We’ve got another open source starter project for you built on production-grade serverless technologies. Today’s project is all about Headless CMS for events and conferences! If you’ve ever tried to put on a meetup, conference, or other type of event, you’ll know that there’s roughly two halves to the content flow of a conference: the speakers, and the talk submissions.
Useful links:
There are a number of services out there that let you manage conference agendas, and then there are a number of other services that let you accept talk submissions, but there are very few that give you the flexibility that your conference needs.
With the powerful backing of a headless content repo, the flexibility of serverless technologies, and the power of modern developer tooling, you can quickly build a system that lets you run multiple conferences all around the world with granular control over the content, submission flows, and more.
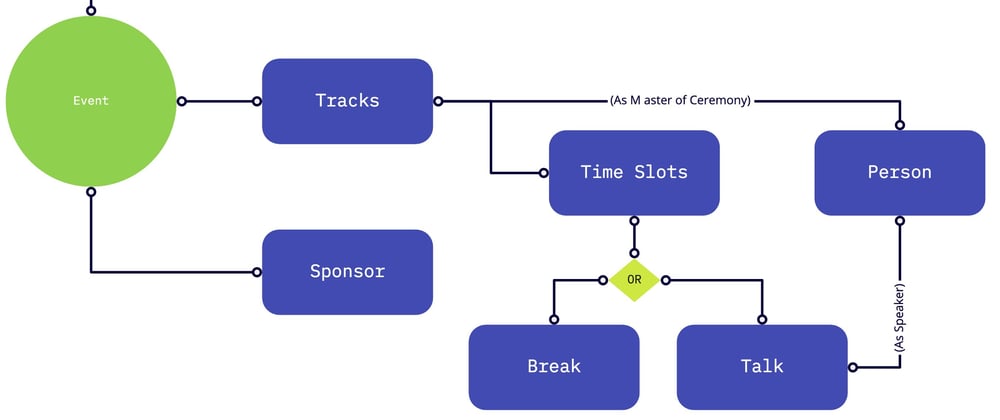
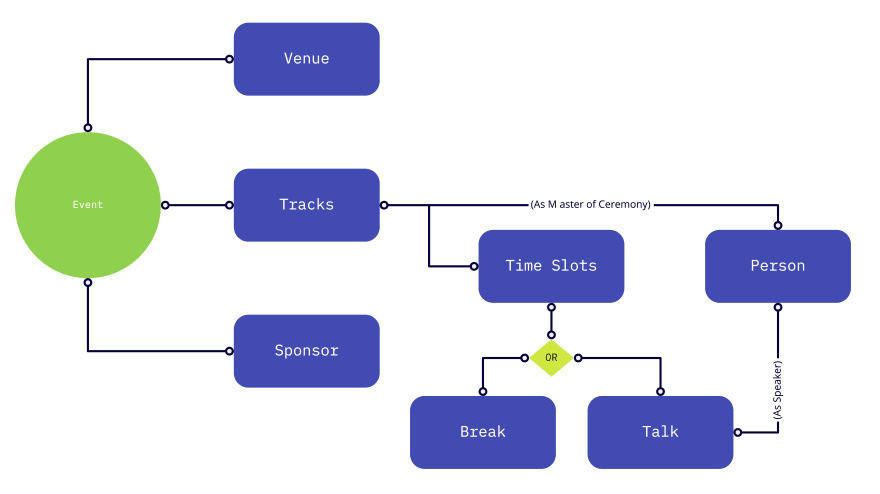
The Content Structure
Implied in the name of GraphCMS is the idea of graph structures. Graphs are incredibly powerful and expressive models to define relationships with. We’ve written more about graphs on this page.
If you notice the relationship between tracks, talk and person - we are able to provide semantic information on the RELATIONSHIP, defining how each node sees the other. The context changes depending on the relationship. In graph speak, this is called an edge.
The reason we break our nodes down into such granularity is that it affords us ultimate content composition. We can now re-use the same talk and even the same track at multiple events.
The Service Mesh
The Event Starter is powered by a handful of APIs, but only three service providers. First, GraphCMS houses the entire content structure. All submissions, events, schedules and more are housed within GraphCMS. Second, we utilize Postmark as a transactional email service to deliver confirmation and notification emails. Lastly, we use the powerful NextJs framework hosted in Now (both products of Zeit) that allow us to “repackage” our GraphCMS APIs as both triggers for our notification process (via GraphCMS webhooks) and as a processor of our email response - you can accept and approve of a talk directly from an email!
Here’s a guide to help us understand what’s happening in the service architecture.
GraphCMS
When looking at the content architecture above as well as the service architecture, GraphCMS hosts all the content, acts as the “submission database” and notifies our API endpoints when submissions have been added and when their acceptance status changes (via Webhook).
Next / Now
Next lets us build out our web application front-end as well as define our API functions that will run in the Now environment. Now hosts our web application as well as the lambda functions from our APIs and powers the connections between the different services.
Postmark
Postmark delivers all our transactional emails with a flexible but simple templating system and a “no-fuss” API.
Any of the above resources could be replaced by the services you already use, but hopefully, this gives you an idea of how to get started connecting the best of breed APIs together to architect any kind of submission/approval process – your way.
The code for the example can be found over on GitHub. There you will find instructions on how to set up, configure, and manage the project yourself.











Top comments (0)