This is a submission for the KendoReact Free Components Challenge.
What I Built
Recently, I was building a pricing grid section for a landing page and I'd run out of ideas for prices but also for modules, and of course I wondered if there wasn't an AI tool to speed things up. Then I came up with the idea of simply building it (builder mentality 🛠💻). There was also thid Dev challenge so I tought if I could mix both, it'll be cool. So here we are with a AI tool that can generate Pricing Grids made with Kendo React Components based on the submitted form✨.
Demo
Check It Live HERE
Check the Repo HERE
KendoReact Experience
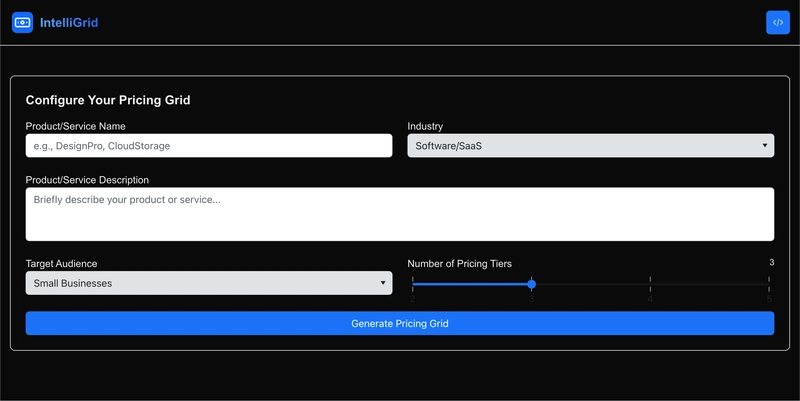
I leveraged KendoReact Free Components to build a user-friendly, responsive interface for my AI Pricing Grid generator app. Specifically, I used the following components:
From UI element packages:
Button from "@progress/kendo-react-buttons"
Input, TextArea, Slider, SliderLabel from "@progress/kendo-react-inputs"
Error, Label from "@progress/kendo-react-labels"
DropDownList from "@progress/kendo-react-dropdowns"
TabStrip, TabStripTab, Card, CardHeader, CardTitle, CardSubtitle, CardBody, CardFooter from "@progress/kendo-react-layout"
SvgIcon from "@progress/kendo-react-common"
Badge, Loader from "@progress/kendo-react-indicators"
Icons from KendoReact:
downloadIcon, codeIcon, eyeIcon, checkIcon from "@progress/kendo-svg-icons"
KendoReact’s components allowed me to customize the look and feel to match my app’s branding while maintaining performance and accessibility. The free tier’s robust features allowed me to prototype quickly and simplified AI integration and is easy to use.
AIm to Impress
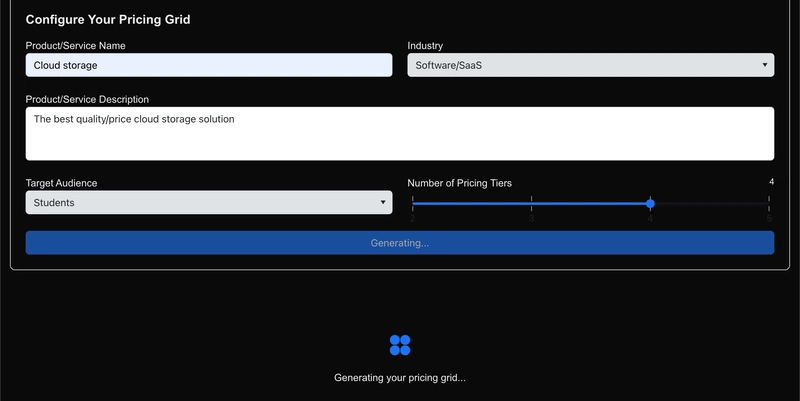
- User enters product details via KendoReact form components
- Form data is sent to the server-side function
- The AI generates structured JSON data for pricing tiers
- Response is validated and processed
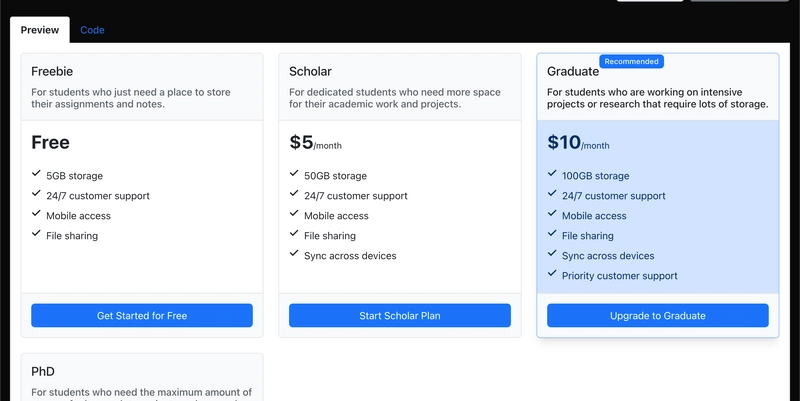
- UI displays the generated pricing grid
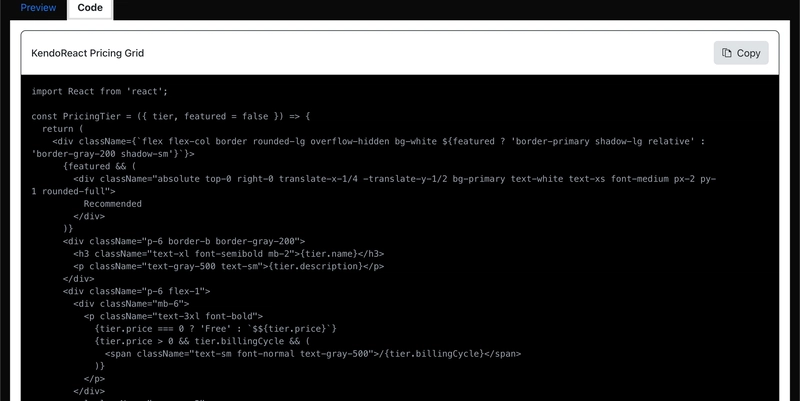
- User can download React code using KendoReact components







Top comments (2)
Oh my goodness! This is actually good! This can be used to put aside the grunt work for producing pricing tiers for platforms such as fiverr! Very nice job!
Congrats on the win @ion_finisher , really an amazing job! I am Toni from the product team at Progress. Would you mind getting in touch for a quick chat to tell me more about your experience building this app with KendoReact? Ping me here or at antoniya.boynovska@progress.com