Saleor is a headless e-commerce platform that's biggest deficit is its lack of documentation.
If you want to modify Saleor Core directly to create PRs, or in my case, modify its core functionality directly, setting up the development environment is not straightforward. I'm writing this out for both my future reference and to help anyone else in the same situation.
My environment is Windows, PyCharm and Docker Desktop.
Note that if you're only interested in Saleor App development, these instructions are not for you. This is only for anyone needing to change core functionality or to submit PRs.
Step 1: Clone the repository
git clone https://github.com/saleor/saleor.git
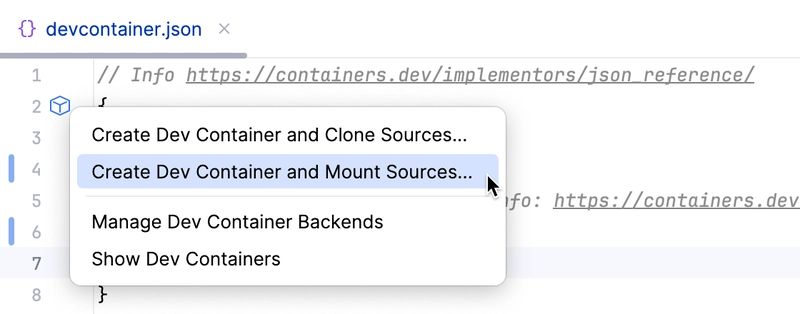
Step 2: Open the project in PyCharm and it should notify you of the presence of a devcontainer. Allow it to set up the devcontainer. If it doesn't prompt you, open the .devcontainer/devcontainer.json file and click on the small box to create it.
At this point the supporting containers will be running, but Core won't respond to any requests.
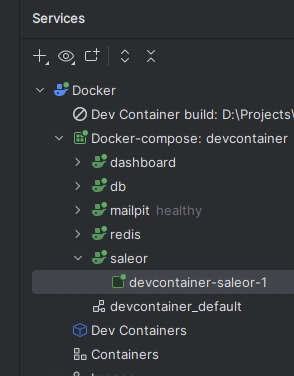
Step 3: Open the Services panel (Alt+8) and drill down to the saleor container.
Step 4: Click on the Terminal button on the right side of the Services panel.
Step 5: Run the following commands:
# Install any missing dependencies
$ poetry install
# Copy the environment variables file
$ cp .env.example .env
Edit the .env file add append these two lines:
ALLOWED_GRAPHQL_ORIGINS=*
ALLOWED_HOSTS=
Continue executing the following commands:
# Update the database structure
$ python manage.py migrate
# Create a super user
$ python manage.py createsuperuser
Email youremail@example.com
Password:
Password (again):
Superuser created successfully.
# Populate the DB with example data, if you need to
$ python manage.py populatedb
# Run the server
$ uvicorn saleor.asgi:application --reload
Then access your dashboard at http://localhost:9000 and you should be able to log in.






Top comments (3)
I was looking into Saleor recently. Do you have experience with other headless e-commerce solutions like Medusa.js as well? I'm wondering how Saleor compares in terms of difficulty to use, set up, and maintain.
I don't have any long term experience with either, I think it would come down to language preference if I had to choose between the two.
Medusa is Typescript and REST while Saleor is Python and GraphQL. Medusa has much much better documentation. If my team was mostly TS/React developers I'd go with Medusa.
Medusa is more modular, where all of the major functionality comes from its modules. Saleor is more monolithic in that regard, where all of the functionality is in Core.
We're working with Saleor mostly on a whim, we could've gone with either and probably been happy.
That's good to hear. I read similar things when I was doing research, so it was difficult to pick a clear winner between the two platforms. Appreciate the feedback.