As frontend developers we are often called to design a neat and appealing UI for our web app.
Nowadays there are plenty of concepts and technologies to be aware of: SCSS, responsive design, Grid Layout and Flexbox, just to cite some. Even when we use them daily at work, we typically remember only the most common rules.
Therefore why not practicing these concepts while playing and making the learning process fun?
There are several online games that allows us to train our design skills and keep them up to date in an entertaining way. Let's have a look at some of them together.
Basic CSS
CSS Diner
The goal is to use CSS statements to select specific UI elements on the screen. If the entered rules are correct, we can pass to the following level. There are 32 levels in total.
Free Let's play
CSS Grid Garden
In this game, we must water carrot crops by mastering CSS grid. To reach our goal we need to define columns, rows, and grid template areas.
Free Let's play
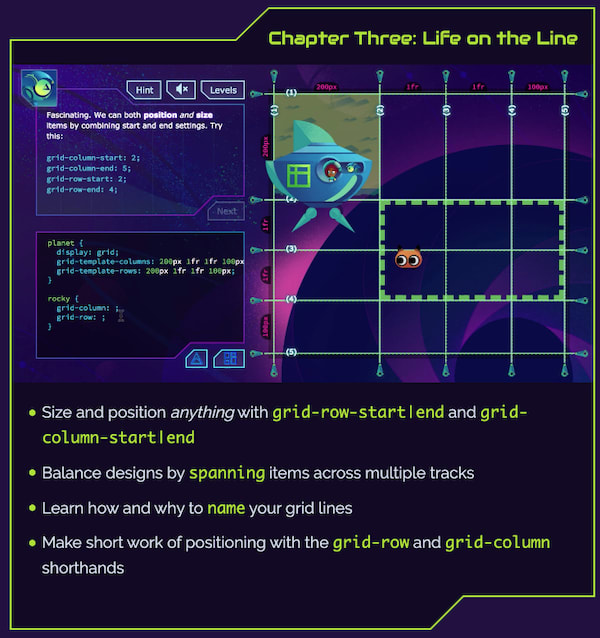
Gridcritters
This game is a little design masterpiece.
We need to use our CSS Grid skills to save alien critters from extinction! At each level more challenging requirements must be fulfilled to succeed and proceed to the following stage.
The game has been developed by Dave Geddes, ex IT architect, now fully converted into educational platforms developer. You can read here the story behind the project and also the CSS Grid rules used for the game home page. The blog post is already very informative by itself!
Cost: 179$ Let's play
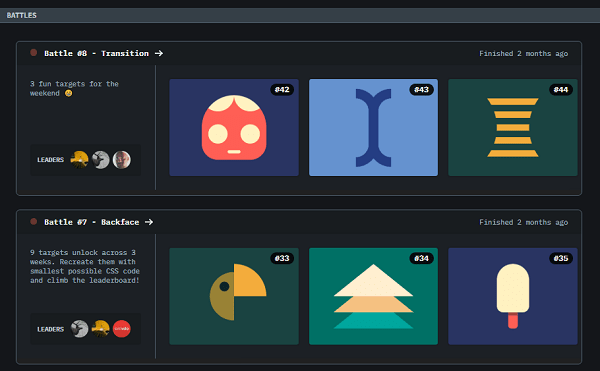
CSS Battle
In CSS Battle we have to replicate a target layout with the smallest possible code and we can compete against other players to get the highest score on the leaderboard.
Free Let's play
👉 Thanks @ Nick Taylor for suggesting it in the comments!
Flexbox Layout
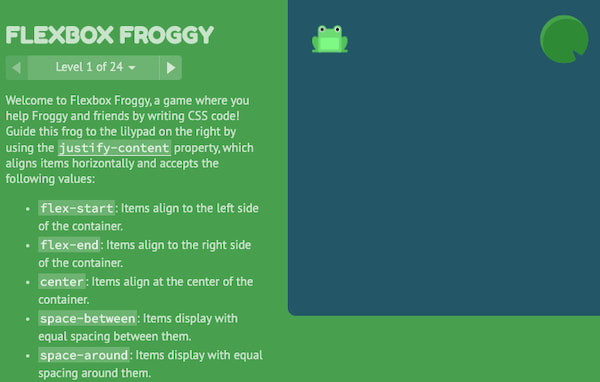
Flexbox froggy
Help Froggy and friends by writing CSS code!
Flexbox Froggy takes inspiration from the classic arcade game Frogger, and web literacy games like the brilliant CSS Diner and Erase All Kittens, where you learn about CSS selectors and HTML markup respectively.
We must bring the frogs home to their lilypads by using CSS flexbox instructions. We need to control alignment, spacing, and wrapping of elements on the webpage to achieve our goal.
Free Let's play
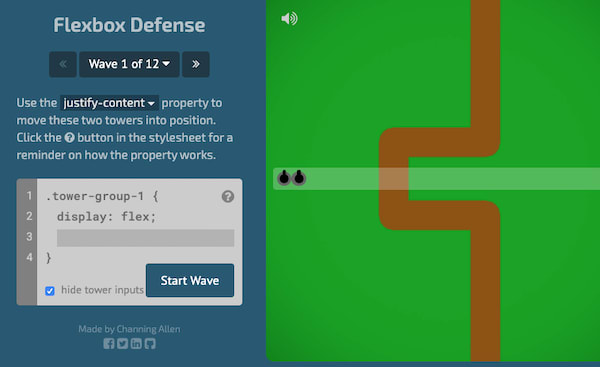
Flexbox defense
Flexbox defense is based on the classic tower defence games, but to place our items we write CSS instructions. We use the justify-content property on the main container to move the single towers into effective positions.
Free Let's play
Flexbox zombies
Also this game has been designed by Dave Geddes (as Gridcritters above). Here we use Flexbox to position the hero's crossbow and hit the zombies and survive along the game.
Have a look at the video below used by Dave for the game launch. Also in this case the graphics and the story are really amazing!


 Dave Geddes@geddski
Dave Geddes@geddski 14:10 PM - 01 May 2017
14:10 PM - 01 May 2017
Each section unravels part of the plot, gives you expertise over a new flexbox concept, and presents zombie survival challenges that force you to solidify your new skills like your life depends on it.
Free Let's play
Do you know other CSS/Design games?
Write it in the comments below and I will add them to the above list.
Useful references
Below a collection of resources we can access if we need to learn from the basics or simply to have a look from time to time for a reference.
CSS Selectors
An overview about all Css selectors and how to apply them.
Grid CSS
A comprehensive collection of resources (videos and examples) to learn CSS Grid Layout.
Flexbox Layout
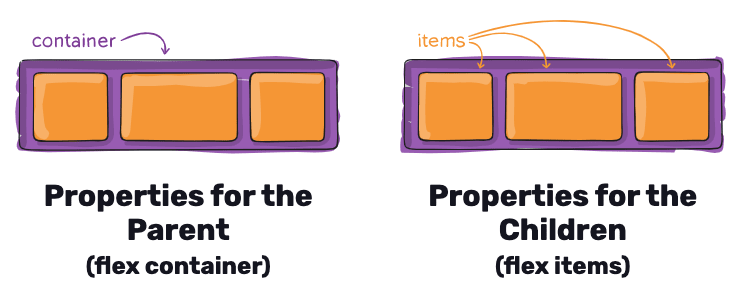
A visual guide to CSS flexbox layout (one of the best in my opinion). The guide focuses on all the different possible properties for the parent element (the flex container) and the child elements (the flex items).
Link






















Top comments (37)
Thank you for this, I love when my learning is gamified.
Welcome!
It is a win win: having fun playing videogames and at the same time practicing CSS
A great example how you should not design and code user interfaces.
If you're looking for a fun way to test your eye, I'd recommend this game. Basically 'spot the difference' but with UI elements. :)
cantunsee.space/
Thanks Joel for the link. It is also an interesting game!
Awesome article, thanks for that. But don't you agree, that sometimes, especially when you make a development of some serious game projects, you should provide and implement more powerful solutions? When I've been working in game dev agency, and we had some problems with creating some new game art details in our locations, we've simply contacted guys from game art development outsourcing iLogos agency, and they have helped, in the shortest terms. Because they have enough of qualified dev professionals for such situations.
Thanks Stanley, glad you liked it
CSS Battle is a good one as well.
CSSBattle - First ever CSS code-golfing game
Kushagra Gour ・ Apr 10 ・ 1 min read
Many thanks Nick for the suggestion. I added it to the list.
Awesome!
Thank you for sharing this amazing resources, nobody will ever say again that CSS is boring!
Ah ah, indeed :)
I only knew about flex frogy, glad to see there's more.
brb, gaming time
I'll be sharing this around, thanks. I knew about several of these and always recommend them to juniors or even seniors who aren't so hot on front end stuff.
I think these resources are extremely valuable, because they provide a much more appealing way to learn CSS than just reading the specs.
Thank you for this. This will help me greatly as begginer. But I have question are there more games like this for HTML and Javascript?
I am sure there are, but I cannot recall them by heart. But maybe I will make a research and create a list similar for the CSS resources.
Hi Milos, I created a new list of games for learning Javascript
I have never seen so many games just for CSS.
Where did you find such gold? Amazing
It all started when a colleague of mine showed me flexbox froggy. I liked it so much, that I started searching for further similar games. Indeed they are all great!!
Great tips!
Wow this is extremely rad and useful -- thanks for putting this together 🙏
Thanks for sharing!
Welcome Kaemon, glad it is helpful!
I look forward to more practical skills for gaming style. Google
Some comments may only be visible to logged-in visitors. Sign in to view all comments.