This is a submission for the KendoReact Free Components Challenge.
What I Built
For this challenge, I created GenAI x KendoReact: AI Pair Programmer, a web application that leverages Generative AI (GenAI) and large language models (LLMs) to generate and execute code (leveraging kendo-react) in real-time using web containers. The unique selling point of this app is that it not only provides AI-generated code but optimizes the output specifically for KendoReact components, ensuring a seamless developer experience.
The app itself uses free components provided by kendo-react but also the GenAI generated code leverages the kendo-react components.
Demo
Check out the live demo here : https://kendo-react-sumvpvcmitq-git-main-devashishp1999s-projects.vercel.app/
View the source code on GitHub:
Kendoreact backend
Kendoreact frontend
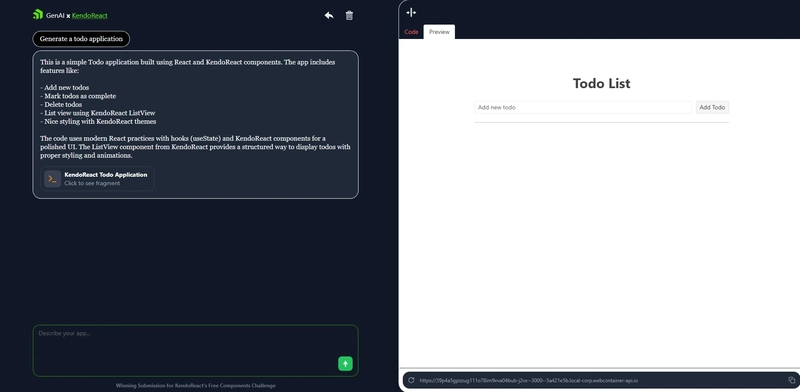
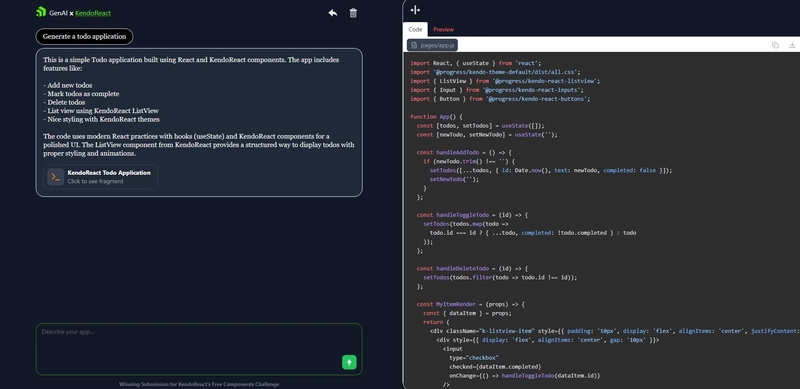
Here are some screenshots of the application in action:
Code preview inside the browser:

KendoReact Experience
The UI of the application is built using KendoReact Free Components, ensuring a polished and professional design. Below are some of the KendoReact components used:
- TabStrip & TabStripTab: Helps organize different sections of the application, such as input, output, and logs.
- Typography: Enhances the text styling and readability.
- Dialog & DialogActionsBar: Displays error messages and prompts to users in a clean and modern way.
- Loader (kendo-react-indicators): Provides visual feedback during AI processing.
- Cards: Showcases AI-generated suggestions and results in a structured format.
- @progress/kendo-react-layout: Ensures a consistent and responsive layout across the application.
- TextArea: Allows users to input prompts for AI code generation.
- Tooltip: Provides helpful information when hovering over UI elements.
- ButtonGroup & Button: Facilitates quick interactions with AI-generated code.
- @progress/kendo-svg-icons: Enhances the UI with meaningful and visually appealing icons.
Aim to Impress
The GenAI x KendoReact app integrates AI to provide a seamless pair-programming experience. Users can:
- Enter a prompt to generate React code.
- View AI-generated KendoReact-optimized components.
- Modify the code if needed.
- Run the code directly in a web container.
- See the live preview and iterate instantly.
The AI model is fine-tuned to prioritize KendoReact components, ensuring the generated code is production-ready with minimal adjustments.
This project was an exciting way to merge the power of Generative AI with KendoReact, creating a tool that not only aids developers but also showcases the flexibility of KendoReact components in real-world applications.
Thanks for reading, and happy coding! 🚀





Top comments (1)
Congrats on the prize @karan_shah_737 , what a great idea! I am Toni from the product team at Progress. Would you mind getting in touch for a quick chat to tell me more about your experience building this app with KendoReact? Ping me here or at antoniya.boynovska@progress.com