Intro ⭐️
Video & Streaming don't have to be complicated for the web anymore! In part 1 of this tutorial, we built an Angular app using Amazon IVS & Video.js in less than 15 minutes. Now it's time to create a channel, point our stream to that channel, test it live, and continue creating!
Amazon IVS (Amazon Interactive Video Service) is a fully managed live streaming solution: simply stream to Amazon IVS, and the service does everything you need to make low-latency live video available to any viewer around the globe. Amazon IVS handles the ingestion, transcoding, packaging, and delivery of your live content, using the same battle-tested technology that powers Twitch.
For more information on Amazon IVS, check https://ivs.rocks
Part 1 of this tutorial: https://dev.to/amazonivs/build-an-angular-amazon-ivs-player-app-in-less-than-15-minutes-2668
Hands on! 👊🏼
⚡️ Pre-requisites:
- Build your player app in 15 minutes with Part 1 of this tutorial
- AWS Account:(Click to create your account!)
- OBS (Open Broadcaster Software):(download here)
Create Live Streaming Channel 📽
In this step, you will create a live streaming channel using Amazon Interactive Video Service.
- On the AWS console, navigate to Interactive Video Service via this link
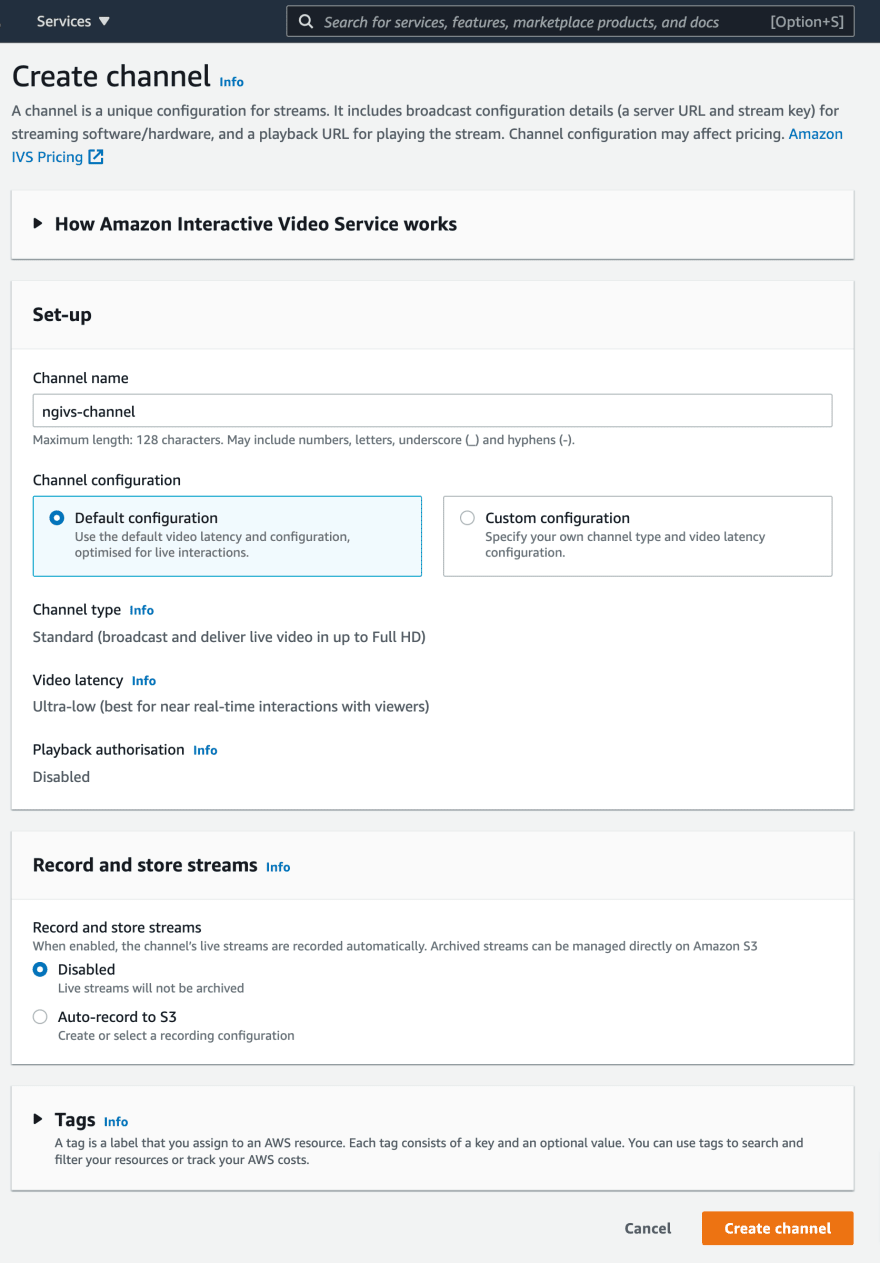
In the create channel > set up section, type your channel name (i.e 'ngivs-channel'). Under Channel configuration, choose "Default". You can customise options as you find appropriate but default options are set for HD video and ultra-low latency!. You can also auto-record your stream to an S3 bucket and serve those assets as VOD, but for now we won't enable this option.

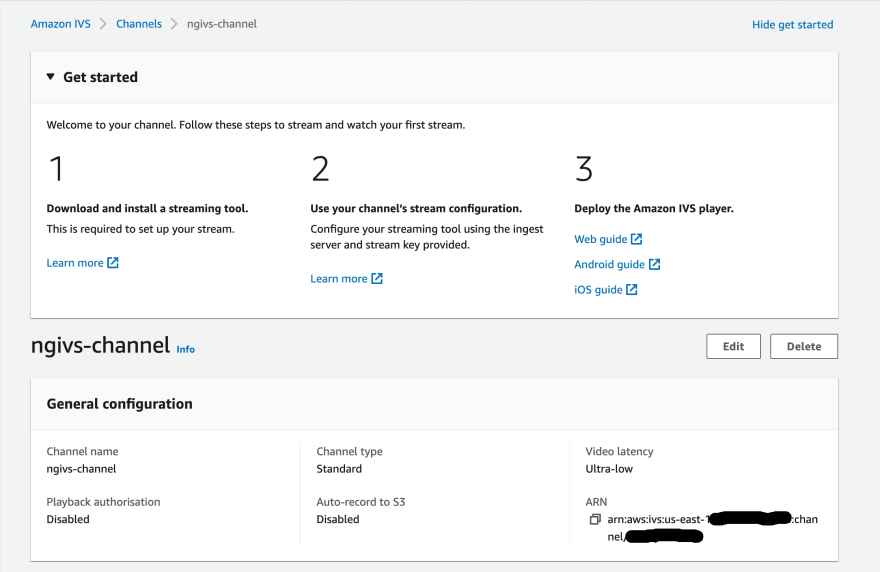
This is the result after creating a channel!, note that once a channel is created it has a unique ARN in case you need API Access for other features we will cover in future issues of this tutorial.

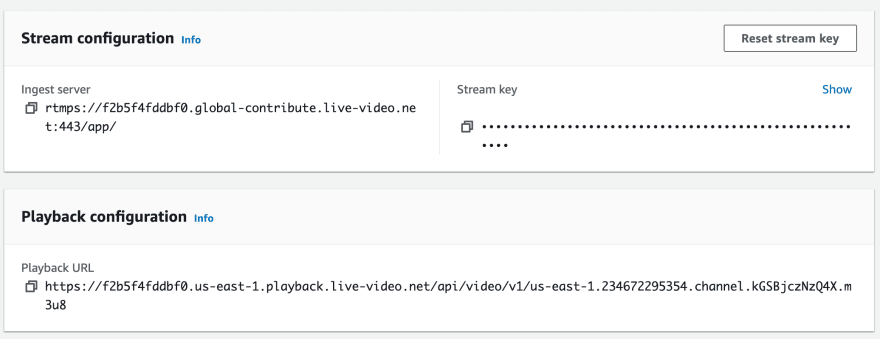
On the same page you can see under Stream Configuration and Playback Configuration important information we will use to point our stream to and include our video source in our player app.
🎉 HOORAY! A channel has been created... let the streaming begin! 🎉
Stream Using OBS
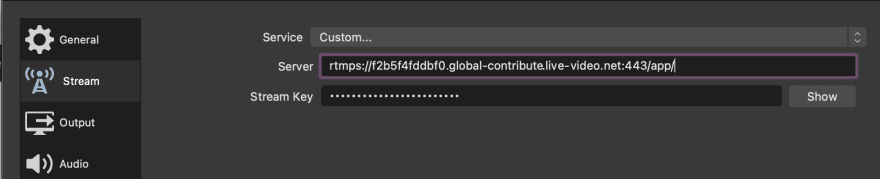
- Open OBS, click on "Settings" and select Stream. Set Service as Custom. Copy/paste the Ingest server to the "Server", and copy/paste the Stream key to "Stream Key".
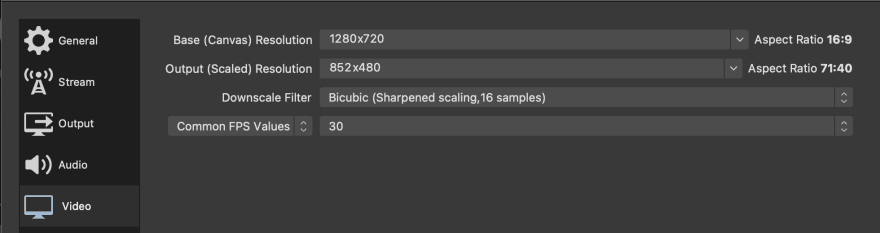
- Click on "Video", and configure the output video bitstream’s resolution and frame rate. In this example, they are set to 480p30 (852x480). For testing purposes, this is the recommended setting for a smooth stream with minimal bandwidth and processing power consumption on your computer).
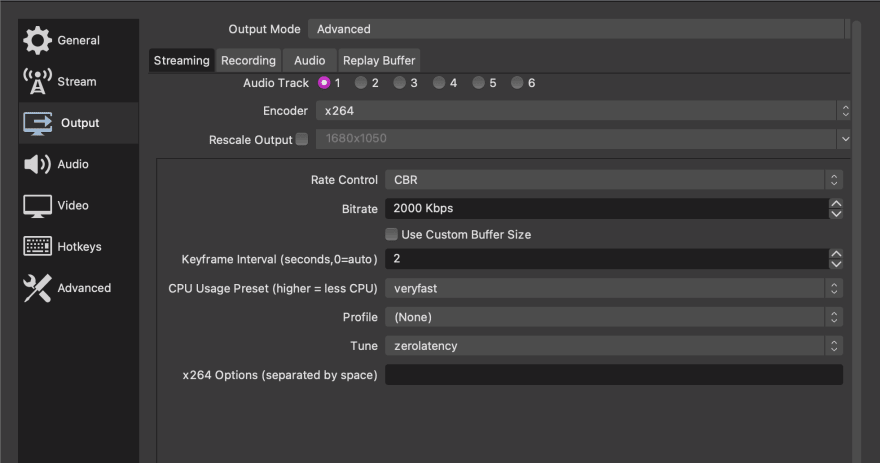
- And last, click on "Output". On "Ouput Mode" select "Advanced", then set the following parameters: (don't forget to click "OK" to save your settings!) - These settings are exclusively for testing purposes and to make sure we use bare minimum resources.- For more information on streaming configurations check the official documentation
- Encoder: x264
- Rate Control: CBR
- Bitrate: 2000 (or lower)
- Keyframe Interval: 2
- CPU Usage Preset: veryfast
- Tune: zerolatency
Almost there!!. Our last step is to add our camera as a source for this test!
- On your OBS main window, in "Sources", click "+" to add the following sources:
- Video Capture Device: your web cam.
- Browser: Add https://www.clocktab.com/, which will be used to measure the end-to-end latency. Drag and resize to place it where you find appropriate.

It's time to click on "Start Streaming"!!!
Let's open the angular app project created with the previous tutorial and modify the player source in our application default component to add our own streaming channel.
In order to do that let's edit app.component.html,
<vjs-ivs-player
[options]="options"
[appChanEndpoint]="'[INSERT YOUR PLAYBACK URL HERE]"
></vjs-ivs-player>
And Voila!
🌟 For the next part of this tutorial we will enable playback authorisation on our IVS channel. This allows us to create private channels, and only viewers with a valid playback token can watch our channel.














Top comments (1)
This person is a scammer. Do not send her any money, despite what she might tell you.