"AI won’t replace you — but it might if you give away control of your code."
— A cautious developer
Introduction
As AI-enhanced IDEs like Cursor AI become the go-to choice for modern development workflows, Angular engineers — especially those working in NX monorepos — face a vital question:
Should you use AI to accelerate your development...
or let it write your code blindly at the cost of structure and control?
🤖 What Is Cursor AI — and Why Should Angular Teams Care?
Cursor AI is an AI-first IDE built on VS Code, enhanced with:
🧠 Memory bank + persistent project context
⚙️ Customizable agents for PM, Architect, Dev, QA
🧩 Support for rules, templates, workflows
🔌 Integrated plugins for Figma, Nx CLI, Browser, Git, and more
For large-scale Angular apps, Cursor AI helps to:
- Scaffold components, services, and modules intelligently
- Maintain story-based workflows across teams
- Integrate UI designs directly from Figma
- Auto-generate PRDs, architecture docs, changelogs, and more
⚠️ The Hidden Danger of AI in Codebases
In the excellent article Hidden Dangers of Using Cursor AI, While Cursor AI provides powerful capabilities, misusing it can create serious technical debt. This is brilliantly discussed in a cautionary piece that outlines key risks when developers overly rely on AI for code generation, the author outlines risks when AI is used naively:
| Danger | Description | Real-World Impact |
|---|---|---|
| Overtrust | Approving AI-generated code without truly understanding it | Bugs, regressions, and missed logic |
| Loss of Ownership | Developers no longer feel responsible for code they didn’t write | Poor maintainability, lack of accountability |
| Inconsistency | Without templates/rules, AI outputs are random each time | Codebase becomes chaotic and harder to refactor |
| Security Risks | Unchecked plugins may expose code or data to external sources | Risk of data leakage and policy violations |
🛡️ Lessons Learned:
To avoid these traps, structure and discipline are key:
🔒 Define strict rules (.mdc) for each agent
📦 Use structured templates (PRD, story, architecture)
👁️ Review all generated code manually
🧑💻 Treat AI as an assistant, not an author
With great power comes great responsibility — especially when the power writes your code.
✅ Solution: Agent-Driven Agile Workflow in Angular
Instead of “prompt and pray”, you should define a structured rule-based system.
🧠 Each AI Agent Has a Role:
| Agent | Purpose |
|---|---|
| PM | Generates & maintains PRD |
| Architect | Creates architecture.md & diagrams |
| FrontendDev | Creates smart/dumb components |
| NgRxDev | Sets up state/store/facade |
| QA | Writes tests & reviews functionality |
📁 Folder Structure (Recommended for Angular + Cursor AI)
.cursor/
├── rules/ # MDC rules (PM, Dev, Arch, QA...)
├── templates/ # Templates for PRD, Arch, Story, Test
└── modes.json # Defines all custom agents
.ai/
├── prd.md # Product Requirements
├── architecture.md # System Architecture
└── epic-training/
├── story-cert-list.md
└── story-cert-upload.md
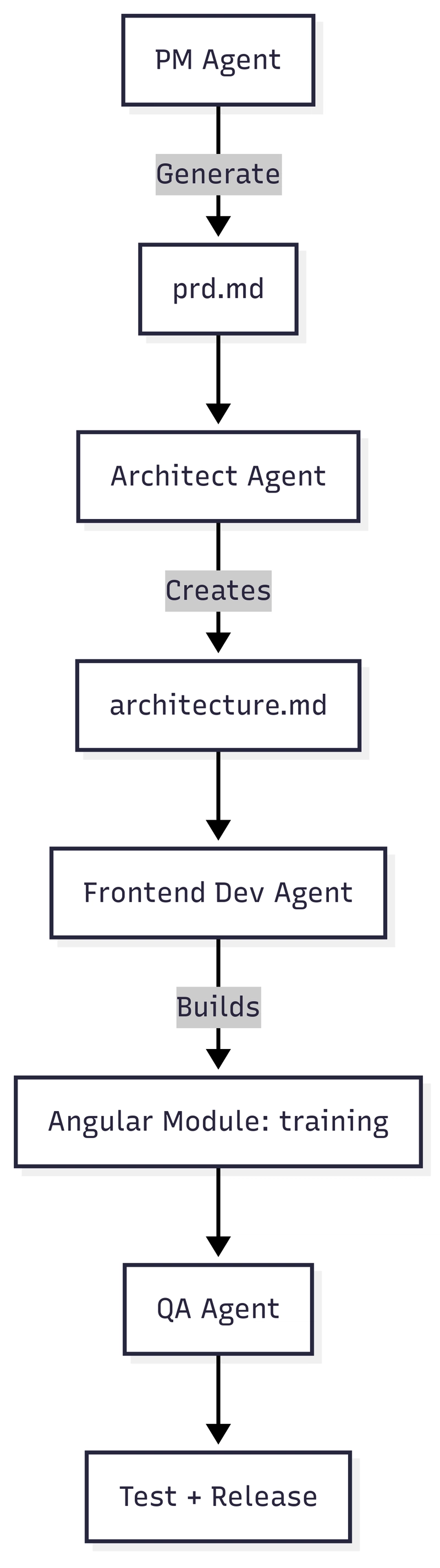
📐 Example: AI-driven Angular Workflow
🔑 Best Practices with Cursor AI + Angular
| Do ✅ | Avoid ❌ |
|---|---|
| Define .mdc rules for every agent | Let AI write arbitrary code |
| Use templates for PRD, Story, Arch | Rely on memory-based prompt |
| Write tests alongside code (TDD) | Skip tests to save time |
| Use .ai/ as single source of truth | Let context drift randomly |
📦 MCP Tools that Boost Angular Projects
| Tool | Use |
|---|---|
| get_figma_data | Sync UI from design system |
| nx_generate_module | Use Nx CLI directly from chat |
| run_terminal_cmd | Build/test commands from story |
| tavily_search | Research best libraries on the fly |
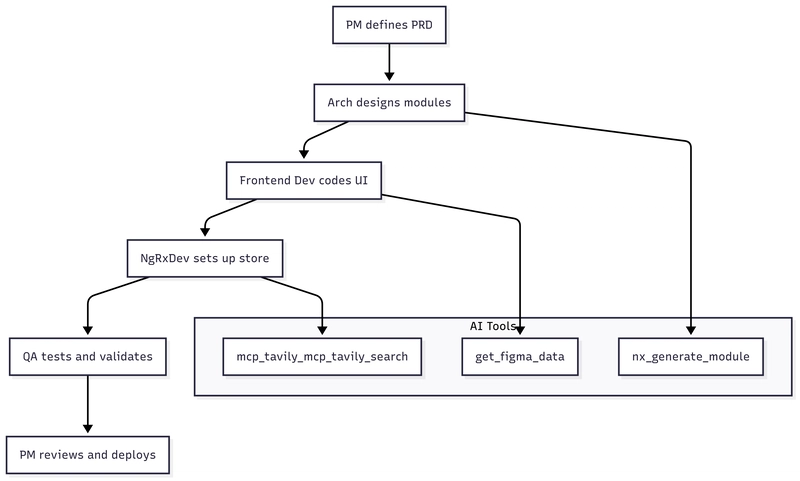
📸 Visual: Full AI Dev Lifecycle in Angular
🧪 Dev Experience: What It Feels Like
Before Cursor AI:
“I spend 30 mins setting up boilerplate, test stubs, and folder structure…”
With Cursor AI agents:
“I just wrote a story, the AI wrote all scaffolds, and I only needed to fill in core logic.”
📘 Want to Try It in Your Team?
You can start by creating this prompt.md inside .ai/project-idea.md:
🎯 I want to start an Angular HRM Frontend project using NX.
Please follow @002-workflow-agile-manual.mdc.
Use PM role to create the initial PRD with epic: Training Management.
Generate stories using @template-story.md.
Once approved, build architecture with @template-arch.md.
Use role /switch PM and paste this in.
From here, the workflow continues autonomously — but under your control.
📌 Conclusion
Cursor AI is a powerful assistant, not a replacement.
If you define rules, workflows, and roles, it will supercharge your Angular development.
But if you skip structure, it becomes just another AI toy.
You choose.
💬 What Do You Think?
Drop a comment:
- Are you using Cursor AI with Angular or NX?
- Do you define .mdc rules or go freeform?
- Want my full template repo? Just ask.
Made with ❤️ for modern front-end developers.
I hope this was helpful, and I’d be happy to connect and follow each other!






Top comments (1)
🔥 Great read! The way you tackled the balance between AI acceleration and code ownership is spot on.
💡 I especially liked the part about setting up dedicated agents (PM, QA, Architect…) inside Cursor – that’s such a clever way to simulate a real team workflow.
Looking forward to seeing how this scales for larger Angular projects. Keep sharing!
#AIxFrontend #AngularDev #CursorAI