
Choosing the right rich text editor (RTE) for your React app can make a world of difference in user experience and development workflow. Whether you're building a blog platform, a collaborative tool, or just need formatted content inputs, a powerful RTE is essential.
In this guide, we’ll explore 10 of the best rich text editors you can use with React in 2024—each with its own strengths and trade-offs.
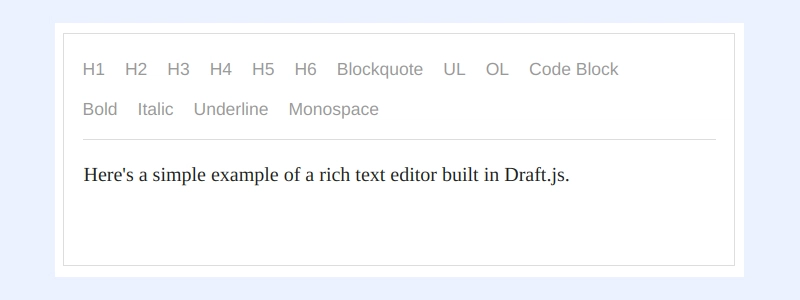
🧱 1. Draft.js
Created by Facebook, Draft.js is a robust and extensible editor framework tailor-made for React. Ideal for developers who want total control over content structure and formatting.
Pros:
- Backed by Facebook.
- Highly customizable and extensible.
- Solid community support.
Cons:
- Steeper learning curve, especially for newcomers.
⚙️ 2. Slate.js
Slate offers unmatched flexibility, especially useful for apps that demand custom editing experiences. Its plugin support adds even more power—but expect to spend some time learning it.
Pros:
- Flexible and deeply customizable.
- Great for handling large documents.
- Plugin support.
Cons:
- Sparse documentation.
✍️ 3. Quill
If you're after something quick to plug in, Quill is a clean and simple RTE with plenty of customization options. Best for developers who want solid editing features without the complexity.
Pros:
- Easy integration.
- Supports multiple formats.
- Customizable.
Cons:
- May consume more resources for complex needs.
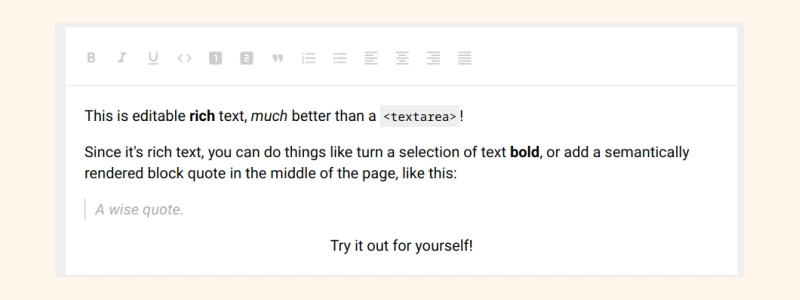
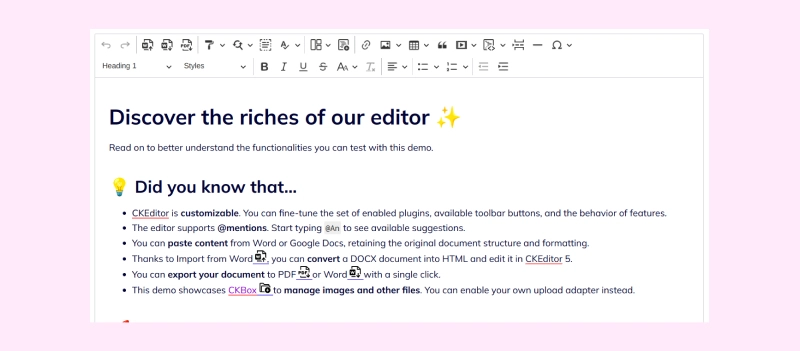
🖊️ 4. CKEditor 5
CKEditor 5 brings collaborative editing and a modern interface to the table. Perfect for apps where multiple users interact in real-time.
Pros:
- Real-time collaboration.
- Sleek, user-friendly UI.
- Feature-rich.
Cons:
- Large bundle size.
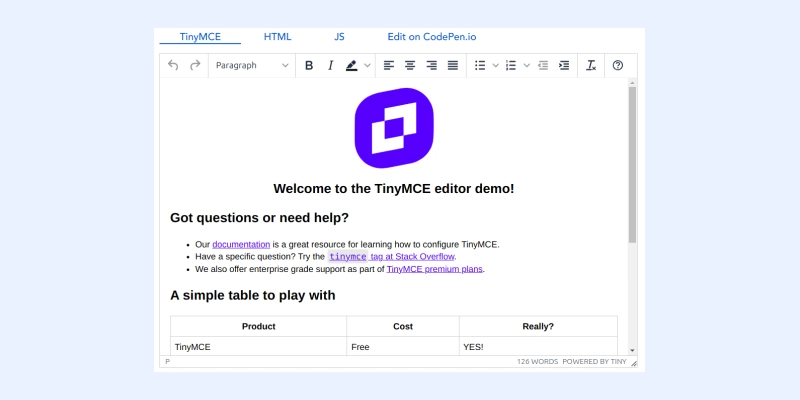
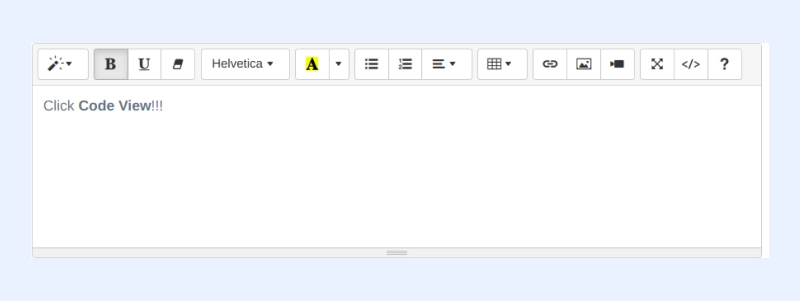
💼 5. TinyMCE
A battle-tested editor that’s been around for years. TinyMCE is widely adopted and comes with tons of plugins—but some premium features are behind a paywall.
Pros:
- Extensive plugin library.
- Easy to integrate.
- Rich documentation.
Cons:
- Some key features require a paid plan.
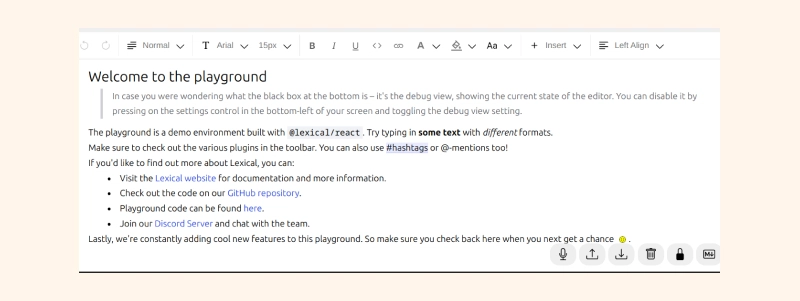
🧩 6. Lexical
Lexical is a minimal yet powerful framework that works great across platforms (including iOS). It's optimized, accessible, and TypeScript-friendly—but the docs could use some love.
Pros:
- Lightweight and optimized.
- Great for accessibility.
- Strong TypeScript support.
Cons:
- Limited documentation.
- No IE11/legacy Edge support.
🌈 7. React Draft WYSIWYG
Built on top of Draft.js, this editor simplifies the experience. It’s easy to start with and comes with theming support—great for devs who want style with structure.
Pros:
- Beginner-friendly.
- Custom styling options.
- Simple API.
Cons:
- Less flexible than raw Draft.js.
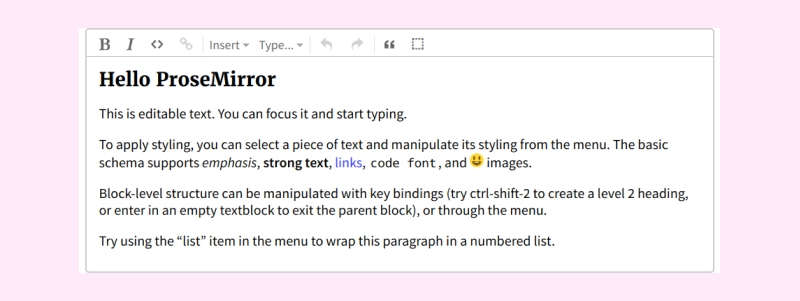
🤝 8. ProseMirror
ProseMirror shines in collaborative editing setups. It’s modular and reliable but might be too much for basic needs due to its steep learning curve.
Pros:
- Great for team-based editing.
- Modular and efficient.
- Solid content model.
Cons:
- Tougher for beginners.
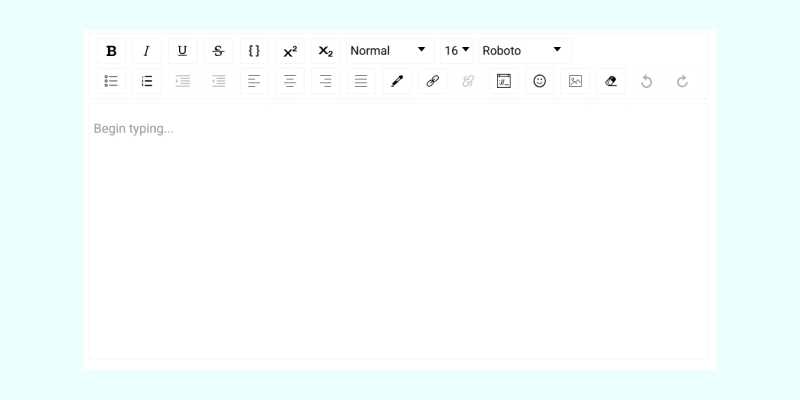
🪶 9. React Summernote
Need something lightweight and fast? React Summernote is easy to set up and use, especially for smaller projects.
Pros:
- Lightweight and responsive.
- Easy integration with React.
Cons:
- Fewer advanced features.
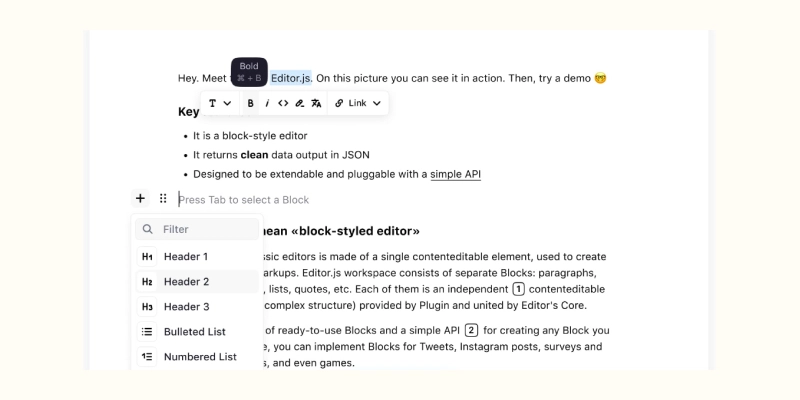
🧱 10. Editor.js
Editor.js uses block-based editing, which makes it ideal for structured content. Its clean architecture supports content-heavy apps—just be sure it fits your use case.
Pros:
- Block-based editing.
- Extensible and modular.
- Ideal for structured content.
Cons:
- Not ideal for every project.
🎯 Final Thoughts
Every React project has unique needs, and picking the right editor is all about balance. Whether you need raw power, lightweight performance, or seamless collaboration—there’s a rich text editor here to match your goals.
For example, in one of my recent projects, I used TinyMCE and had a great experience with it. It was easy to set up, highly customizable, and packed with features that just worked. If flexibility and straightforward configuration matter to you, TinyMCE is definitely worth considering.
Choose smart, code faster, and give your users an awesome writing experience! ✨
Made with ❤️ for modern front-end developers.
I hope this was helpful, and I’d be happy to connect and follow each other!












Top comments (3)
Thanks for such an exhaustive list!
Thanks! Glad it helped 😊
tiptap