I discovered some tools which you may find interesting. Here is the list.
1. Taskade
Taskade is a simple way to make task lists, capture your ideas, and stay organized. Instantly share your lists and collaborate with your friends, family, and teammates.
Link: Taskade
2. Postal
Postal is a open source and fully featured mail server for use by websites & web servers.
Github: Postal
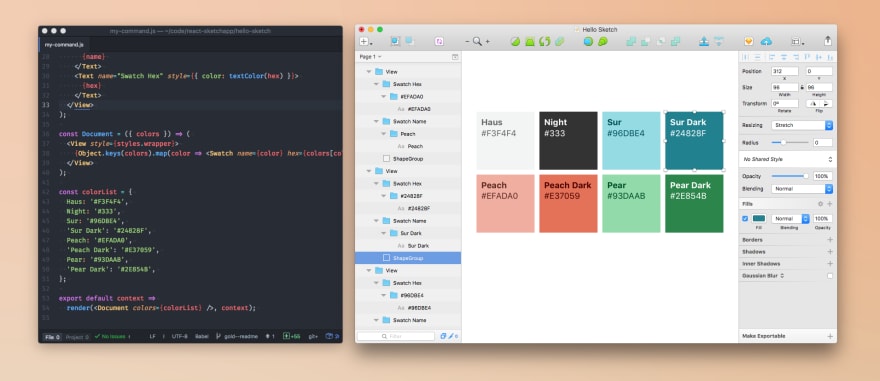
3. React Sketch.app
React Sketch.app is a open source library that allows you to write React components that render to Sketch documents. It is a tool which built to help bridge the gap between designers and engineers working on design systems at scale.
Read more: here
Link: React Sketch.app
4. fake{JSON}

It is designed to be an always ready, always available, mock backend for your application. You can use the API for you frontend development, end to end testing, regression testing, rapid prototyping, data generation, and more. Use the API to iterate, update, and refresh your application for consistent and dependable mock data.
Link: fakeJSON
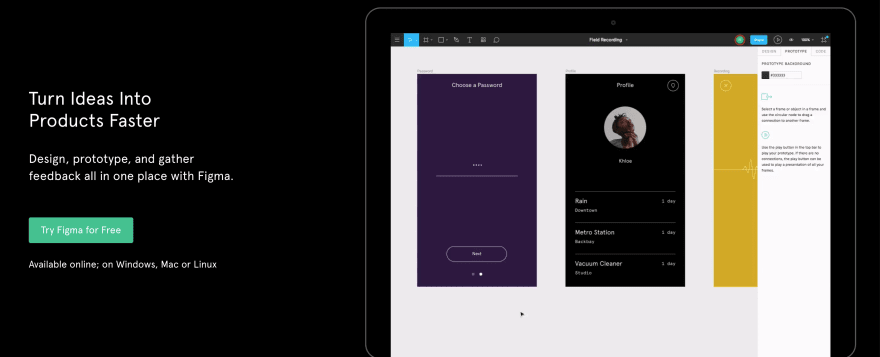
5. Figma
Figma is the first interface design tool based in the browser, making it easier for teams to create software.
Link: Figma
6. Kur

Kur is open source system for quickly building and applying state-of-the-art deep learning models to new and exciting problems. Kur builds on top of Keras to provide a descriptive framework for designing and running deep learning models.
Github: Kur
7. Maildrop

MailDrop is an open-source, scalable, high-performance version of Mailinator, a "temporary inbox" that you can give out when you don't want to give out your real e-mail address. MailDrop inboxes are designed to be quick and disposable.
Link: MailDrop
Github: Maildrop
8. Sizzy

A tool for testing responsive websites crazy-fast.
Link: https://sizzy.co/
9. Probot

A framework for building GitHub Apps to automate and improve your workflow. GitHub Apps can listen to webhook events sent by a repository or organization. Probot uses its internal event emitter to perform actions based on those events.
10. Spell

Infrastructure for AI and Deep Learning.
Documentation: Spell
Link: spell.run
11. Safecopy
It is a data recovery tool which tries to extract as much data as possible from a problematic (i.e. damaged sectors) source like floppy drives, hard disk partitions, CDs, tape devices, where other tools like dd would fail due to I/O errors.
Link: Safecopy











Top comments (28)
Thank You!
Welcome
Very informative, Thanks
😁
Thanks for sharing the list of useful web development tools and resources. I love your article. The best part of such articles is, that the writer spends a lot of time searching this stuff, and come up with the get that it has. Here is a website I would like to suggest
url-decode.com/
You must check it out. That website contains the tools related to number utilities, unit converter, developers, string utilities, converter, and IP tools as well under one domain. That will definitely help the users.
Hi mate,
dev.to/sahilrajput/useful-javascri...
Your javascript resource page is gone - can't be accessed, can you please repost it?
Cheers
Hi,
You can find it here dev.to/sahilrajput/useful-websites...
Thank you
Grab the postal, thx )
Welcome
Awesome!!! Really digging Sizzy :D
Thanks for the list!
Sizzy and fakeJSON were new to me and tools I can use in a current project.
Great
Thanks for the tip on Postal!
Welcome
Nice read
😁
Great post
Thank you
Nice Post! ヾ(。>﹏<。)ノ゙
Thank you
Amazing post, yet again. Thanks man
😁
❤️
❤️
Please follow instagram : @master_javascript