Introduction
I started to work on my internet appearance and just bought a domain on GoDaddy. Of course, I could host my application on there too but why should I when there are Serverless services like Surge.sh or Zeit.co.
I chose Zeit because I already did some prototyping with it and I like the Github-integration as well as their dashboard.
Why Serverless?
Serverless does not mean "no servers". Of course, a server must be involved for serving the code. It just means care less about servers and reduces maintenance overhead.
It comes handy if you want to deploy something quick without ssh-ing to setup a webserver like Nginx or Apache Webserver or put your files via (S)FTP and then maintaining it.
With Serverless you don't need all this.
Awesome!!
Zeit Now
Zeit's Now got my attention, when I was looking for Serverless-Provider.
ZEIT Now is a cloud platform for static sites and serverless functions.
It enables developers to host websites and web services that deploy instantly, scale automatically, and requires no supervision, all with no configuration.
That's the quote from the Zeit.co's landing page.
Again Awesome!!
You first need to login to its dashboard. I chose to login via my Github-account and then you need to install the CLI.
npm i -g now
After that you login to your account:
now login
Now (hehe) you put your credentials. After that you will need to verify your login via E-Mail by clicking on the button there. Finally, you are good to go...that's what I thought.
In my case, I needed to setup a now.json and put it into my project.
Deployment Configuration with Now
The reason behind that, I had a NuxtJS-project and Now needs to know what type of application you want to deploy.
From the Deployment Configuration, I took
- Name = string name for the deployment.
- Version = Now Platform Version
In the end my now.json looks like this
{
"name": "jolo-portfolio",
"version": 2
}
Now (hehe) it's usable... That's what I thought again but for a Nuxt-Project you need to adjust the nuxt.config.js and change the output directory
{
...
"generate": {
"dir": "public"
}
}
and the package.json
{
"scripts": {
...
"build": "nuxt generate"
}
}
Now (😋) you should be able to deploy your project and that's the outcome after using now-command
➜ now
> Deploying /my/projects/portfolio under jolo
> Using project jolo-portfolio
> Synced 1 file (29.33KB) [924ms]
> https://jolo-portfolio-31bvou1kk.now.sh [v2] [1s]
> Ready! Deployed to https://jolo-portfolio.jolo.now.sh [in clipboard] [1m]
You will get a Unique Deployment URL (1st URL above) and a staging URL (2nd URL above) with SSL(!!!)
Pretty Awesome!
Point to a Custom Domain
Cool, for a quick prototype and a feeling how your page looks in production, you want to have a personal URL. So I googled for a domain and found one on GoDaddy.
There is a nice blog post about how to setup the domain with Zeit Now.
now domains add <domain>
You will see now something like
It says that the domain is pointing to GoDaddy. Now we need to change it to Zeit by changing the Nameserver on GoDaddy.
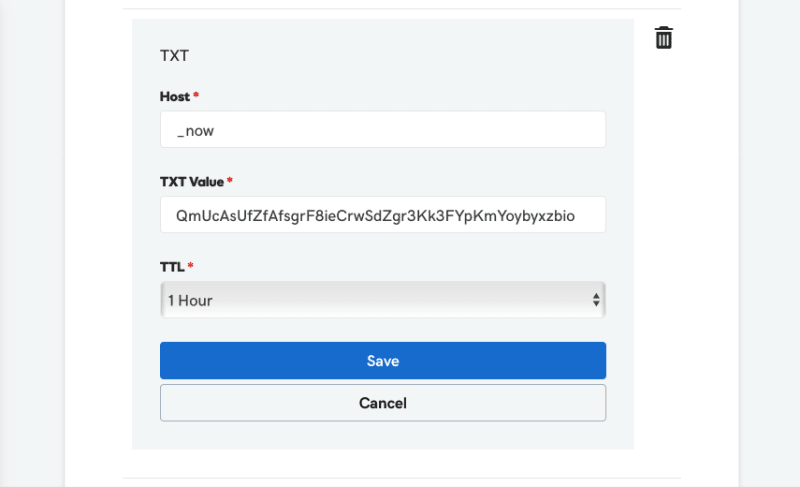
In the Nameserver-area, you first add the TXT by copying it from the CLI.
Otherwise, a downtime will be needed in order to point to your Domain from Zeit.
And then you change the server type to custom, add the Nameservers which is giving from the output of the CLI (see above) to your DNS of your GoDaddy-domain.
In my case,
- a.zeit-world.co.uk
- d.zeit-world.org
- e.zeit-world.com
- f.zeit-world.net
Now back to your terminal, you run following command
now domains verify <domain>`
It can happen that you will need to wait until it points to your domain.
But once it's setup, you'll see following message
Super Awesome!
Aliasing
Zeit Now can dedicate your deployment and also sets up a SSL-certificate.
It's time to put the alias to your now.json which looks in my case like this
{
"name": "jolo-portfolio",
"version": 2,
"alias": "jolodev.guru"
}
Now, I can deploy my page to production by using
now --prod
How Awesome is that?
Conclusion
There is a setup process for Serverless and tbh it will take a while.
However, once it is all setup you can deploy an application by running just a single command and the setup itself is way less than setting up an own webserver.
Zeit is an awesome provider and Now an awesome tool where you can play around with it for free !!
I like its style and the blog posts. Definitely, worth to check them out.
If you are interested what I had been rolled out, check out my page:
https://jolodev.guru/
Have you noticed that I typed Now 23 times 😆
Remember: JoLo - Just OverLOad!











Top comments (2)
Thanks @jolo this was super helpful when migrating my nameservers from GoDaddy to Zeit.
Just one thing to add - if one's a complete ru🗝 like me and has email already set up with G Suite - make sure to add MX records with Now CLI like so:
Because all previously added DNS records are wiped from GoDaddy after the change.
Hey @ruwikmann ,
Thanks for your kind words and very good of advice.
Much appreciated!