As an architect in the software industry, you have to first to understand the problem you have to solve (don't forget this 😉) and then find a solution.
In many situations, you may have to prototype these solutions. To see if it fits well with the problem at hand or to create modules that can be used by others for example.
Implementing and testing can take time, but today coding assistants based on LLM (Large Language Models) can help to generate the code you need, which is a big step forward.
But still, writing good prompts with all the characteristics of your architecture isn't that intuitive and not very flexible in an exploratory phase. At least less intuitive and flexible than an architecture diagram.
So, what if we could directly use a diagram to express our architecture intents, iterate on it and leave the LLM deals with the implementation?
This is something I already tried, somehow, but I pushed this a bit further with Amazon Q Developer CLI. And that's what I explain in this blog post.
The prerequisites
You will need VS Code with Amazon Q Developer, some extensions and Amazon Q CLI 1.7.2 or above to make this work (Other combination of tools should be possible, but I didn't try them).
You can find how to configure and use Amazon Q Developer Desktop with diagrams in this blog post:
https://dev.to/welcloud-io/from-diagram-to-code-with-amazon-q-developer-2da4
You can also find how to install Amazon Q Developer CLI here:
https://docs.aws.amazon.com/amazonq/latest/qdeveloper-ug/command-line-installing.html
If you are working with Ubuntu 22.04, you can find some installation scripts & tutorials in this repo:
https://github.com/welcloud-io/wio-from-diagram-to-code-with-amazon-q-developer
Let's begin this journey!
1) Create a simple diagram
As explained in the introduction, the technique I describe can be useful to explore solutions to a problem.
As an example here, I will explore some solutions to protect my APIs calls.
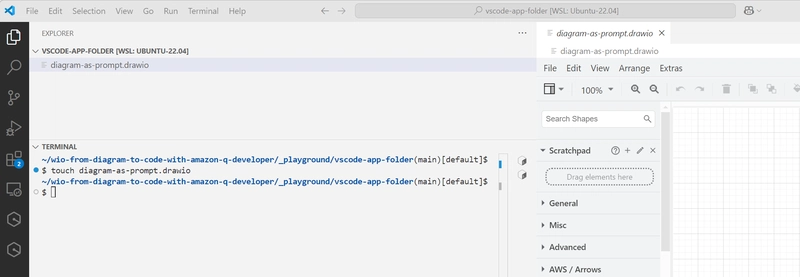
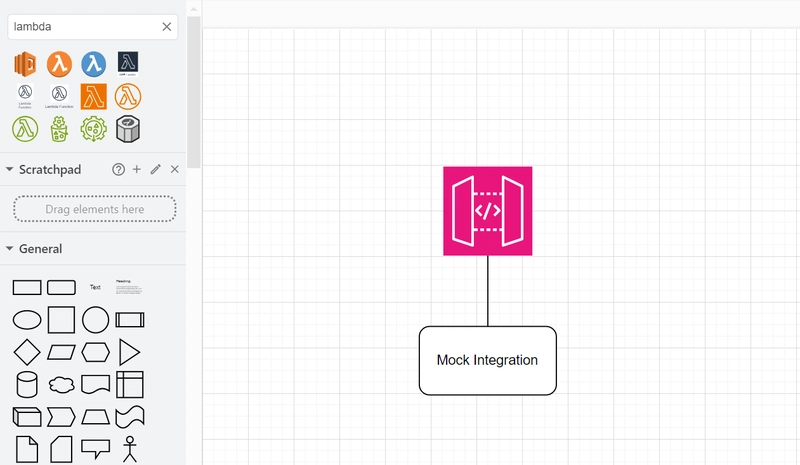
So, let's first create a blank diagram
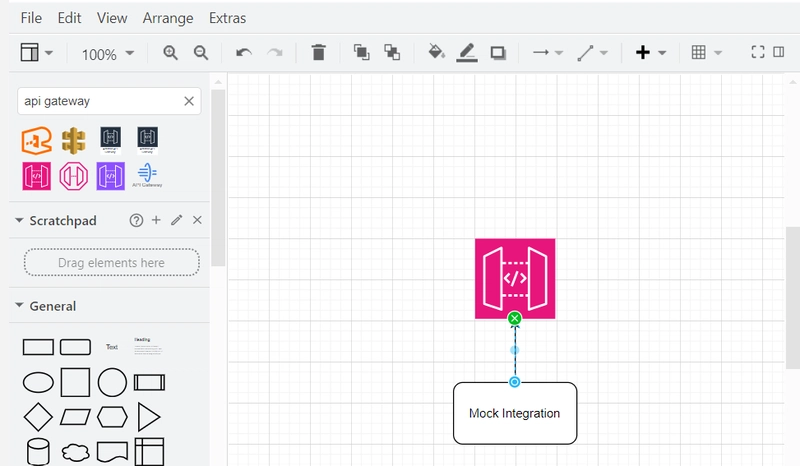
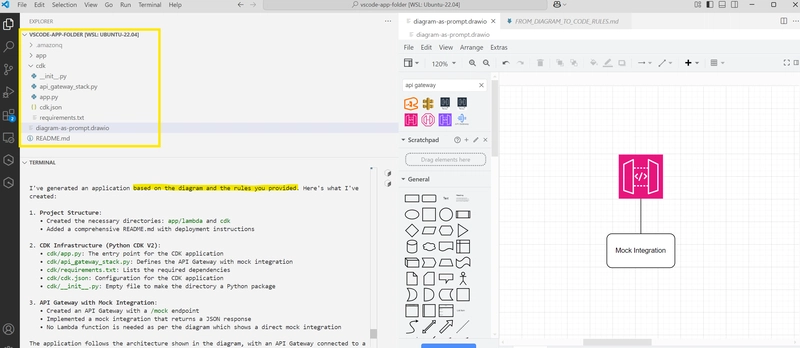
Then let's add the Amazon API Gateway service icon to the diagram.
And since I don't need a backend to test this, let's represent a mock integration which means the API will always return the same answer.
That's simple and perfect for testing purpose.
2) Generate code from diagram
That's already possible with Q Desktop & Q CLI as shown in this 2 blog posts:
https://dev.to/welcloud-io/talk-to-your-diagrams-with-amazon-q-developer-cli-13bc
https://dev.to/welcloud-io/from-diagram-to-code-with-amazon-q-developer-2da4
In both blog posts, I use the same prompt:
can you generate application from the drawio diagram (I want the code of the lambdas to be written in python and the infrastructure as code with the python cdk v2)
However, I always have to search for this prompt and then copy/paste it in the Q chat interface. And the reason why I always use the same prompt is because it gives good results, but also because python for lambdas and python CDK v2 for infrastructure is what I use at the moment.
Why should I repeat that information each time? Can Q Developer simply know my preferences?
And the answer is... yes! Since recently, it's possible with Amazon Q Developer Desktop and CLI (version 1.7.2)!
So let's create a "Professional Twin", who will work with my habits!
3) Create your "Professional Twin"
This capability is really simple to put in place, but very powerful in my opinion.
At the root of your folder, you can create a specific folder (.amazonq/rules) where you can create your markdown files (.md) containing your rules.
And that's what I did:
# Create rule folder
$> mkdir -p .amazonq/rules
# Create rule file
$> touch .amazonq/rules/FROM_DIAGRAM_TO_CODE_RULES.md
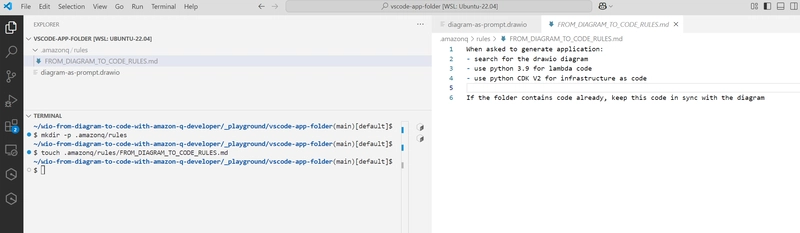
Then I edited my file, and I wrote this:
When asked to generate application:
- search for the drawio diagram
- use python 3.9 for lambda code
- use python CDK V2 for infrastructure as code
If the folder contains code already, keep this code in sync with the diagram
As usual, I express this very naively to show that it's really easy to get interesting results quickly. That was my first try by the way.
However, I encourage you to tailor this kind of file carefully, and experiment your rules in order to make sure you get the best results for your use cases each time.
4) Generate Code from Diagram iteratively
This is where it's becoming very interesting.
Now that my rule file is created. I will iterate on my diagram while always using the same prompt in Q CLI Chat:
| > generate application
Let's go!
Iteration 1: Generate code from scratch
My folder is almost empty and only contains my diagram and my rules.
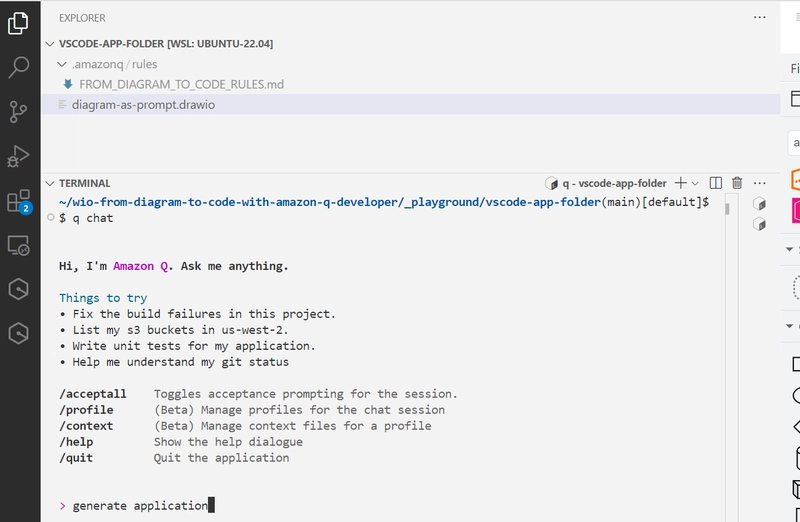
In my terminal, I type
| $> q chat
And then I start to ask a first generation using the below prompt:
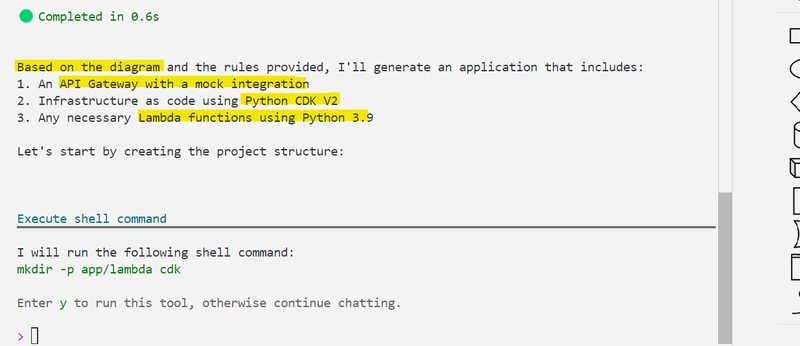
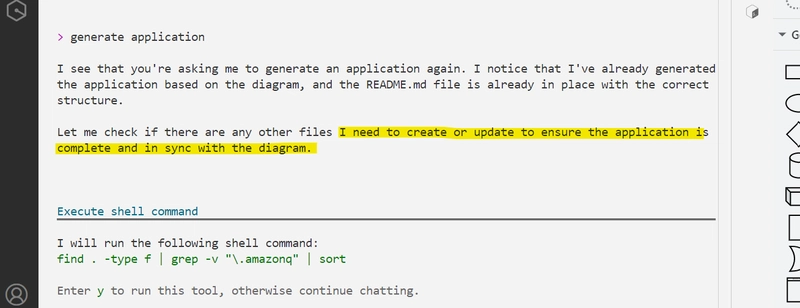
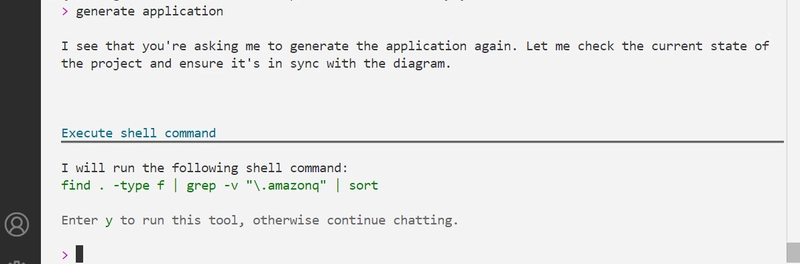
| > generate application
As you can see in the screenshot, Q takes my rules into account (my "professional twin" is working 😊)
Then I enter 'y' (yes) to all the Q CLI proposals, and at the end I get a folder full of files ready to be deployed!
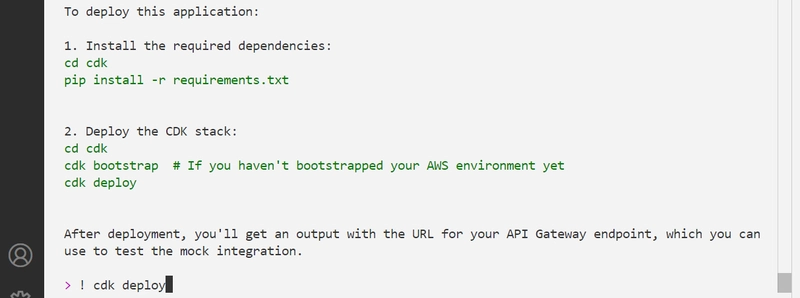
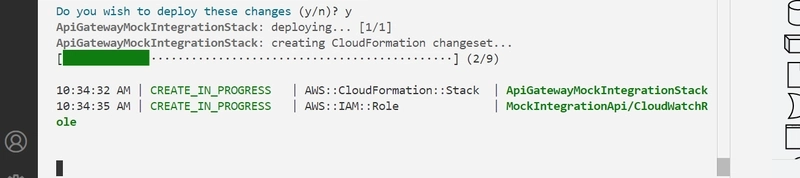
And that's what I did, I deployed the app without quitting Q chat (I use the exclamation mark '!' for this)
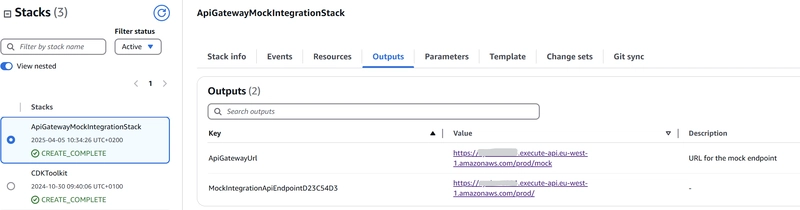
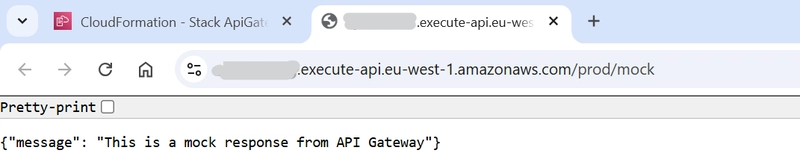
Once deployed, I go to my browser and test the API URL (that was output by Q in my CDK template)
And I get this response (once again created by Q in my CDK template)
N.B. I didn't have to check or modify my CDK code at this point!
Iteration 2: Test the API Lambda Authorizer Solution
Now, I want to test a lambda authorizer (that means something that will validate a custom API key) to protect my API.
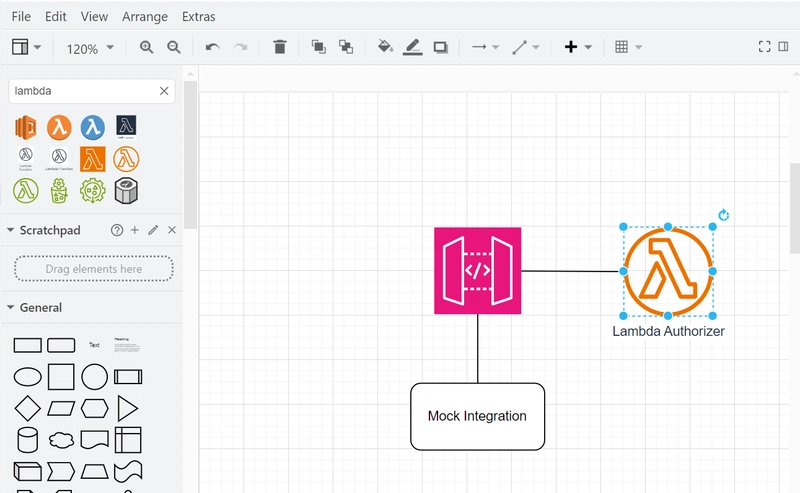
Let's start from the previous diagram...
...and add a lambda labeled "Lambda Authorizer".
And now, let's reuse the exact same prompt
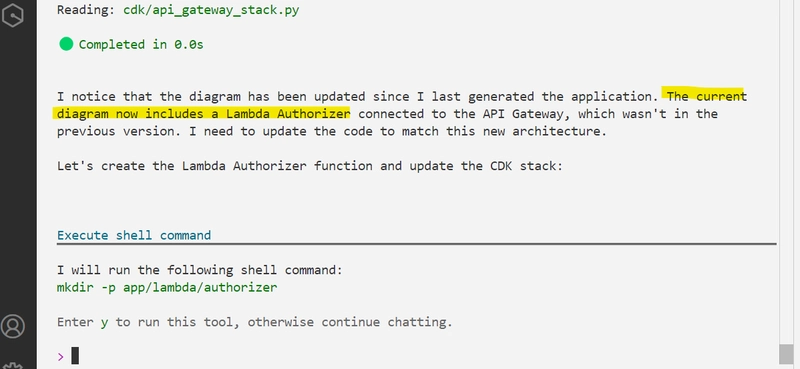
| > generate application
First, Q CLI proposes to keep the code in sync with the diagram
Second, it detects that there is a difference between the diagram and the code (The lambda authorizer)
In fact, this is the behavior I expect from my "professional twin".
I don't know if you have noticed earlier in my rule file, but I specified that I wanted to keep my code in sync with my diagram, here is the rule file again:
When asked to generate application:
- search for the drawio diagram
- use python 3.9 for lambda code
- use python CDK V2 for infrastructure as code
If the folder contains code already, keep this code in sync with the diagram
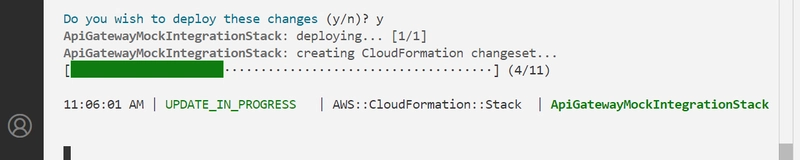
Let's deploy the changes:
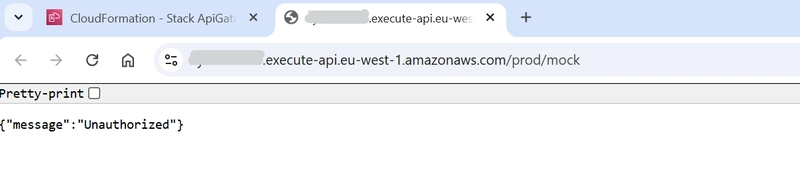
Let's test the url again, and this time we are not authorized because we haven't used an API key.
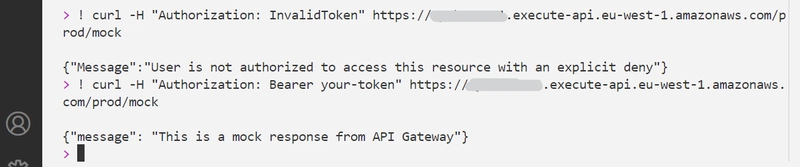
To completely verify it works, I also test this from the command line (without leaving Q CLI and using '!'). These curl commands were proposed by Q CLI chat and I just copy/pasted them.
Then I can verify that I can get an API answer with a valid token, otherwise I cannot.
N.B. I didn't have to read or change the CDK code, or the lambda code so far!
Iteration 3: Test a Captcha Solution
Now let's say that I changed my mind, and I want to test a Captcha.
A Captcha is another way to protect my API and make sure only humans can call it.
Creating a Captcha for your API is possible with AWS WAF (Web Application Firewall) where you can configure a Captcha Rule.
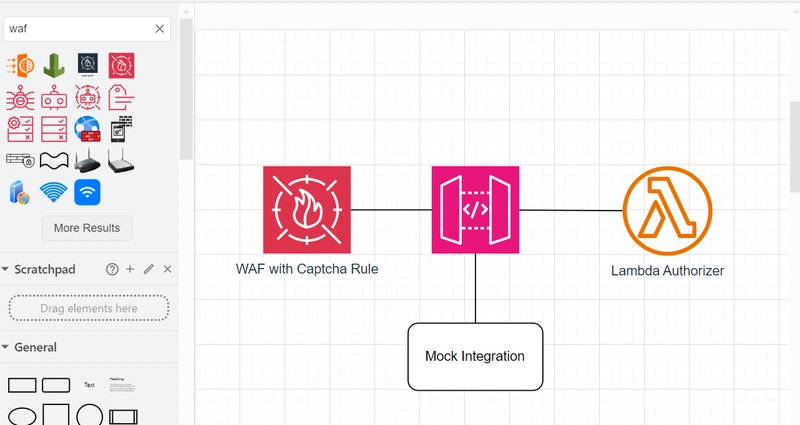
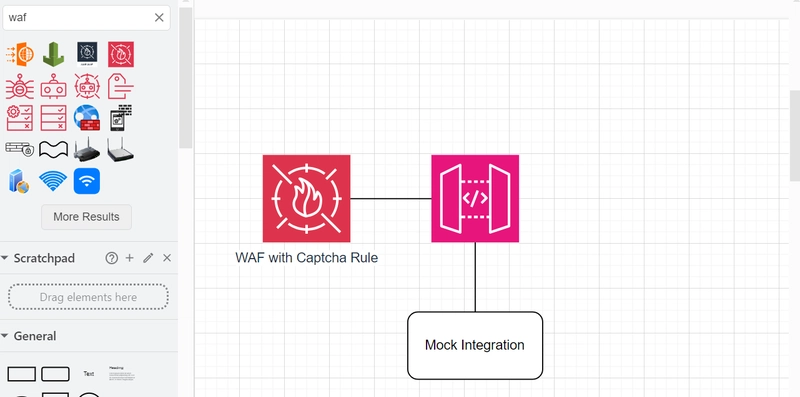
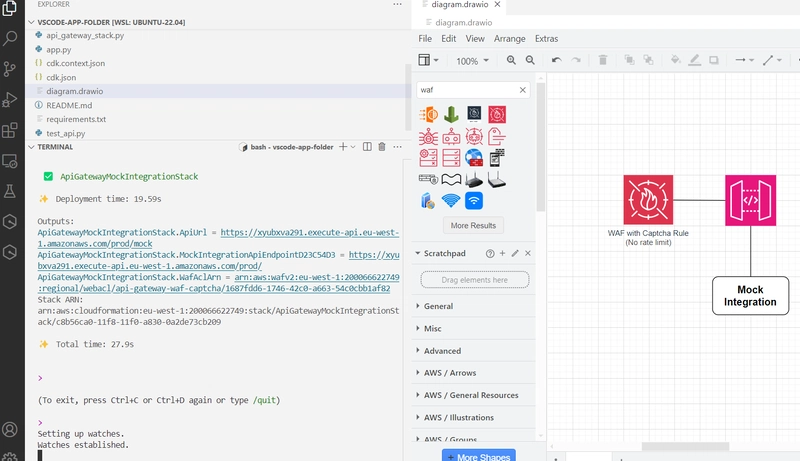
So, let's first let's add a WAF icon on the diagram with a label set to 'WAF with Captcha Rule"
I also want to remove the lambda authorizer, because for the moment I don't want to mix these protections and stay focused on Captcha only.
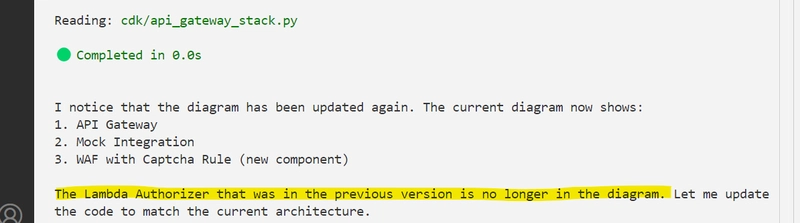
Moreover, I was curious to see how Q would react to this suppression...
So, I used the exact same prompt again:
| > generate application
And as you can see, it detects that the lambda authorizer has been removed.
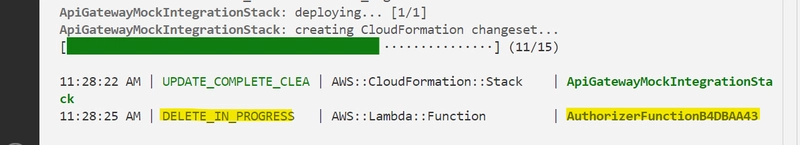
Then I deploy the code and I see that my lambda authorizer is removed as expected.
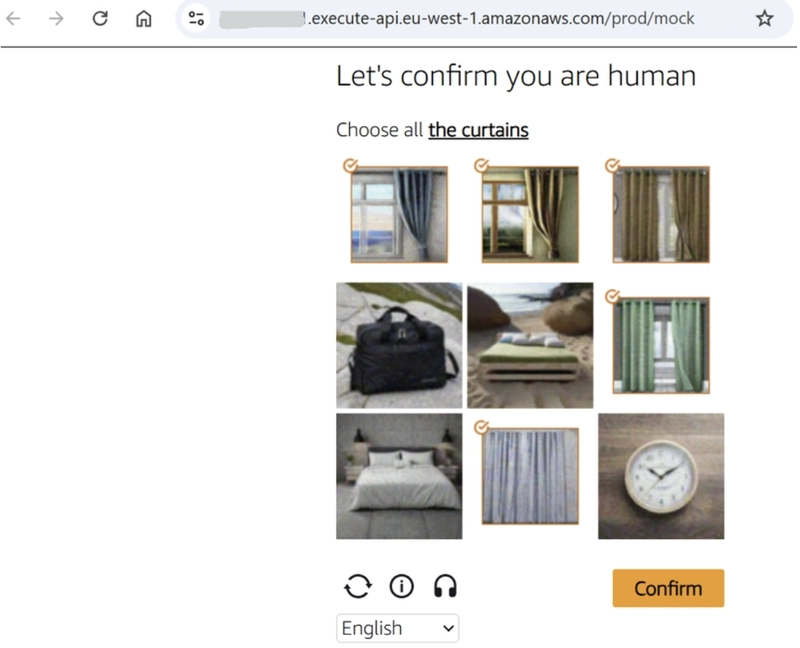
Let see if my Captcha is working by reloading my API URL.
First, I can see a web page telling me it wants me to verify I am human and ask me to select a group of similar pictures.
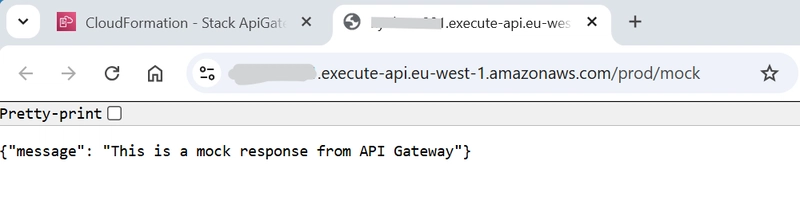
Then if I select the correct group it displays my API message
N.B. I had to make a small modification of the CDK code to trigger the Captcha right away (not after n calls over 5 minutes). This is where I am thinking, that I should update my rule to "always take the simplest solution" for example. The goal is to build this professional twin bit by bit until I get the best result each time.
From there, I let you imagine, that I could carry on exploring other solutions or go deeper into one of these.
But wait... what if I trigger Q automatically on each diagram updates?
After all, I can generate code from diagrams, and I always use the same prompt to generate a new version of my code with q chat:
| > generate application
But if I wish, I can use inline prompts with q chat, and accept all the proposals like this:
q chat --accept-all "generate application"
Let's automate this each time I save my diagram!
For that I install a watcher on my machine...
$> sudo apt install inotify-tools
...and I create a watcher script
while inotifywait -e modify diagram.drawio; do
echo "File changed, executing command..."
q chat --accept-all "generate application"
done
Now let's modify my diagram, and...that works!
Each time I modify my diagram I get a new version of my code, all I have to do is a 'Ctrl-S' to save my diagram.
There is a little constraint though. My q chat command doesn't exit at the end. So I have to do a 'Ctr-C' or 'Ctrl-D' to exit the chat and have my watcher ready to detect file changes again.
I thought this would be an issue, but if true in some situations, you might also want to execute some commands like ! cdk deploy in the chat, that can be handy then.
Conclusion
Expressing an architectures with diagrams is actually easier (at least for me) compared to using text. But a diagram alone is not always enough (at least for me again) to evaluate a solution.
Today, I think we are approaching something very interesting with the new Amazon Q Developer features and LLM capabilities.
I also still think I just scratched the surface. I know I can go much further with my "professional twin" for instance. I tried, for example, to ask Q to generate unit tests, which worked quite well, because it has also the capability to verify if these tests are working...and correct them if they aren't. I could put this in my rules as well, so it creates/updates these tests each time, because having automated tests is something important for me.
Finally, I am wondering if diagrams could be the future of prompting? At least for cloud architects?
It's too soon to answer, but what I'm sure of, is that this technique is useful for exploring and prototyping things quickly, create reusable components like CDK constructs, and probably more...




























Top comments (0)