Today, ReactJS has become highly popular because of its extra simplicity and flexibility. Many people are even referring to it as the future of web development. It is estimated that more than 1,300 developers and over 94,000 site using ReactJS.
In this article, I am going to explain about datepicker in React.js application. I will use react-datepicker NPM package for the datepicker task in our reactjs application. This package offers very easy customization and also allows us to pick date with time. There are also other NPM package available, but I found it super easy to integrate in our React.js application.
Let's Get Started
Create new React App
Create new react app with the help of create-react-app tool. Run the below command:
npx create-react-app reactjs-datepicker-app
Install DatePicker package inside app folder
Move to project folder with command cd reactjs-datepicker-app/ and install react-datepicker package using npm.
npm install react-datepicker
Install Bootstrap
Install bootstrap using below command:
npm install bootstrap --save
Add Datepacker into Component
Replace below code with older code in App.js file inside src folder. Below code will create a datepicker.
import React from 'react';
import DatePicker from 'react-datepicker';
import "react-datepicker/dist/react-datepicker.css";
import 'bootstrap/dist/css/bootstrap.min.css';
class App extends React.Component {
constructor (props) {
super(props)
this.state = {
startDate: new Date()
};
this.handleChange = this.handleChange.bind(this);
this.onFormSubmit = this.onFormSubmit.bind(this);
}
handleChange(date) {
this.setState({
startDate: date
})
}
onFormSubmit(e) {
e.preventDefault();
console.log(this.state.startDate)
}
render() {
return (
<div>
<div className="text-center">
<form onSubmit={ this.onFormSubmit }>
<div className="form-group">
<DatePicker
selected={ this.state.startDate }
onChange={ this.handleChange }
dateFormat="MMMM d, yyyy"
className="form-control"
/>
</div>
<button className="btn btn-primary">Choose Date</button>
</form>
</div>
</div>
);
}
}
export default App;
Run below command on terminal:
npm start
On browser at url: http://localhost:3000. Check the app.
Add Date with time picker into Component
Replace the below code in the Component file:
<DatePicker
selected={ this.state.startDate }
onChange={ this.handleChange }
showTimeSelect
name="startDate"
timeIntervals={20}
timeCaption="time"
dateFormat="MMMM d, yyyy h:mm aa"
className="form-control"
/>
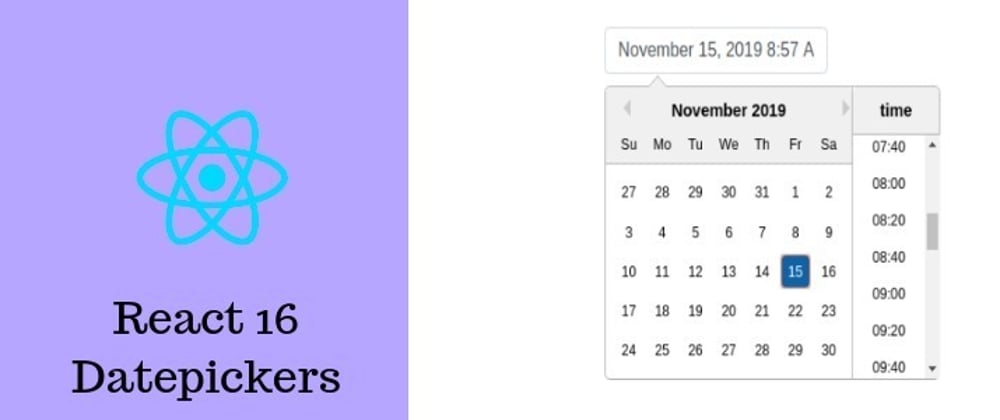
Now run the app and check on browser the picker will have option to pick date and time both, Time format can be set as per the requirement.
Visit https://reactdatepicker.com/ to see the more options available with this package.
Let me know your thoughts over the email pankaj.itdeveloper@gmail.com. I would love to hear them and If you like this article, share with your friends.
This post was originally posted on https://jsonworld.com/demo/







Top comments (3)
Hi pankaj.
Could you fix the code formatting by referring to the editor guide?
Thanks.
Thank you so much @Sung for providing this link.
You're welcome.
You can also prettify code snippet with prettier.io/playground/ (not in the editor guide) and also add syntax highlights.