GitHub recently released github.dev, which allows you to press . on any repo in order to open it in VS Code, directly from your browser (🤯). This simple gesture can provide you with a significant productivity boost for reading, editing, and sharing code on GitHub. Including from an iPad!
Note: In addition to the
.key, you can also change “.com” to “.dev” in your URL bar, in order to achieve the same effect 👍
Since github.dev is based on VS Code, you can customize your keybindings, color theme, file icons, snippets, and more. Even cooler, you can enable settings sync and roam your personalizations between VS Code, github.dev and Codespaces. That way, no matter where you're reading/editing code, you'll immediately feel at home 💖
However, what might not be immediately obvious, is that github.dev enables something even more compelling: the opportunity to customize and create entirely new GitHub-native workflows. Instead of relying on browser extensions or 3rd party services to augment github.com, you can simply take advantage of the editor you already love, along with its prolific ecosystem, to enhance GitHub directly. To illustrate what I mean, let's take a look at 10 examples of what Github.dev makes possible today 🚀
1. ✉️ Sharing Deep Links
In addition to pressing . from a repo page, you can also press . when viewing a specific file on GitHub.com. Furthermore, if you select some text in the currently opened file, and press ., then when VS Code is opened, it will focus that file and highlight the same text selection. You can then copy the URL in your browser, and send that to others, in order to share that exact same context. This simple capability has the potential to enable new and interesting ways to communicate about code 🔥
 My current favorite thing is going into a file on github.com, selecting a few lines of code by clicking on the line numbers, and then hitting ".". That text is then highlighted in github.dev…
My current favorite thing is going into a file on github.com, selecting a few lines of code by clicking on the line numbers, and then hitting ".". That text is then highlighted in github.dev…
Incredibly delightful and works exactly how I would expect.15:55 PM - 25 Aug 2021
Demo: Click this link to see how the GitDoc extension subscribes to repo events in VS Code.
2. ✅ Pull Request Reviews
In addition to hitting . on a repo or file on github.com, you can also press it when viewing a pull request. This enables you to review the PR using a rich, multi-file view, that includes the ability to view & reply to comments, suggest changes, and even approve/merge the PR directly from the editor. This has to potential to reduce “superficial reviews”, by giving developers better tools, without needing to clone or switch branches 🙅♂️
 How epic is this? @github codespaces (press `.` in any file) shows PR review comments in-line... I'm using this so much already because it's faster than checking out the reviewed branch and loading the local environment.08:05 AM - 19 Aug 2021
How epic is this? @github codespaces (press `.` in any file) shows PR review comments in-line... I'm using this so much already because it's faster than checking out the reviewed branch and loading the local environment.08:05 AM - 19 Aug 2021
Demo: Click this link to review the PR for adding a regex parser to the CodeTour extension.
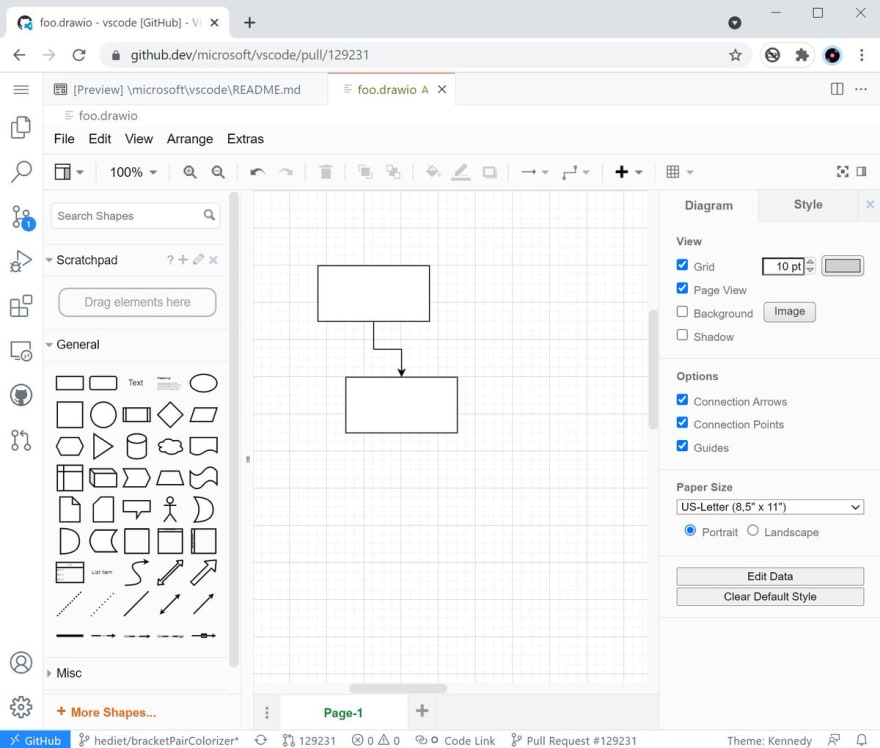
3. 📊 Editing Images + Diagrams
Beyond editing text files, VS Code also allows extensions to contribute custom editors, which enables you to edit any file type in your project. For example, if you install the Drawio extension, you can view and edit rich diagrams.
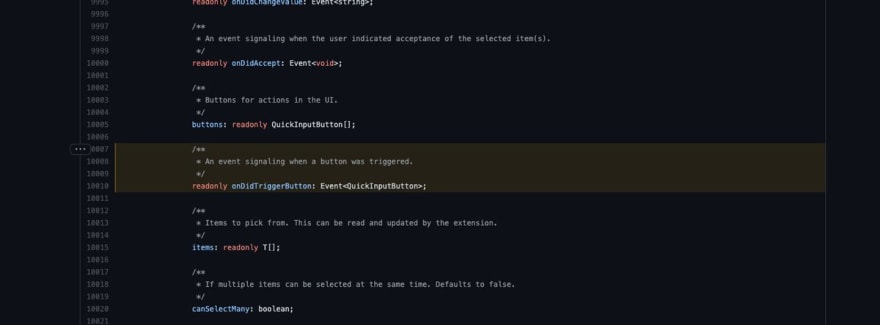
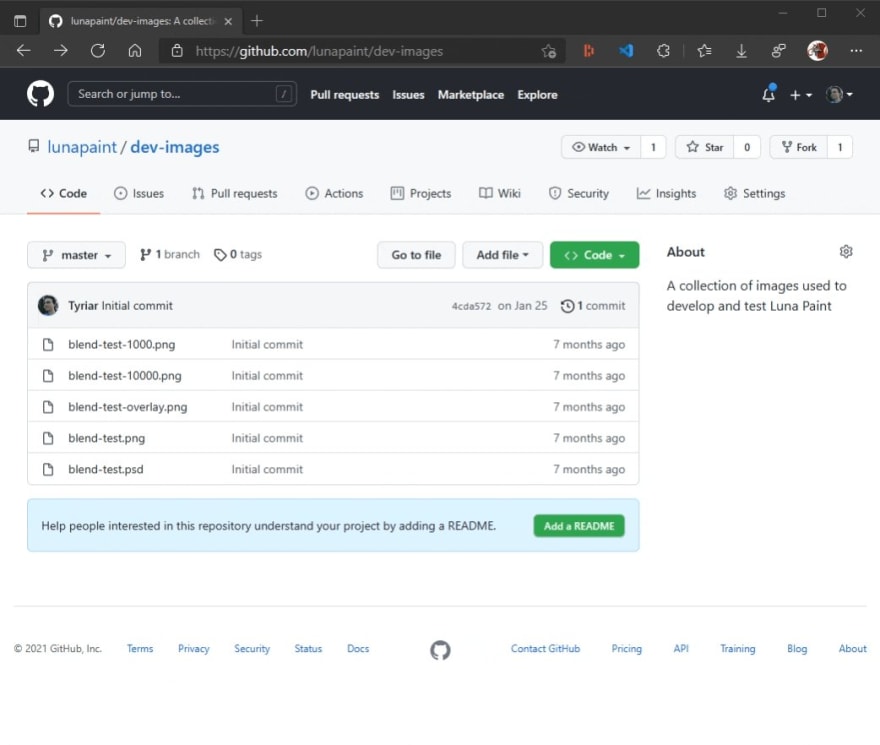
Additionally, if you install the Luna Paint extension you can edit images (PNG, JPG, etc.).


 Daniel Imms@tyriar
Daniel Imms@tyriar The new release of Luna Paint for @code is out! This includes some minor features as well as initial support github.dev:
The new release of Luna Paint for @code is out! This includes some minor features as well as initial support github.dev:
1️⃣ Go to your github.com repo
2️⃣ Press .
3️⃣ Start editing
Release notes: github.com/lunapaint/vsco…
Install: marketplace.visualstudio.com/items?itemName…13:04 PM - 26 Aug 2021
In each case, your edits are automatically saved, and you can commit/push changee back to your GitHub repo via the Source Control tab. Even cooler, you can share a deep link for an image/diagram with others, and as long as they install neccessary extension(s), they'll be able to collaborate with you via the exact same experience. This effectively makes github.dev a hackable "canvas" for any file type that is stored in GitHub 😎
4. 🗺 Codebase Walkthroughs
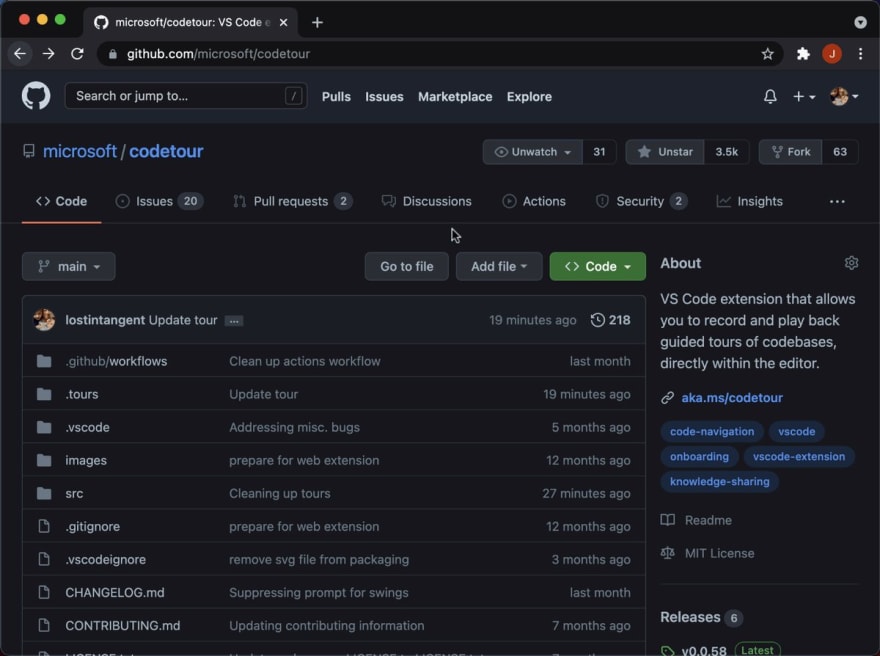
Learning a new codebase is hard, since it's typically unclear where to start, or how various files/folders relate to each other. With github.dev, you can install the CodeTour extension, which allows you to create and playback guided walkthroughs of a codebase. Since github.dev is available entirely in the browser, this makes it easy for anyone on the team, or in your community, to get up to speed quickly, without needing to install anything locally.

 🗺️ When I initially shipped CodeTour, the first thing folks asked for was a web player. As of yesterday, you can now go to any GitHub repo w/a tour, and simply press "." to get a walkthrough of the codebase 🔥 (after installing the CodeTour extension 😎)19:26 PM - 12 Aug 2021
🗺️ When I initially shipped CodeTour, the first thing folks asked for was a web player. As of yesterday, you can now go to any GitHub repo w/a tour, and simply press "." to get a walkthrough of the codebase 🔥 (after installing the CodeTour extension 😎)19:26 PM - 12 Aug 2021
Demo: Open this repo and install CodeTour. You'll be presented with a toast that asks if you'd like to take the
Getting Startedtour.
5. 📕 Code Snippets + Gists
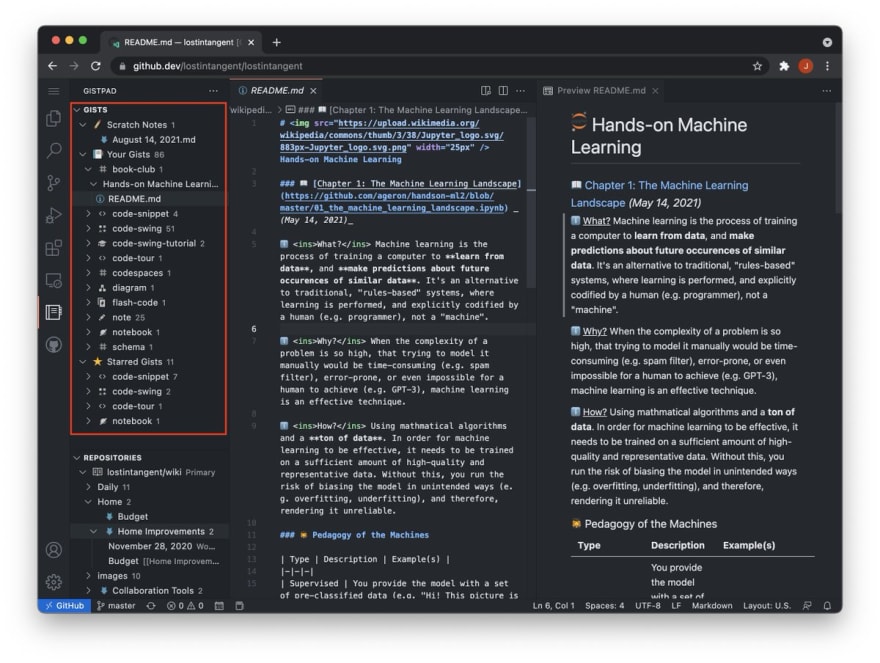
Gists are a popular way for developers to manage and share code snippets, config files, notes, and more. In github.dev, you can install the GistPad extension and view/edit your gists. This allows you to maintain code snippets across multiple repos, and access them from both your desktop editor, as well as whenever you're browsing/editing code on GitHub.
 📢 If you're loving the new github.dev editor, and wish you could use it for gists, then you're in luck! You can install the GistPad extension (aka.ms/gistpad), and create/edit gists directly in-browser 🔥 I use this for managing code snippets, notes, etc.16:36 PM - 14 Aug 2021
📢 If you're loving the new github.dev editor, and wish you could use it for gists, then you're in luck! You can install the GistPad extension (aka.ms/gistpad), and create/edit gists directly in-browser 🔥 I use this for managing code snippets, notes, etc.16:36 PM - 14 Aug 2021
6. 🎢 Web Playgrounds + Tutorials
Coding playgrounds (e.g. CodePen, JSFiddle) are a popular way to learn programming languages/libraries, and then share them with others. With github.dev, you can install the CodeSwing extension and begin creating web playgrounds, using your existing editor setup, and with your files persisted back to GitHub.

 Another fun use case for the github.dev editor: web playgrounds. Create interactive samples and then share them, in a way that's easily remixable. Check out this demo, and install the CodeSwing/CodeTour extensions. Directly from the browser! github.dev/lostintangent/…20:50 PM - 13 Aug 2021
Another fun use case for the github.dev editor: web playgrounds. Create interactive samples and then share them, in a way that's easily remixable. Check out this demo, and install the CodeSwing/CodeTour extensions. Directly from the browser! github.dev/lostintangent/…20:50 PM - 13 Aug 2021
Demo: Open this repo and install CodeSwing + CodeTour. After a few seconds, you'll be presented with the playground environment.
7. ✏️ Notetaking + Knowledge Bases
VS Code is a world-class markdown editor, and therefore, you can start using github.dev to edit and preview all of your personal notes/documentation. Even cooler, you can install the WikiLens extension in order to get a Roam/Obsidian-like editing experience, for maintaining a knowledge base, that's stored in GitHub and is able to benefit from the ecosystem of extensions/personalizations for VS Code.

 🗒 I've started using github.dev as my notetaking environment, but I missed having support for backlinks 😢 So I created WikiLens (aka.ms/wikilens) to provide a wiki-like view for GitHub + markdown, along with rich link navigation. All.From.The.Browser 🥰16:40 PM - 22 Aug 2021
🗒 I've started using github.dev as my notetaking environment, but I missed having support for backlinks 😢 So I created WikiLens (aka.ms/wikilens) to provide a wiki-like view for GitHub + markdown, along with rich link navigation. All.From.The.Browser 🥰16:40 PM - 22 Aug 2021
8. 📽 Presentations
Once you get used to using github.dev for markdown-based note taking, you’ll inevitably want to author other document types using markdown, since the experience is so simple and elegant. If you install the Marp extension, you can begin creating slide decks using nothing but markdown, and present them directly from your browser. I’ve begun using this workflow, and when coupled with GistPad (for storing presentations as gists), it’s the most amazing way to drive conversations/meetings 🥰


 Yuki Hattori@y_hatt
Yuki Hattori@y_hatt Marp for VS Code v1.4.0 has shipped an early preview of web extension for github.dev! 💎✨
Marp for VS Code v1.4.0 has shipped an early preview of web extension for github.dev! 💎✨
github.com/marp-team/marp…
Edit and preview the slide deck, in anywhere 😎🏖️20:42 PM - 03 Sep 2021
9. 📓 Jupyter Notebooks
In addition to coding playgrounds, another popular way to learn and share code, is via Jupyter notebooks. If you open an .ipynb file in github.dev, you can immediately view the cells and cached outputs of the notebook. Even better, you can install the Pyodide extension in order to actually run Python code, entirely in your browser!


 👩💻 Paige Bailey #BlackLivesMatter@dynamicwebpaige
👩💻 Paige Bailey #BlackLivesMatter@dynamicwebpaige 🥳 Am excited to share that we have released github.dev: a completely in-browser @github+@code editing tool.
🥳 Am excited to share that we have released github.dev: a completely in-browser @github+@code editing tool.
You can even *run* @ProjectJupyter notebooks with the entire #Python data science stack, using the #Pyodide extension (marketplace.visualstudio.com/items?itemName…)!
cc @jakevdp17:00 PM - 11 Aug 2021
10. 🛠 Creating Your Own Extension!
As you probably noticed, most of the items above were enabled by means of an extension, that someone created and published to the marketplace. Since VS Code is fully extensible, using simple JavaScript APIs, you can create your own extensions that support not only VS Code desktop, but also, github.dev. So if you have an awesome idea, for how to make coding on GitHub more productive and fun, then you now have everything you need to get started 🏃
🔮 Looking Forward
While there’s already a ton of use cases for GitHub.dev, it’s still early days, and so this is a space worth watching, as the ecosystem continues to innovate. In particular, I’m excited to see real-time collaboration, and classroom assignments become fully supported, 💯 in the browser. Exciting times 🙌
















Top comments (26)
if CodeSwing would have access to the repo it's opened in, it would be a game changer for private/internal repos. internal / private repos often lack the possibility to present some code and output quickly
It does! When you open a repo in GitHub.dev, it has access to private repos. And CodeSwing simply operates on the files within the workspace, and so would work perfectly in that mode as well 👍
that's great, is there any chance github.dev would allow terminal or installation of dependencies? that kind of go hand in hand
For that u have codespaces :)
Yeap. Waiting for access 😁
yea u would like it!! It has become a part of my life now lol. It so awesome and so well integrated. I just hope we continue to have its free access as individuals. or atleast pro members.
Awesome! Thanks for collecting these
I never knew this was even a thing!
Seeing this now is crazy, I was hosting my own Code-server instance for a while but seeing this now might have me change that a bit. Thank you for sharing!
Also these additions make this seem absolutely amazing
Hello Jonathan Carter,
thank you for your article.
It was fun to read and I learned a lot about "github.dev".
I like how your article gives an overview of the possibilities and I'm glad because if the need for such a tool arises, I will remember this article :)!
The most interetsing thing i saw was running jetbrains IDEs with porjector over codespace.
twitter.com/maartenballiauw/status...
Amazing article! Thanks so much
if i am selecting some text in the currently php language opened file, and press ., then when VS Code is opened, it is not focus that file and don't highlight the same text selection.
why??
this is not supporting all languages?
Great article! Thanks!
Now this is huge! Great article.
Didn't even know this existed. Thanks!
Very nice article!
(Just letting you know that there's a typo in the CodeTour link)
Fixed! Thanks so much for the heads up 👍
Impressive ! Thanks 👏 🎉
WOW
Don't forget to mention that it's now easier than ever to work on the go with a tablet!
Good point! I added a quick mention of that to the intro paragraph 👍
WTF man! That's incredibly awesome