It might be tempting to code your own, but honestly, creating a text editor from scratch is like building a spaceship 🚀 when all you need is a ride to the moon. Established editors come loaded with community support, regular updates, and rock-solid features. Rolling your own can turn into a massive time sink, pulling you away from what really matters—your actual development work.
So instead, let the pros do the heavy lifting. You focus on making magic with code! 💻✨
Here are 3 free-to-use editors (ranked by setup complexity vs. flexibility):
⚠️ Heads-up: Tailwind’s base styles might mess with some default editor styles (like spacing, lists, or text colors). If anything feels off, try disabling Tailwind’s base styles first.
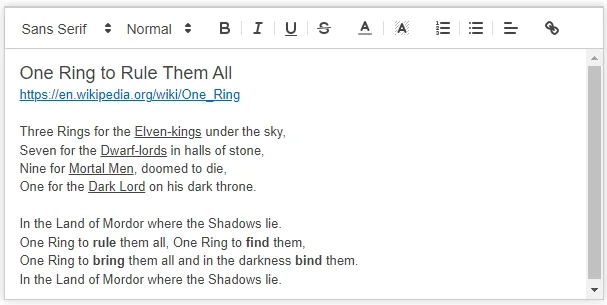
✍️ Quill (React Editor)
A lightweight, beginner-friendly WYSIWYG editor. Quill is easy to integrate, and its minimal interface makes it great for simple text editing needs in React. It comes with a customizable toolbar and clean UX — perfect for quick implementation.
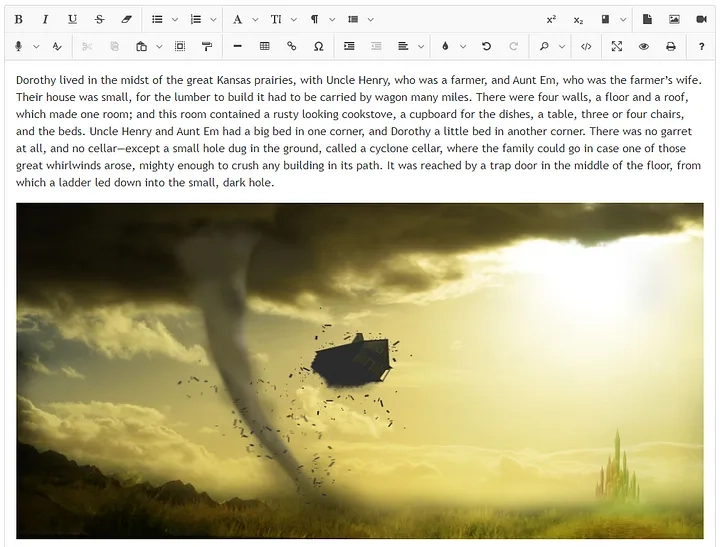
📝 Jodit Editor
Jodit steps it up a notch. It's packed with features and gives you solid control over customization. It’s a strong pick if you want a powerful editor that still integrates smoothly with your React stack. Bonus: its documentation is super helpful.
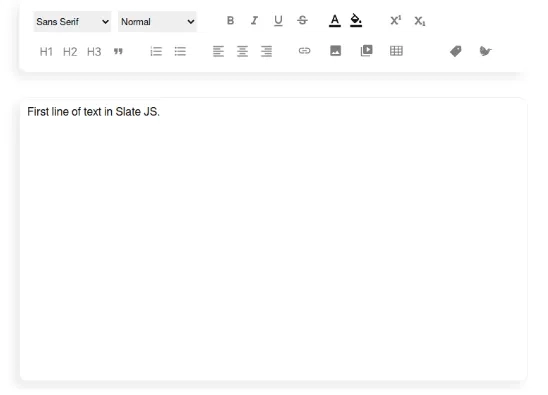
⚙️ Slate Editor
Now this one’s for those who need full control. Slate is a flexible framework that lets you craft a rich text editor exactly how you want it. It takes more setup, but the result is total freedom. Great for building complex, customized editing experiences.
Want Even More Flexibility? Try Froala
🖊️ Froala Editor is a premium WYSIWYG editor that’s perfect for small teams or startups. It’s highly customizable, easy to use, and works across multiple frameworks. With top-notch docs and demos, Froala is smooth to integrate and powerful out of the box.
And hey, they offer a free 1-month trial — so you can test it before committing.
Made with ❤️ for modern front-end developers.
I hope this was helpful, and I’d be happy to connect and follow each other!







Top comments (2)
Great overview of useful tools; very helpful for developers!
Thanks! Glad you found it useful.