I use the Chrome Developer tools pretty much daily, but there are a few things I wish I knew earlier
1: Easily get a reference to any inspected element
You can get a reference to any inspected element from the console by right-clicking on the element in the 'elements' view, and choosing 'Store as global variable'.

2: Create live expressions pinned to your console
You can create a live expression that is constantly evaluated and pinned to the top of your console. This can be very useful to watch certain elements that you know should update on the page.
3: Simulate slow internet
You can simulate different internet speeds directly from the Network tab. Really useful to see how your code reacts when it can take several seconds to load.

4: Disable Caching, and preserve logs
I have had many issues that turned out to be not errors at all, simply cached code that was wrongly loaded. To prevent this you can turn off all caching from the network tab. (Note that it will only disable cache when the DevTools window is open)
Preserve logs are another useful feature to keeps your logs/console output from clearing when you navigate through different pages.

5: Take screenshots directly from the developer console
Chrome devtools has a built-in screenshot tool. To use it type the ctrl+shift+p (with the devtools window open), then type 'screenshot'.

6: There is more to logging than console.log
We all use console.log for debug output, but you have a few more options:
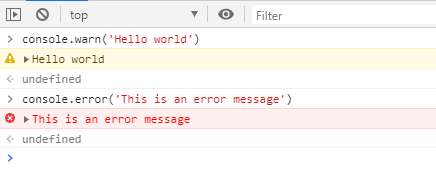
console.warn, console.error
console.warn prints out a different coloured message, and you can filter the log levels.
console.table
If you have a structed list of data console.table will print it in a pretty table format.
There are several more such as console.assert, console.group, you can see the rest here:
7: $_ returns the most recently evaluated expression
Use $_ to reference the return value of the previous operation executed in the console.
8: $ is a shortcut for document.querySelector
You can use $ to quickly select elements from the console, without jquery.
Similarly $$ is a shortcut for document.querySelectorAll
9: Trigger hover or focus state in styles panel
Hover states can be tricky to inspect since you have to move your mouse over the element, but there is an easy way: Under Styles, you can force an element style.
10: Ctrl+click to find where a CSS property is defined
Ever wondered exactly where a certain css rule was defined? That is easy to find out, you can simply ctrl+click (cmd+click on a Mac) on the rule.

Do you have any other DevTools tips? let me know in the comments :)
This post was originally published at https://loftie.com/post/things-you-may-not-know-about-chrome-devtools/













Top comments (40)
These are nice tips! To add to a few more:
$0is the currently selected element in the elements viewer tab$$()is shorthand fordocument.querySelectorAll()You can use the color picker to get a color on any page by clicking on a color box in the css. You can change the color format with the arrows to the right.
To add to this: $1 is the previously selected element, $2 the one before that, etc, etc.
Wow, it seems so obvious, but I never even knew that.
Chrome dev tools has a dark mode :)
Chrome Dev Tools supports themes!
chrome.google.com/webstore/detail/...
I made little tweaks to it
github.com/mauricecruz/zero-base-t...
True, and it looks quite pleasing.
👍 Nice article.
Don't forget the styling in console.log 😄
and the dark theme

Does anyone know if Chrome has any support for better flex/grid debugging like Firefox has? I know you can hover on a div that has a grid and it shows an outline. But I have not see really anything for flex.
This is what is holding me back from using Chrome full time. Really love those features from Firefox.
In the console, if you do
document.designMode = "on"you can then edit the page in your browser as WYSIWYG.Great to mock-up screenshots!
A convenient bookmarklet for toggling it:
Thank you for the Blog,
The live expressions thing is an absolute gamechanger, I feel like such an idiot as it is literally right there and I've never bothered to find out what it did.
we never forget we never forgive...
how Chrome kill Firebug
You can access localStorage & sessionStorage from Application
You can use both Network & Performance to improve website loading time.
Elements > CSS > Computed > To see what is currently used by your element.
Great article :)
These are all great! It always amazes me what the tools I'm already using can do that I don't know about yet :) Thanks!
copy(temp1)after storing as global variable 🥰OMG the first 2 ones are 100% new to me! They are awesome! Thanks!
All were great. Add ‘Control + P’ shortcut pressed anywhere in the devtools to search for any file in thr current project for a quick and easy access. Useful if you r working in Angular with lots of components and files in the tree view.
You can add
-method: OPTIONSto remove all option calls in the network tab.Wow !!
Thanks for the great post! Didn't know many of them!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.