You see back in the day, deploying a single page app(SPA) or static site was dead simple. We had tools like now, firebase deploy, etc that offered one command deployments for any client side app framework. I loved those tools.
But when I reached for them to build a client side app, their OOTB SPA support was largely, gone?
What the heck happened?
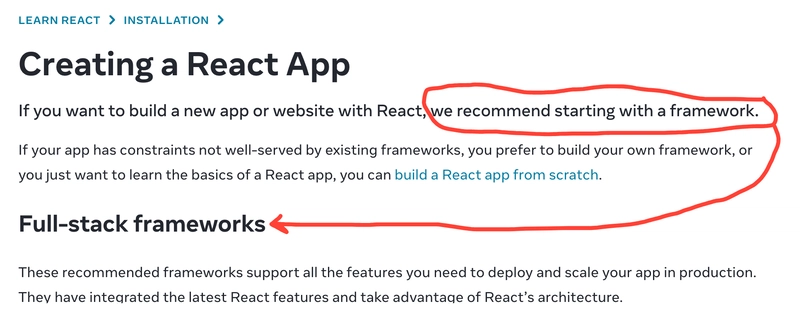
SSR frameworks did. The entire React ecosystem has over rotated. What was once the V in MVC, is now an overly-prescriptive framework that encourages newcomers to 'lock in' to a recommended full-stack framework.
Go look at the react docs today. See for yourself. (as of 4-18-2025).

And note...
- The push to full-stack frameworks
- No mention of vite as an option to scaffold a react app.
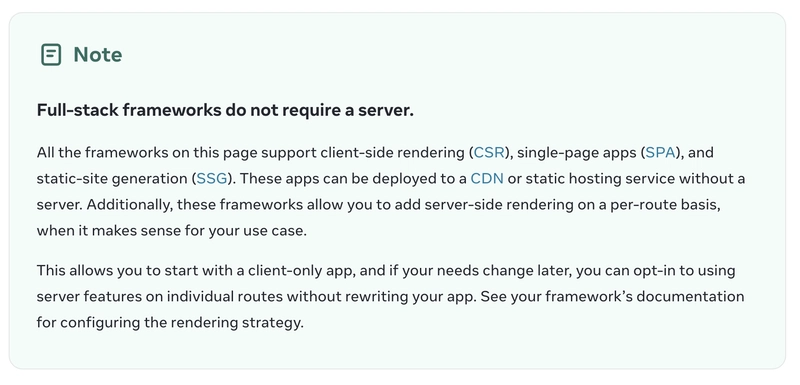
- A big green note explainering our misconceptions about these frame-works...
It seems to me that the writing is on the wall
Even react router now leads with the 'framework' mode first. Pushing client side apps further and further into 2nd and 3rd class citizens.
& for that reason, I have my client side react apps pinned on react router 6.30.0. I'm also tempted to fork this version, rip out the server side framework bits and make the client a first class citizen again.
Could someone explain to me why we are acting like frontend teams need full stack platforms just to build and ship client side apps?
& how the heck did we let these platforms convince us they can charge us for bandwidth for our app's static assets? – A commodity that is practically free due to CDN technology.
What is stockholm syndrome for $800?
Maybe I'm just getting old? But while I was wrestling these frameworks, I had a moment where I was like why is this so much harder than it needs to be? Are people really happy with with this for client side only apps?
I just needed to be able to ship a relatively simple client side app, quickly. So I reached for vite to scaffold my react app. Thank you vite for making this dead simple!
But now for deployments... oof. Wow. How did we take so many steps backwards?
Did I really need to reinvent the wheel? I guess so... so I did and it was kinda glorious. I dusted off an ole' nginx hash and cache strategy I wrote about years ago.
& turned it into a CLI called godeploy. It does what I needed:
- Generates Nginx configs
- Handles hashed assets for proper caching **
- Packs everything into a Docker container
Then I made it open source. If you want to host your own frontend using an nginx server that will beat the pants off of any SSR runtime, it's yours to do so.
But I still missed the one-command deploy.
So you bet your sweet buns I built that too.
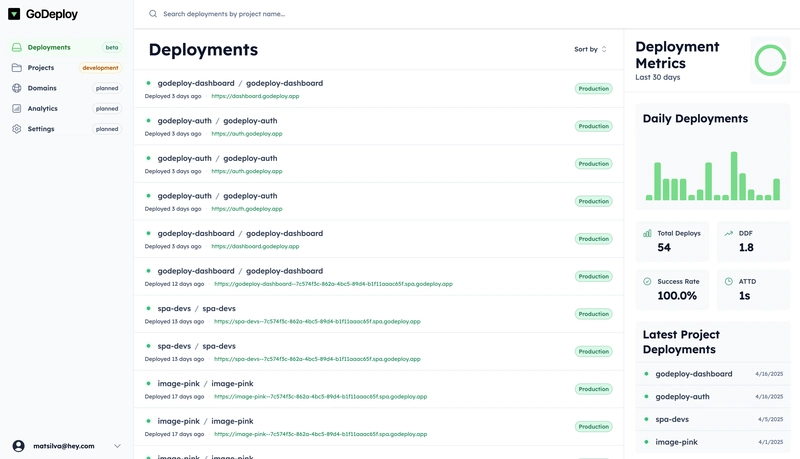
godeploy deploy
Your app goes live at:
https://your-autogenerated-subdomain.spa.godeploy.app
All too easy. As it should be.
Now this is a hosted service, not open source. But it feels like the old days. One command. Done.
In case you are wondering, I most definitely like Tony Montana right now, getting high on my own supply with GoDeploy.
& As an ROI junky in a past life, I had to throw in my deployment stats in the dashboard.

Anyway no pressure. I'm just shipping what I needed.



Top comments (8)
100% I never do server side rendering.
I hit a hurdle with HighCharts, so I had to hack their vuejs library to get it to work, but that's the only issue I've had.
I hate that everyone (including vuejs themselves) writes their tutorials expecting you to do SSR.
react router bumming me out as they push client side router further and further into the corner... point is everyone is doing it!
Those aren't the good old days. G.o.d was when you deployed your site using FTP!
Everything ran server side. If you wanted interactivity it was an Ajax call to a PERL script via CGI.
Layout was done with tables and the only responsive consideration was VGA or SVGA.
Lol no doubt man, just might be a hard sell to try and make FTP cool again.
Yeah I mean, preach...
This article is very much down the line of the modern classic:
XML IS THE FUTURE
Things like HTMX and stuff exist and persist because YAGNI has staying power and longevity... it's one of the core approaches for sustainable development methodology afaic.
The classic "old is new again". That is how React was built, on something that was considered a legacy practice.
I'm propably too old. I remember times when SSR was the only way. And it worked great. Then SPA came. I still prefer SSR even when one of my open source projects is SPA.
Totally valid response! I bet the original SSR looked a lot different than what SSR means today in the JS ecosystem.