Hi folks
Recently, I've shared online my first personal website and asked for feedback and suggestions. Fortunately, I've got what's enough to make another design iteration.
Before I start talking about what I've changed, I invite you to check my website first, in case you missed it or to check the new version.
.
.
.
.
.
.
.
.
Great welcome back,
First of all, I'm really happy that the first version got some attention and reached a lot of people world wide in less than one week.
Thanks to the Dev community for sharing love
Change log
General
- I changed the font family and the size ( I made them bigger and more readable )
- I reformulated the textual content
- For mobile users only: now the navbar has a blue background color across all sections
- I reduced the revealing delay
Hello world section
- I made the green text glowing
- I added an icon to indicate the keyboard experience ( I'll talk about it later )
About section
I removed the version switcher, now only the full version is accessible. The reason is : I don't want the visitor to miss an important detail about me as he most likely will choose the short path, if he is interested enough I prefer he reads the full version to get a better vision.

I made the signature self-drawing ( a static image is showing for browsers that do not support SVG embedding )
Projects section
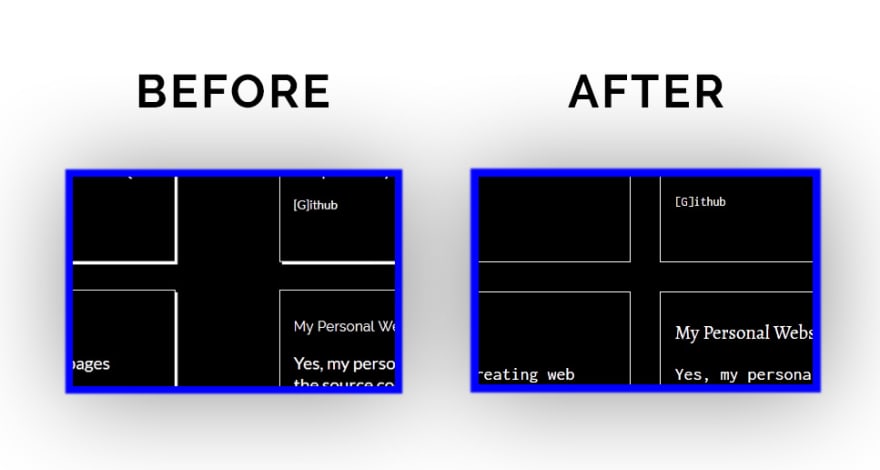
- In the initial version, I made a stupid UI mistake and I did not notice it until I published the website. I made the projects appear like two separate group by not maintaining an even spacing horizontally and vertically between the elements. Now it's fixed.
- I changed the animation for the hover state.
Blog section
- I added a title and description for the section
- I added a button to see all articles
New section : contact section
- I extracted the contact section from the BSOD section

BSOD section
- I made it look creepier by adding a completion status animation
- I changed the color to be less bright

New feature: keyboard experience
Previously I made links appear like in command-line based applications. It shows the action's letter between brackets eg. [G]ithub, but I did not made it functional for technical reasons. The issue was that there's multiple links that have the same name even in the same viewport. I though about it and I've came with a solution which is triggering the link that's within the active block. The active block is selected based on the mouse position
It's a beta feature, if you notice any buggy behavior please let me know
404 Page
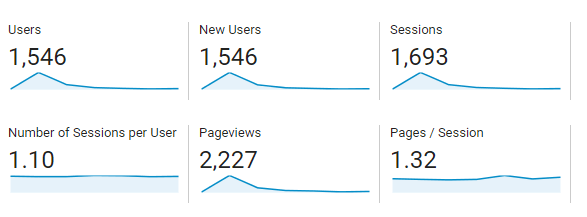
I noticed that previous traffic did not hit the 404 page, this is a screen shot for the page
A live example of 404 page : http://sunchayn.github.io/somethingNotFound
Misc
- I made changes on the page structure related to the SEO
- I optimized the content delivery for the CSS ( injected the critical CSS within the HTML )
Future
- I plan to use the PWA techniques to make the website offline
- Focus more on optimizing content delivery and SEO
Thanks
Finally, I would like to say thanks to the generous people who gave me feedbacks and suggestions in different communities: Dev community, Twitter, Reddit.
Specially these people :
A special thanks go to Tyler Charboneau for proofreading and suggesting a better textual content for my entire website.
I'm always thrilled to hear better ideas and suggestions. Please let me know if you have some, peace.
















Top comments (34)
Love your design, though even more because of the execution. I've only looked at it on mobile, but it looks awesome and flows really well -- and I'm saying this as someone who tends to shy away from Windows in favor of Linux. Lol
I am primarily a Windows user but I do occasionally go on mac or whatever they are called these days. I never understood why some people gravitate toward linux systems. From my point of view I like windows because it is familiar, it is now very stable. 10 never crashed on me since day one. I am primarily a user of productive apps (engineering 3d software, office, web developing, etc. and yes sometimes porn too lol) so access to my most important applications is critical, and it is now free. So what draws people to a less familiar system that may or may not be as stable as windows, isn't mainstream, has far fewer apps and substitutes that are usually subpar, and probably has poor support? Is it that because you want to be different? Or perhaps you like to dabble with creating apps on it because youre a programmer? I just dont get it.
Some people prefer more freedom and transparency than Windows gives. Some like to be able to tinker with their OS. There's also affordability and lower resource usage.
In my case, along with some of what's listed above, the tools and such that I work with are actually geared more towards Linux use anyway, so that's just 1 more thing that pulls me in that direction.
Linux definitely isn't a one-size-fits-all environment, especially with the number of Linux distros and DE choices out there.
So, like most things, it comes down to personal preferences and requirements for the most part.
haha there's enough for both linux and windows users 🤜🤛
This is my reply to JSn1nj4. Maybe you can answer it for me:
I am primarily a Windows user but I do occasionally go on mac or whatever they are called these days. I never understood why some people gravitate toward linux systems. From my point of view I like windows because it is familiar, it is now very stable. 10 never crashed on me since day one. I am primarily a user of productive apps (engineering 3d software, office, web developing, etc. and yes sometimes porn too lol) so access to my most important applications is critical, and it is now free. So what draws people to a less familiar system that may or may not be as stable as windows, isn't mainstream, has far fewer apps and substitutes that are usually subpar, and probably has poor support? Is it that because you want to different? Or perhaps you like dabble with creating apps on it because youre a programmer? I just dont get it.
👀 @aspittel @nektro @julesmanson @qm3ster 🙂
What's going on here?
I'm calling the private security company.
This looks so great! I love your use of empty space to draw the viewer to the content and your choice of animated text, etc. is just enough to keep it really fun and interesting without being overwhelming. Really well done! Congrats!
It looks a lot better. I specially like your skeleton-like navigation. I won't comment on any other issues others have already written about. But there is a saying that a website is never finished. Here is what I would do with the next iteration. Give the bottom view an authentic-looking Windows 10 crash in every detail. Then after about two seconds fade it out leaving a nice layout with all your contact info. Here is link to an authentic (Windows 10 crash)[windowscentral.com/how-troubleshoo...]. Just a note on 10. It never happened to me. I find 10 to be very stable.
It sounds interesting, I will think about it. Thanks for your suggestion. Though, i got BSOD a couple of times on my Win10 haha.
Nice work. That is really clear and distinctive without being overpowering. It looks like you've had a lot of fun putting it together. Thanks for sharing the process there are so many good ideas there.
Holy cow this is so good! The design is really cool without being over the top. I really like it!
I love this community :)
indeed 🦄
Great website Mazen! Love all the little touches (especially the [keyboard-shortcut]).
Will definitely get you far if your looking to catch the eye of lead devs looking to hire.
5/5
Thanks Jono- I hope so, and I'm glad you like it 😊🦄
Hey, awesome website buddy. And thanks for sharing it with us. Nice work, I'm gonna try and make something similar, because this is so damn inspiring.
I'm glad it inspires you. Please reach me out if you have any question.
Yep! 😉
oh, god, I just love it :D
Cool site, really love that coding look! I might be a bit picky but the navigation menu on mobile should appear from the right since the hamburger is placed there :P Great work!
Hahaha not a problem, I'll consider moving it to the right. Thanks for your remark 😊
I'm jealous 😭😭😭 This is art man. How long did it take? What did you use for everything?
😂😂, this iteration took about 1 week ( working few hours each night ), the initial version took about 4 days, the planing and idea gathering took a lot of time i was thinking about it since summer. I've re-used some components and code base I had already created for my most recent open source project. So I did not create every thing from scratch which saved me some time.
by components i mean modules, not the components like in react, vuejs ...
The stack is : vanilla JavaScript ( es 2016 ), gulp and sass 3. I'll open the source as soon as I organize the code.
Great job, very creative!
May I suggest matching the fonts with the actual Windows ones (Segoe or Arial, not sure) for the BSOD?
yeah good idea, I'll think about it, Thanks.
Sa7a m3allem!
Y3aychek 🤜🤛
Great work , mac people might be scared , when they reach bottom 😂😂😂
haha absolutely, they might start asking questions about the bug-free mac ideology 😂
they can achieve that by closing all their ( 1 or 2 max) ports on their physical mac from Ebola virus entering.
😂😂