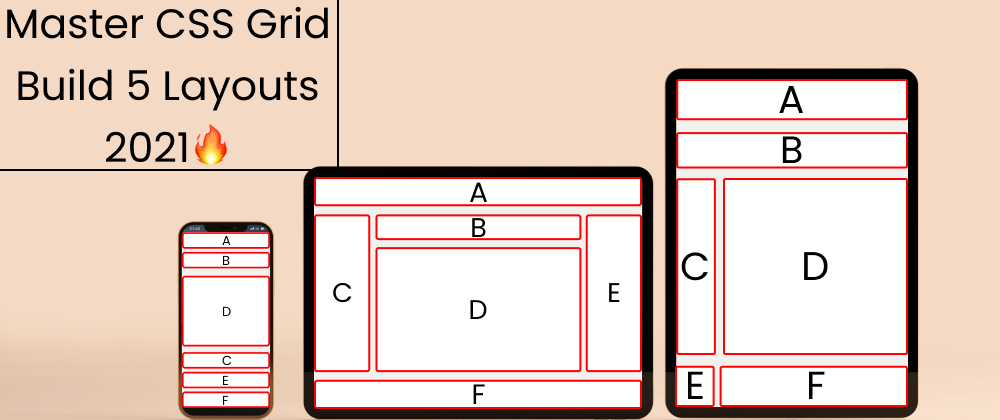
Here's a practical guide to learn the CSS Grid System/Model with High Efficiency in 2021 by Building 5 Responsive Layouts across all screen sizes.
Check The Figma Design Here
Table of Contents --
Youtube
If this is difficult for you then see Step by step Tutorial on Youtube 🔥
Setup 🔥
Open Codepen / any code editor and place these 👇
SCSS
// Defining Break-Points
$bp : (
mobile : 480px,
tablet : 768px,
desktop : 1440px,
);
//Defining our Conditional Media query Mixins.
//To save Time & Coffee.
@mixin query($screen){
@each $key,$value in $bp{
// defining max-width
@if ($screen == $key) {
@media (max-width : $value){@content};
}
}
}
Again .......
//Changing The Default Settings..
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
body{
font-family: sans-serif;
font-size:30px;
}
}
//Defining settings of all .box- classes with
//Border color & placing text at Center.
[class ^="box-"]{
display: grid;
place-items: center;
//Set any color you wish for testing purposes.
border : 3px solid red;
}
We're All Set Boys 😆👌
Level-1
A beginner Friendly Level XD
HTML
<div class="container">
<div class="box-1">Header</div>
<div class="box-2">Main</div>
<div class="box-3">Footer</div>
</div>
SCSS
.container{
display: grid;
height: 100vh;
// The Main Sauce. It means, define --
// [.box-1 auto] [.box-2 1fr unit] & [.box-3 auto]
grid-template-rows: auto 1fr auto;
//Defining gap between rows.
grid-gap: 10px;
}
level-2
HTML
<div class="container">
<div class="box-1">Left</div>
<div class="box-2">Right</div>
</div>
SCSS
For Large Screen
.container{
display: grid;
height: 100vh;
// Dividing the Width of screen
// in 12 equal fractions.
grid-template-columns: repeat(12,1fr);
grid-gap: 10px;
}
There's confusion in picking number of columns to cover with grid-columns. No need to panic. Just add 1. For this case, we want .box-1 to cover 4 columns. so, we write 1/5. Like this 👇
.box-1{
// Cover 4 columns.
//So, start = 1 || end = 4+1 = 5;
// grid-column : start/end; 👈 Short-Hand
grid-column: 1/5;
}
.box-2{
// Cover remaining columns.
//This value 👇 is taken from .box-1 ☝️
//So, start = 5 || end = 12+1 = 13;
// grid-column : start/end; 👈 Short-Hand
grid-column: 5/13;
}
For Mobile Screen
// The Media query mixin we defined at start.
//Took (mobile) 👇 from $bp;
@include query(mobile){
.container{
// Defining that, make the column 1 piece/100%;
grid-template-columns : 100%; //or, write 1fr
//Defining that, make 2 rows, 1fr (fraction) each,
grid-template-rows : repeat(2,1fr);
}
// To remove the previously defined values
.box-1,.box-2{
//inherit defines the original value.
grid-column: inherit;
}
}
Let's Change the Game with Grid-template areas 😎
Life's Quite Easier With Grid-Template-Areas tbh. It allows us to see visually what we're doing.
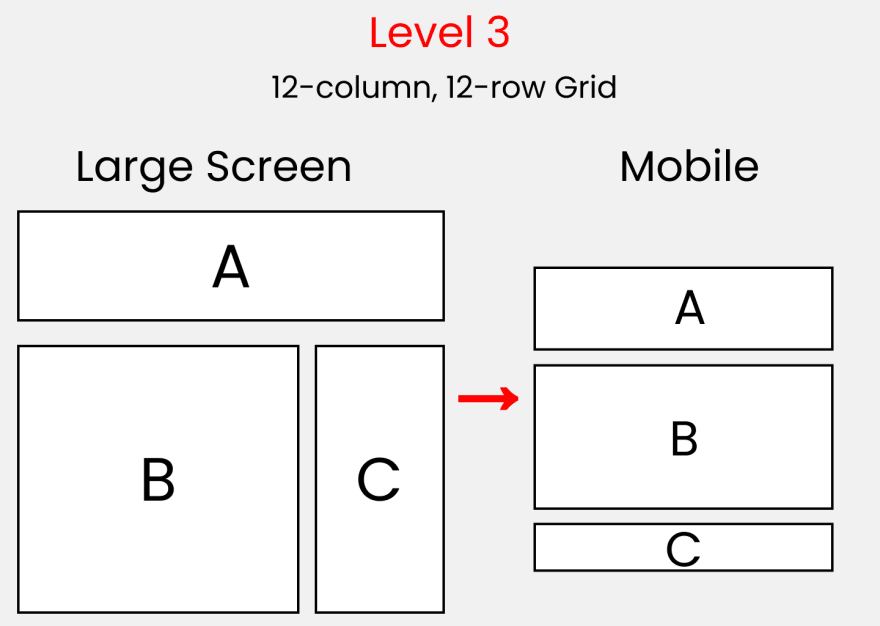
Level-3
HTML
<div class="container">
<div class="box-1">A</div>
<div class="box-2">B</div>
<div class="box-3">C</div>
</div>
SCSS
For Larger Screen
.container{
display: grid;
height: 100vh;
// Creating a 12 column X 3 row grid 👇
// Defining that 'a' takes 12 columns & 1 row ||'b' takes 8 columns, 2rows || 'c' takes 4 columns, 2rows,
// There is a high chance to get lost here,
// so, divide the areas in 3 columns with blank spaces 👇
grid-template-areas:
"a a a a a a a a a a a a"
"b b b b b b b b c c c c"
"b b b b b b b b c c c c";
grid-gap: 10px;
}
.box-1{
grid-area: a;
}
.box-2{
grid-area: b;
}
.box-3{
grid-area: c;
}
For Mobile Screen
@include query(mobile){
.container{
grid-template-areas:
"a a a a a a a a a a a a"
"a a a a a a a a a a a a"
"b b b b b b b b b b b b"
"b b b b b b b b b b b b"
"b b b b b b b b b b b b"
"b b b b b b b b b b b b"
"c c c c c c c c c c c c";
}
}
Level-4
HTML
<div class="container">
<div class="box-1">A</div>
<div class="box-2">B</div>
<div class="box-3">C</div>
<div class="box-4">D</div>
<div class="box-5">E</div>
</div>
SCSS
For Larger Screens
.container{
display: grid;
height: 100vh;
grid-template-areas:
"a a a a a a a a a a a a"
"b b b b b b b b e e e e"
"b b b b b b b b e e e e"
"c c c c d d d d e e e e";
grid-gap: 20px;
}
.box-1{
grid-area: a;
}
.box-2{
grid-area: b;
}
.box-3{
grid-area: c;
}
.box-4{
grid-area: d;
}
.box-5{
grid-area: e;
}
For Mobile Screens :
@include query(mobile){
.container{
grid-template-areas:
"a a a a a a a a a a a a"
"b b b b b b b b b b b b"
"b b b b b b b b b b b b"
"c c c c c c d d d d d d"
"e e e e e e e e e e e e";
}
}
Are You winning Son? Let's Turn Up the heat 🥵
Level-5
HTML
<div class="container">
<div class="box-1">A</div>
<div class="box-2">B</div>
<div class="box-3">C</div>
<div class="box-4">D</div>
<div class="box-5">E</div>
<div class="box-6">F</div>
</div>
SCSS
For Desktop
.container{
display: grid;
height: 100vh;
grid-gap:10px;
grid-template-areas:
"a a a a a a a a a a a a"
"c c b b b b b b b b e e"
"c c d d d d d d d d e e"
"c c d d d d d d d d e e"
"c c d d d d d d d d e e"
"f f f f f f f f f f f f";
}
.box-1{
grid-area: a;
}
.box-2{
grid-area: b;
}
.box-3{
grid-area: c;
}
.box-4{
grid-area: d;
}
.box-5{
grid-area: e;
}
.box-6{
grid-area: f;
}
For Tablet
@include query(tablet){
.container{
grid-template-areas:
"a a a a a a a a a a a a"
"b b b b b b b b b b b b "
"c c d d d d d d d d d d"
"c c d d d d d d d d d d"
"c c d d d d d d d d d d"
"e e f f f f f f f f f f";
}
}
For Mobile Screen
@include query(mobile){
.container{
grid-template-areas:
"a a a a a a a a a a a a"
"b b b b b b b b b b b b "
"d d d d d d d d d d d d"
"d d d d d d d d d d d d"
"d d d d d d d d d d d d"
"c c c c c c c c c c c c"
"e e e e e e e e e e e e"
"f f f f f f f f f f f f";
}
}
Read Next :

Complete Flexbox Tutorial w/ Cheat Sheet
Joy Shaheb ・ Jan 10 '21 ・ 6 min read
Credits :
Inspired from Thu Nghiem Check here
Conclusion
Here's your medal 🎖️ for successfully completing CSS Grid Model/System. ❤️
Suggestions & Criticisms are Highly Appreciated ❤️️
Youtube / Joy Shaheb
Twitter / JoyShaheb
Instagram / JoyShaheb













Top comments (3)
If you prefer to work mobile-first, change mixin's
max-widthtomin-width:In the Level 5 section, "For Mobile Screen" block the
grid-template-areasrule should have the line with all Cs come after the last line of Ds to properly create the layout you've shown in the image.I didn't notice that flaw. Thank you soo much for the feedback. Have a nice day & happy coding ❤️😄