Learn
10 Testing Libraries Every Java Developer Should Know
The DevOps RoadMap for Senior Developers
Closing Notes
Thanks for reading this article so far. You might be thinking that there is so much stuff to learn, so many courses to join, but you don't need to worry.
There is a good chance that you may already know most of the stuff, and there are also a lot of useful free resources which you can use, I have also linked them here and there along with the best resources, which are certainly not free, but completely worthy of your time and money.
I am a particular fan of Udemy courses not just because I will get a commission when you buy a course but, because they are very affordable and provide a lot of values in a very small amount, but you are free to choose the course you want.
At the end of the day, you should have enough knowledge and experience about the things mentioned here.
Good luck with your React JS journey! It's certainly not going to be easy, but by following this roadmap and guide, you are one step closer to becoming the React Developer, you always wanted to be
Please consider entering subscribing to this blog if you'd like to be notified for every new post, and don't forget to followjavarevisited and javinpaul on Twitter.
All the best for your React Journey !!
























Top comments (13)
OMG this is so long. I am in the React - The Complete guide course of Maximilian Schwarzmüller. I dont have a solid background of JS or ES6 anyway I feel ok 11% now. Reading your post seems like I will need like 2-3 years to get this goal :( . Kinda frustrated now..
It looks like a super long path, but the good news is that you can learn a lot of these steps in parallel.
I recommend learning just enough [X] to get by (whatever step you're on), and then move on. As you keep going, you'll find that you keep learning [X] while learning topic [Y] as you build on past experiences.
So yes, to get really good it's going to take a long time, and a lot of practice hours - but you can be productive in a lot less time than that!
It's good to see what's coming ahead of you - but also don't get discouraged by it 😀 One step at a time!
Thank you Chris I will do it that way :)
Very informative.
Which tool did you used to create roadmap of React? Balsamic?
According to the README, he's using Draw.io
I haven't created this but yes, I also think it's Balsamic.
Original source is : github.com/adam-golab/react-develo...
Is this the same person who created the front- and back-end roadmaps??
No he is different one but this one is equally good. :-)
Great guide, thanks!
I'm a bit sad there isn't much mentions of PWA and TWA...
Those are my chosen solution to adapt to mobile, send notifications and appear on the Play Store.
Also, I'd squeeze soem theory and tools about images in there;
Images make are often the biggest bandwidth huggers and there's webp, MozJpg and progressive jpg out there together with tools to convert normal images.
Image optimization is a necessary step in shipping a quick web experience :)
Also, LightHouse... Press F12 and go look at that tab right now if you don'y know of it yet!
Very nice roadmap. Just a small note that numeral.js seems to be dead since 2017.
Can look at github.com/BenjaminVanRyseghem/numbro
Excellent post
I'm not sure I understand lumping Context API in with plain old State
Great post! congrats :)
How do you generate the roadmap graph?