Cloud9, the AWS cloud based coding environment, was officially discontinued on July, 2024. While existing users can still access it, AWS no longer offers updates or support. Many developers are now looking for good alternatives.
Luckily, two great options I have used are a great replacement, Gitpod and GitHub Codespaces. Both let you code in the cloud with great features for teamwork and efficiency.
Today we’ll compare them to help you pick the best one for your needs.
GitHub Codespaces
GitHub Codespaces provides a seamless cloud development experience directly within GitHub, delivering a full VS Code environment in your browser or desktop. It’s ideal for both individuals and teams already using GitHub who want a Microsoft backed, secure IDE without local setup.
Key Features & Benefits:
Tight GitHub Integration
Full VS Code Experience
Adjustable Performance
Pre-built Environments .
Built-in Security
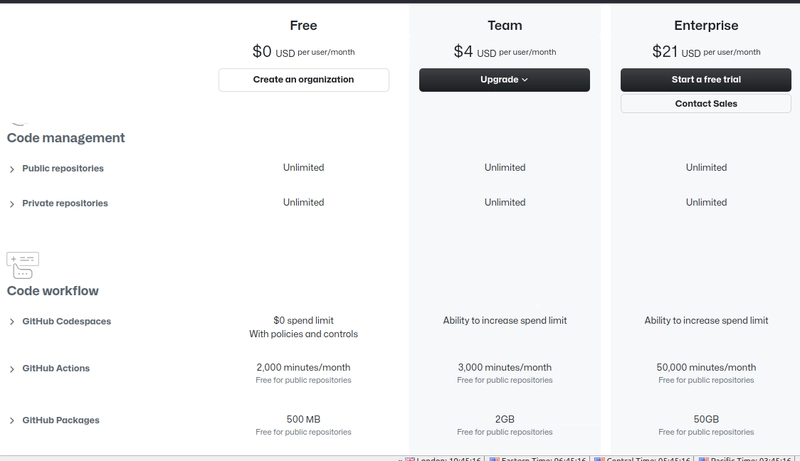
Pricing:
Free Tier: Generous option especially for public repos with upto 500mb of storage
Paid Plans: Starts at $0.18/hour for additional usage.
Enterprise Plans: Available for larger teams needing advanced controls.
Setup
Prerequisites
A GitHub account (personal or organization).
Access to a repository (or create a new one).
Configuration Steps
Quick Start - No Customization
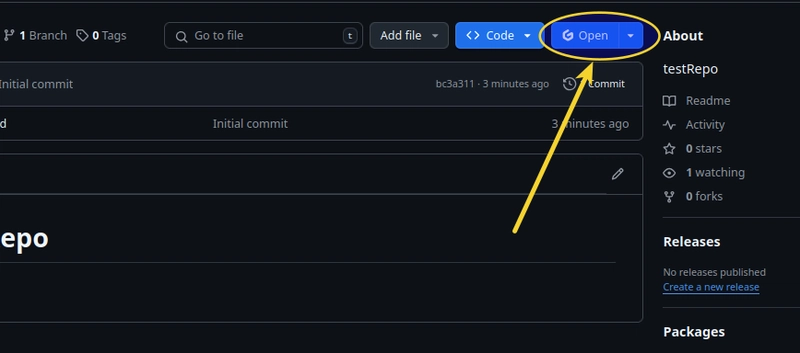
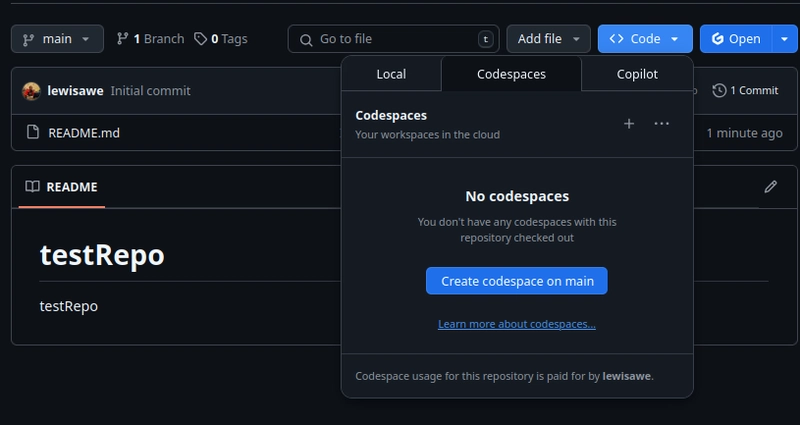
- Open a Codespace:
- Navigate to your GitHub repo.
- Click the "Code" button, then select "Codespaces" > "Create codespace on main". GitHub will launch a default VS Code environment in your browser.
Option B: Customize with a devcontainer.json File
For advanced setups (custom dependencies, extensions, or environment variables):
Add a
.devcontainerfolder to your repo.-
Create a
devcontainer.jsonfile (or let GitHub generate one):
{ "image": "mcr.microsoft.com/devcontainers/universal:latest", // Base Docker image "features": { "ghcr.io/devcontainers/features/node:1": { "version": "18" } // Example: Node.js }, "customizations": { "vscode": { "extensions": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"] // Recommended extensions } }, "forwardPorts": [3000] // Auto-forwarded ports } Commit & push the changes.
Launch Codespace, it will now use your custom configuration.
Advanced Settings
Machine Type: Adjust CPU/RAM in
devcontainer.jsonvia"hostRequirements".Prebuilds: Enable in repo Settings > Codespaces to speed up future launches.
Verdict: A polished, secure choice for GitHub centric teams who want minimal setup and maximum integration.
Gitpod
Gitpod takes a different approach, focusing on speed and ephemeral workspaces. As an open-source alternative, it spins up pre-configured environments in seconds, supporting multiple Git platforms beyond just GitHub.
Key Features & Benefits:
Instant, Clean Workspaces – Avoid dependency conflicts with fresh environments per task.
Multi-IDE Support – Use in-browser or via VS Code and JetBrains desktop IDEs.
Cross-Platform Git Support – Works with GitHub, GitLab, and Bitbucket.
Self-Hosting Option – Deploy on your own infrastructure for full control.
Snapshot Sharing – Save and share workspace states for team collaboration.
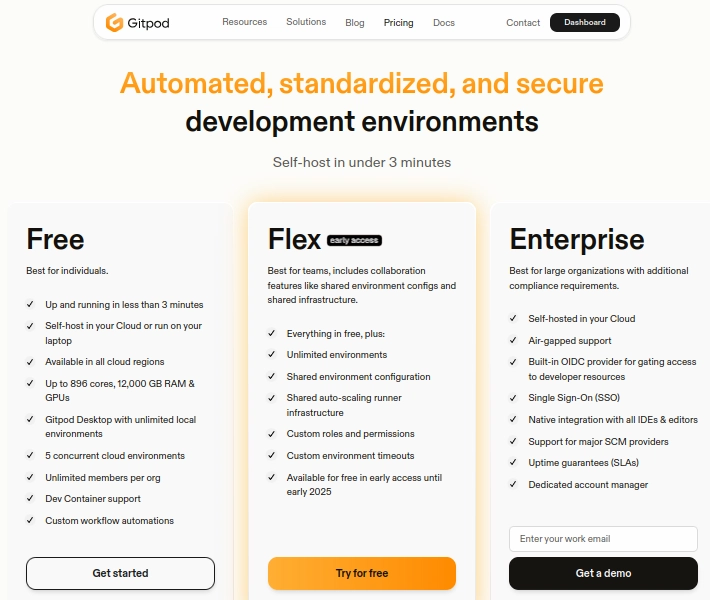
Pricing:
Free Tier: In the new pricing model, you can self host/cloud hosting with no team collaboration and limited environments
Paid Plans: From $9/user/month .
Self Hosted: For organizations needing customization and privacy.
Gitpod Setup
Prerequisites
A GitHub, GitLab, or Bitbucket account.
A repository (or create a new one).
Configuration Steps
Quick Start
-
Open in Gitpod:
Prepend
https://gitpod.io/#before your repo URL (e.g.,https://gitpod.io/#https://github.com/your/repo). - Or install the Gitpod browser extension for one-click launches.

Option B: Customize with .gitpod.yml
For automated dependency installation, tasks, and IDE settings:
-
Create a
.gitpod.ymlfile in your repo root:
image: gitpod/workspace-full:latest # Base Docker image # Install dependencies on startup tasks: - init: npm install # Example: Node.js project - command: npm run dev # Recommended VS Code extensions vscode: extensions: - dbaeumer.vscode-eslint - esbenp.prettier-vscode # Open ports (e.g., for a web app) ports: - port: 3000 onOpen: open-preview Commit & push the file.
Launch Gitpod, it will now follow your setup instructions.
Advanced Settings
Self Hosting: Deploy Gitpod on your own infra using Gitpod’s self hosted solution.
Snapshots: Save workspace state via Gitpod Dashboard > Snapshots.
Which One Should You Pick?
| Feature | Gitpod | GitHub Codespaces |
|---|---|---|
| Git Support | GitHub, GitLab, Bitbucket | GitHub only |
| IDE Experience | VS Code, JetBrains, Jupyter | Full VS Code (browser/desktop) |
| Startup Speed | Very fast (pre-built) | Fast (pre-builds available) |
| Self-Hosting | ✅ Yes | ❌ No |
| Team Collaboration | Share workspaces | Live Share |
| Pricing | Free + paid plans | Free + pay-as-you-go |
| Best For | Fast, automated workflows | GitHub focused teams |
Other Alternatives
AWS IDE Toolkits – Plugins for VS Code, IntelliJ, and PyCharm to work with AWS.
AWS CloudShell – A browser-based terminal for quick AWS tasks.
Codeanywhere – A simple cloud IDE with real-time collaboration.
Eclipse Che – An open-source cloud IDE for self-hosting.
Repl.it – A lightweight online IDE for quick coding.
PaizaCloud IDE – Easy-to-use cloud coding environment.
Final Recommendation
Pick GitHub Codespaces if you use GitHub and want a polished, secure cloud IDE.
Pick Gitpod if you need fast, flexible workspaces or self-hosting.
Which one works better for you? Let me know








Top comments (1)
Wow