Hi! My name is Jorge, I'm a junior web developer based in Spain. My path started one year ago, when I decided to jump into my real dream as a web dev. I had previously programmed but I decided to take it seriously.
A few months later, my skills was improved so far. 99.9% of my improvement was thanks to a lot of resources I found on internet.
List of Resources
- Diagrams | This is such a great web for draw a lot of diagrams you need. I use it for my databases as long as I need to share with my peers.
- Aww App | A useful whiteboard for share your ideas. Perfect for collaborative drawing.
- Docusaurus | A good tool for maintain Open Source documentation websites.
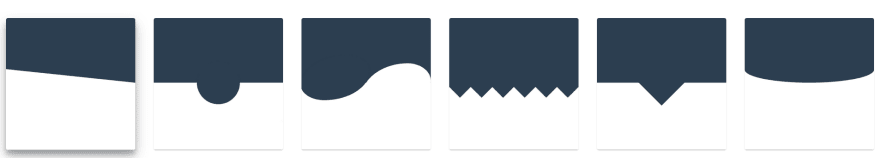
- CSS Section Generator | If you want to take your website design to another level, this separator generator allows you to create different sections for your web.
- Grid by example | The perfect place if you need to understand how grid layout works.
-
Sweet Alerts | A beautiful tool for replacement alerts. It's a
npm pakageso you need to install it as a dependencie.
- Regular Expressions | For those who want yo learn, build and test regular expressions.
- JSFiddle | If you need to test your code and you don't want to open VS Code, JSFiddle brings you the possibility to use an online editor.
- Gitignore | Node modules? logs? Try this tool to autogenerate a .gitignore file that includes all the directories and files you don't want to push into GitHub.
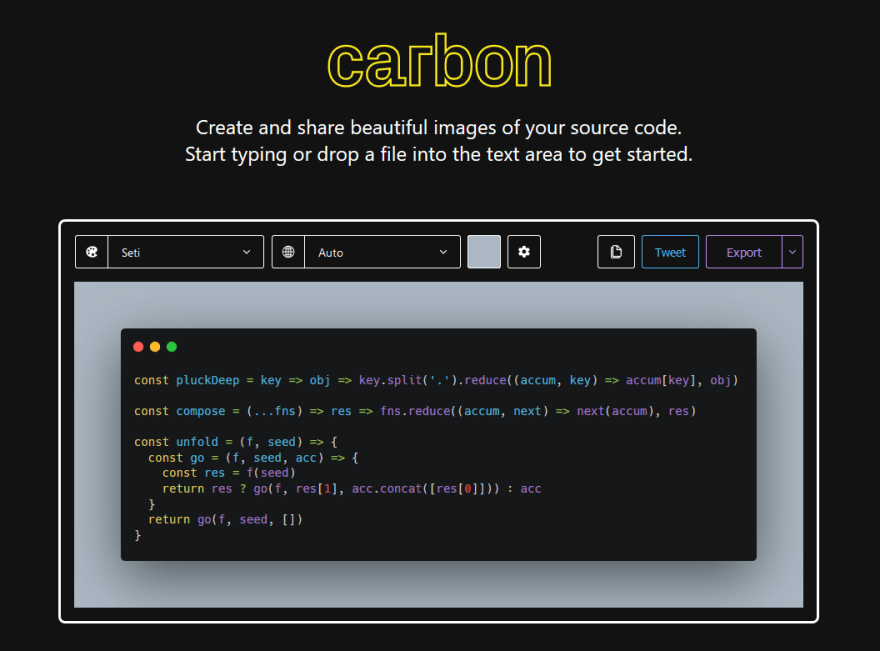
- Carbon | Since SnapCode (and Polacode) stopped working on VS Code, Carbon was my first choice for create and share images of my code.
- Typora | A minimal markdown editor (free during beta version).
- Improving your Vim skills | That's an incredible-long post about Vim. If you want learn vim as a pro, you need to check it out.
That's was my first post here! so sorry if I made grammar mistakes. I hope you will find it interesting. Feel free to correct any mistakes I have made. 🙂










Top comments (0)