In case you havent read my blogs before, Im big on levaging personal projects to learn and improve. And for me the best projects are the crazy ones, that push your problem solving skills, and building games in a enterprise app builder is the apitmy of 'square peg in a round hole'.
When working on business solution I often find the following
- Repetative solutions
- Time constraints push for 'non creative solutions'
- Complex challenges bypassed or 'bodged' instead of proper fix
This is great for productivity, but doesn't allow the engineer to learn new techniques or create the best solution for the problem (80 / 20 rule).
Personal projects have no timeline and no security/coding standards requirments, so you can push boundries and invest time purely in the solution. Knowing it will never go into production is kind of liberating, who needs exception handling when we don't care about exceptions 😎
The Game
My daughter was recently enthralled with a game called 'Bop It', if you haven't seen it before it tests your reflex's by asking you to do different tasks on the device, like pressing a button, turning a dial, pulling a leaver, etc.
The game will randomly shout out a different task that you must do before the time runs out. There are levels which increase the speed between the shout out and time you have to complete the task.
Now I have my insperation I need to find the value (aka the excuse) I can get from the project.
I Wanted to:
- Create new component interaction
- Practice timers
- Audio component
So lets dive in.
Controls
Bop it has 5 controls
- Twist It
- Flick It
- Pull It
- Spin It
- Bop It
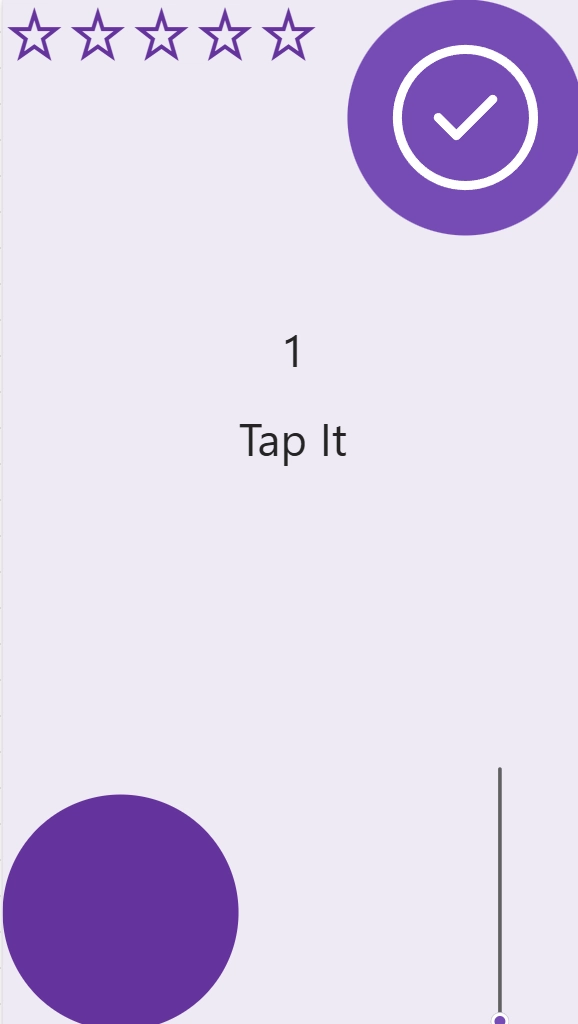
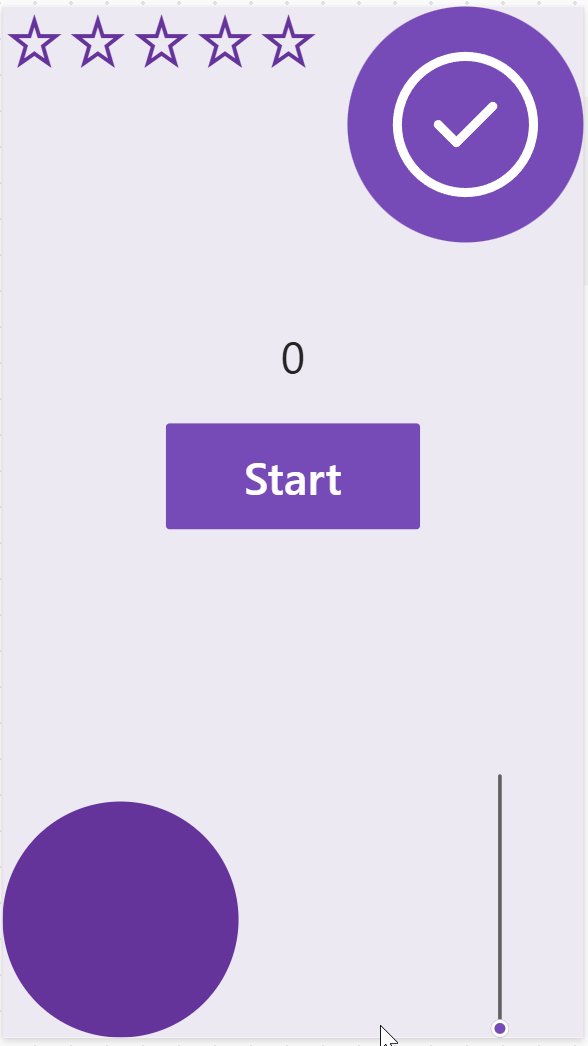
but for my version I decided to go with 4, one per each corner of the mobile screen (Bop it also has mini versions with only 3 controls so didn't feel to guilty).
I wanted to first leverage the existing components in creative ways, so I used:
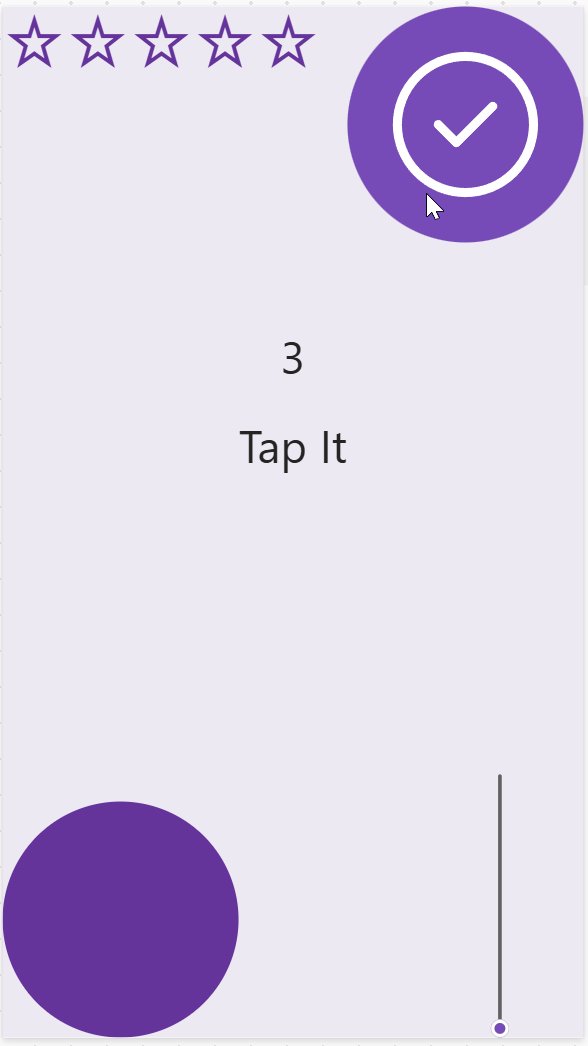
- Button (that's the Bop it)
- Slider
- Star
but then I ran out and needed to be creative. I wanted a spin/twist but there was nothing I could use, so my idea was to build my own.
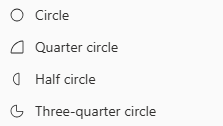
Power Apps have 3 interesting shapes that I never had a use for before, so I was happy to find one. They are:
- Quarter Circle
- Half Circle
- Three-Quarter Circle
So my idea was to stack them under the circle, and on press of each make it disappear. So the effect would be that you draw your finger in a circle and as you do the component goes from full, to 2/4 to 1/2 to 1/4 to fully hidden. If fully hidden it sets a variable and you continue, if not end of the game.
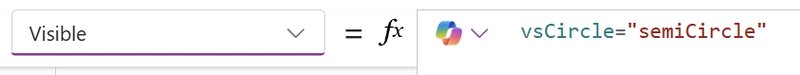
A simple variable is used to set the visibility of each shape, if the variable = its name then show, else hide.
For the other components I set the variable on the onChange(), with the slider needing to be the max value, the stars needing to be 5, and the button a onSelect().
Time
The timer is at the heart of this solution, with the app needing to notify action, wait, check action, if correct notify action, ... loop.
There are 2 ways I could approach this:
1. Straight Timer
In this a approach the notify is triggered onStart, then the check is completed onTimerEnd . Then timer is then reset and continues with the dealy being a variable that is slowly decreased.
2. Checker Timer
In this approach the timer is simply used as a repeating condition. The timer runs on an infinite loop, and every second checks to see if a condition is matched. If it is then checks action and then notifies action if it was correct.
In my limited experience the latter is always the best solution, it gives 2 key requirements, consistency and scalability. As although it is constantently using compute resource, its very small, and it can be used to do multiple validations with no additional resource.
The checker timer is set to auto start and has reset set to true.
The onTimerEnd parameter is below, with the Power FX checking to see if the timer has finished and if the variable has been set by the controls.
Set(viCounter,viCounter-1000);
If(viCounter<=0,
Set(vsCircle,"full");
Set(viStar,0);
Reset(alAction);
Reset(raAction);
If(Mod(viScore,5)=0,Set(viDelay,viDelay-500));
If(vbAlive,
Set(voAction,{name:"",sound:'blank'});
Set(voAction,Index(colTasks,RandBetween(1,4)));
Set(vbSound,true);
Set(viCounter,viDelay);
Set(viScore,viScore+1);
Set(vbAlive,false);
,
Set(voAction,{name:"Game Over",sound:'blank'});
Set(viCounter,0);
)
)
The mod() function is used to increment the score every 10 levels and decrease the timer by half a second.
To new task is randomly selected from a collection we create onAppStart.
App OnStart
Set(vsCircle,"full");
Set(viStar,0);
Set(viDelay,4000);
ClearCollect(colTasks,[
{name:"Star It",sound:'star it'},
{name:"Slide It",sound:'slide it'},
{name:"Rotate It",sound:'Rotate it'},
{name:"Tap It",sound:'Tap it'}
]);
Set(viCounter,viDelay);
Set(vbAlive,false);
Set(viScore,0);
Set(viCounter,0);
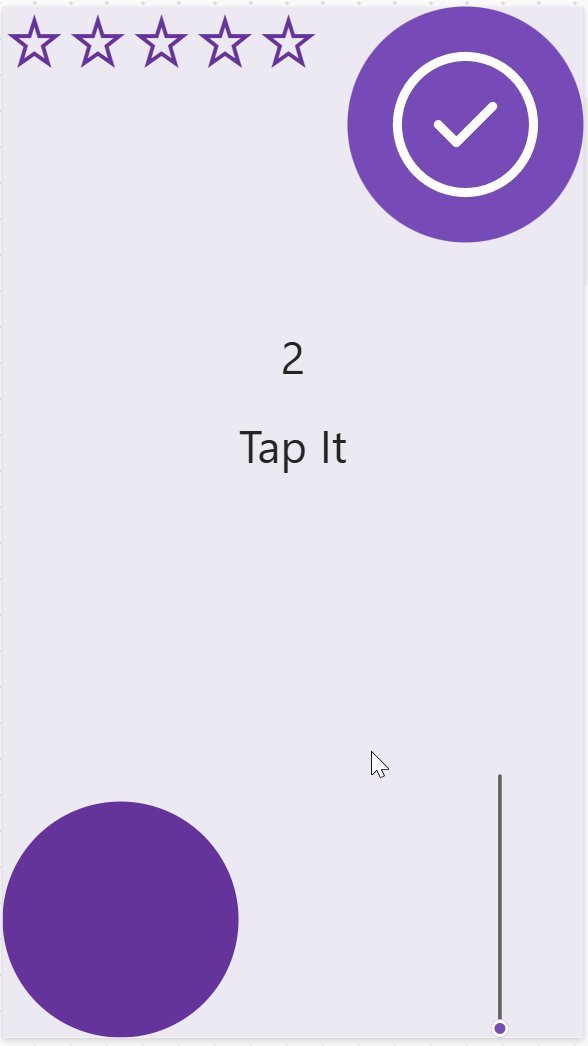
It has the name (which is also the text it displays), and the audio file to use. Speaking of audio files.....
Audio component
The final piece is the audio component, with over 5 years of building Power Apps I have never used the audio component (maybe there is a future blog there about all the components that are rarely used 😎).
In my case I wanted to change the audio dynamically to match the random task. So I set the audio source to a variable, which is set in the timer. I also need to set the component to restart and then had a variable that I set to true to trigger.
I thought that was it, but I identified a interesting quirk in how it works. The sound will only play if the media had been changed, resetting the component doesn't work. I thought this wouldn't be a problem until I realised that often the same task is selected, meaning no actual change to the variable and no trigger.
To fix this I added in a blank sound file which the variable is set to first to force a change and trigger the audio.
And that's pretty much it, I was thinking about adding players so you passed the phone on and maybe saving high scores but I got a little bored and decided to move on 😎
After realising I have made a few Power Platform games now I decide to spin up a GitHub repository for all of them. Its open for anyone to upload a game (either through pull request or through email). Eventually I would like to add a full website front end, but for now its just a markdown file with instructions https://github.com/wyattdave/PowerPlatform-Games
The Bop It solution is here if you want to take a more deeper look or build on it.
If you would like to get notified every new blog (I also do a few in the Power Platform Community), subscribe below










Top comments (1)
love the game.. I might have to create one now !!!