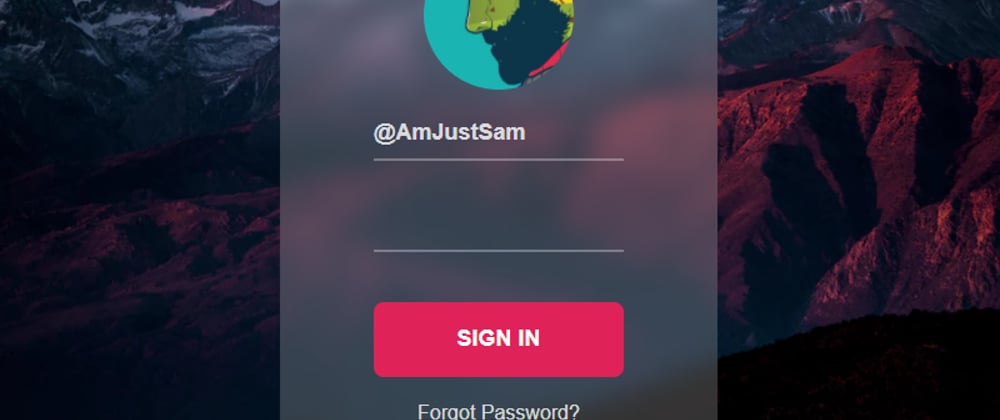
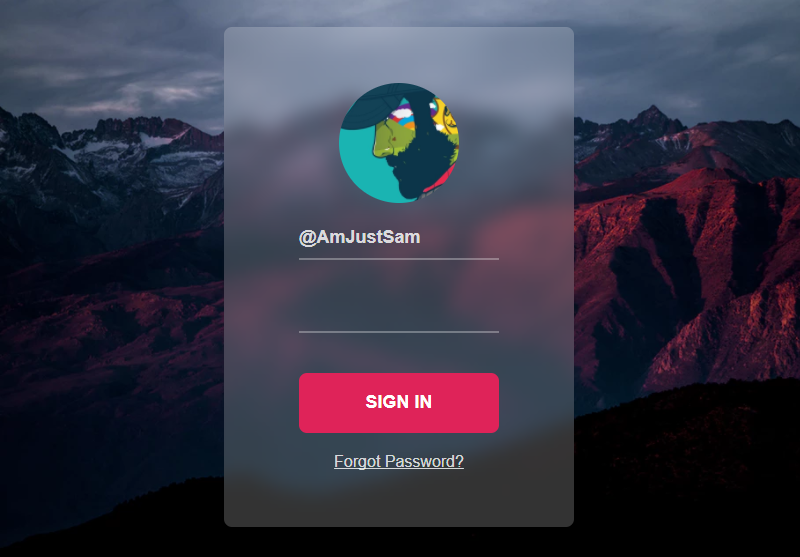
Yesterday i came upon a really cool looking effect on a website and tried to reproduce the effect for a new web app i was developing. It had a transparent container create a filter backdrop on the background image behind it and it was really neat.
I tried the usual css property filter: blur(10px) but that only blurred the container itself and not the background behind the element. After some research i found a super simple one line css property to do just that. Since then i've been using it in every app or design i created (where appropriate).
here it is:
.container {
backdrop-filter: blur(10px);
}
I had no idea that CSS property existed!
Now add a background image behind your container and watch the magic. Pretty cool right?
Note: Some browsers may not support the property. But the major ones like chrome, firefox and edge do.
Try it out and let me know what you think. Till next time!








Top comments (25)
For Safari:
Hmm... so you're using
saturate(180%)in thebackdrop-filterto cancel out the background color with opacity of your fallback...? There's a cleaner solution. You can check if the browser supports backdrop-filter and provide different css code, like with media queries:Thanks for the sharing! The feature can be enabled in Firefox by setting the
layout.css.backdrop-filter.enabledto true in about:config. For more info check out the caniuse.com/#search=backdrop-filterNice thanks for that!
FWIW, it works in Firefox Nightly after enabling that flag.
Nice!
Here is the ticket: bugzilla.mozilla.org/show_bug.cgi?...
Here's an overview of the browser support for backdrop-filter. Always check this when using more "special" css props :)
caniuse.com/#search=backdrop-filter
Definitely use the fallback option described by Rohit when using backdrop-filter
Still pretty good coverage though, around 75%
True, but in general (not just css) there are some funky edge-cases in browsers out there so checking the availability never hurts. For example Safari doesn't support .ogg files - so if you have any audio on your page you'd better use mp3. Oof.
Hey nice tip!
I share my testing:
codepen.io/jorgehossa/pen/ExPdqeX
Thanks!
awesome man!
Wow, that's awesome. I had no idea till now that this kind of trick exist. Thx for sharing
You're most welcome!
thanks for sharing man! Chrome works perfectly fine indeed, and i beleive all chromium based browsers too.
Interesting.... Will try this blur option!
enjoy!
Awesome man ill add it in thanks a lot!
Thanks for sharing Uriel and Rohit
youre most welcome Charlie!
Really nice effect. Definitely gonna use this one in a project.
Enjoy man!
thank-you-from-my-heart-my-Brother
you're welcome man
I think after some research that firefox doesn't have compatility unfortunately.