Introduction
Hosting your Svelte app on the internet securely without deploying it to a full server is now easier than ever. With Pinggy, you can expose your local Svelte development environment to the internet through a secure SSH tunnel, allowing others to access and test your application instantly.
What is Svelte?
Svelte is an innovative JavaScript framework that compiles your code into highly optimized vanilla JavaScript during build time, unlike traditional frameworks like React or Vue, which use a virtual DOM at runtime. This unique approach provides several benefits:
- Zero Runtime Overhead – Faster execution since there is no virtual DOM.
- Reactive by Default – No need for extra state management libraries.
- Simplified Syntax – Less boilerplate, making coding easier.
- Small Bundle Sizes – Optimized output for efficient applications.
- Seamless Animations & Stores – Built-in tools for smooth UI transitions and state management.
Svelte is ideal for both small and large-scale applications due to its simplicity and performance efficiency.
Why Share Your Local Svelte App?
By default, when you run a Svelte app locally, it is accessible only on your machine via localhost:5173. However, in many scenarios, you may need to share it with others for feedback, testing, or demonstrations. Some common challenges include:
- Firewall & NAT Restrictions – Network settings prevent external access.
- Cloud Deployment Complexity – Hosting an app on cloud services requires setup and configuration.
- Temporary Access Needs – Deploying just for quick feedback can be overkill.
This is where Pinggy comes in! It provides a secure and simple solution to make your local Svelte app publicly accessible via an SSH tunnel, eliminating the need for complex deployments.
Prerequisites
Before we begin, ensure you have the following:
- Node.js & npm installed (Download from Node.js official website)
- SSH client (Pre-installed on macOS/Linux; Windows users can use Git Bash or OpenSSH)
- Pinggy account (Optional for advanced features like custom domains)
- Basic Terminal Knowledge to run simple commands
Step 1: Create and Run Your Svelte App
If you haven’t set up a Svelte app yet, follow these steps:
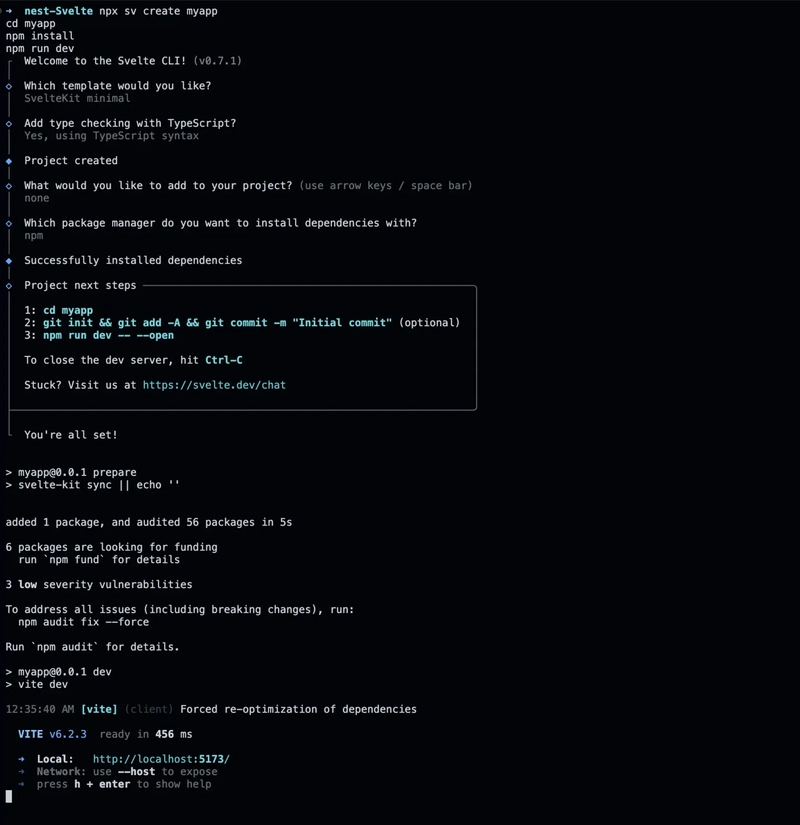
npx sv create my-app
cd my-app
npm install
npm run dev
Now, your Svelte app should be running at http://localhost:5173. You can visit this URL in your browser to verify.
Step 2: Expose Your App via Pinggy
Now, we will use Pinggy to create a public URL for your Svelte app.
Run the following command:
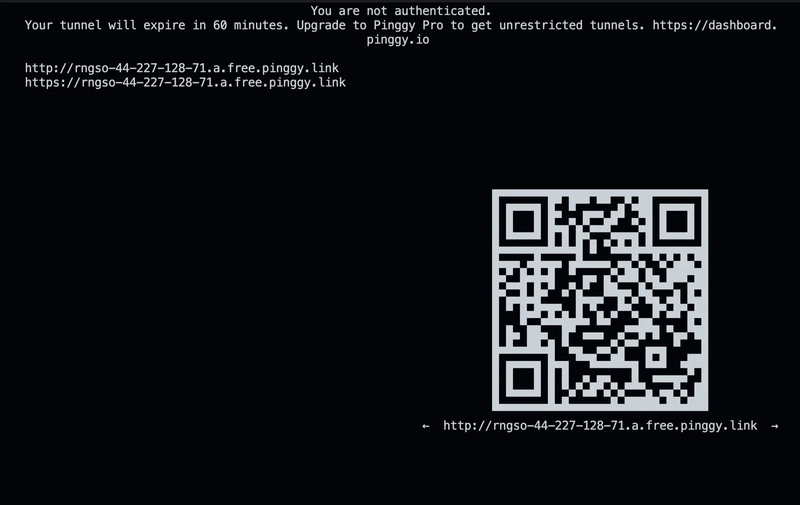
ssh -p 443 -R0:localhost:5173 -t qr@a.pinggy.io "u:Host:localhost:5173"
Breakdown of the Command:
-
ssh -p 443→ Connects securely to Pinggy's server via port 443. -
-R0:localhost:5173→ Maps your local Svelte app (port5173) to a public URL. -
a.pinggy.io→ Pinggy’s server endpoint.
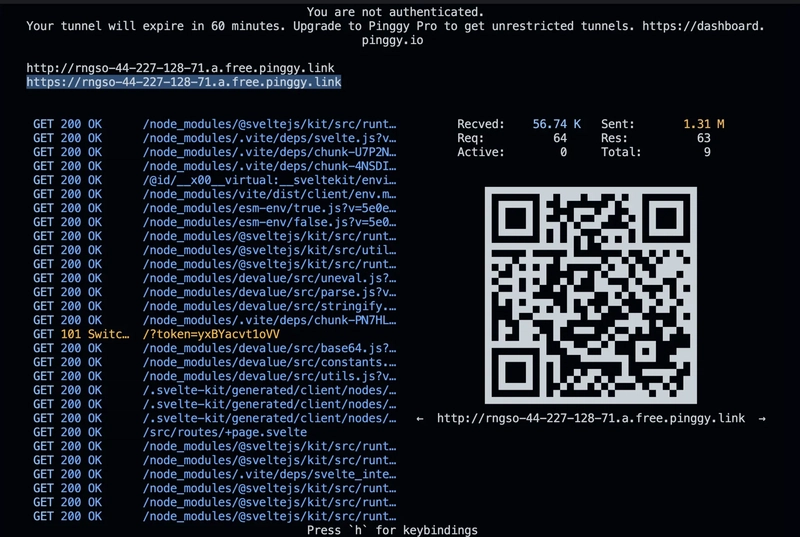
After running the command, Pinggy will generate a public URL (e.g., https://your-app.pinggy.link). Open it in your browser to access your Svelte app from anywhere!
Step 3: Customize Your Pinggy Tunnel
Pinggy allows several advanced customization options for security and functionality.
Custom Domains
Pinggy lets you set up custom domains for branding and easier access.
Password Protection
For security, you can password-protect your tunnel, allowing only authorized users to access your app.
For more advanced configurations, check Pinggy’s official documentation.
Benefits of Hosting Svelte Apps with Pinggy
- No Server Setup – Share instantly without configuring cloud servers.
- Secure SSH Tunneling – End-to-end encryption ensures safe connections.
- Perfect for Collaboration – Easily share your app for feedback and testing.
- Quick & Efficient – No need to deploy an app just for temporary access.
Troubleshooting
1. Port Conflict
- Symptom: Tunnel fails to start due to port issues.
-
Solution: Ensure Svelte is running on port
5173or update the command to match your port.
2. SSH Blocked
- Symptom: Connection refused or timeout.
-
Solution: Ensure outbound port
443is open, or try a different network.
3. Command Not Found
-
Symptom:
ssh: command not found - Solution: Install OpenSSH (for Windows users) or verify SSH installation on macOS/Linux.
Conclusion
Using Pinggy, you can securely share your Svelte app with anyone on the internet without the hassle of complex deployments. In just a few commands, your local app becomes globally accessible—ideal for demos, feedback, and testing.
When you’re ready for production, Svelte’s optimized output integrates seamlessly with hosting platforms like Vercel or Netlify for a more permanent deployment.








Top comments (0)