If you are coming from web development background and your ultimate goal is to learn react-native now then this flex-box cheat sheet guide is surely for you.
As a react developer, I got slightly confused working with flex-box in react-native, so I created this cheat sheet 👆
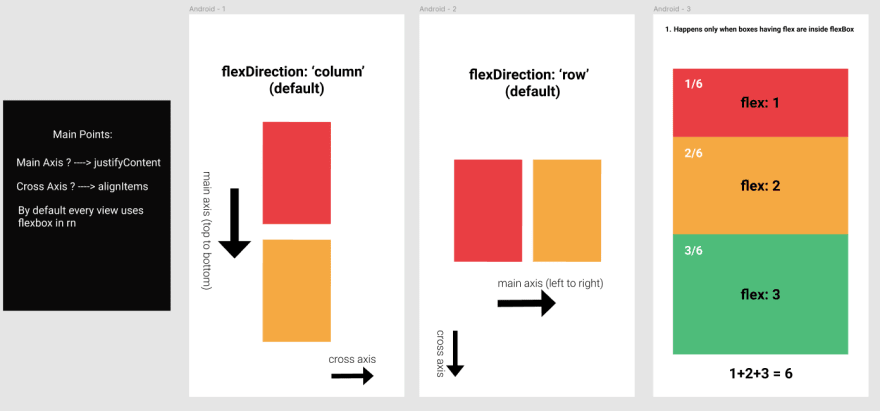
There are few differences I want to conclude:
- Flex-direction: row (by default in browser), Flex-direction: column (by default in react-native).
- By default 'div' doesn't have flex in browser, whereas in react native's 'View' flex-box is already applied.
- As you can see main points in cheat sheet, if you want to align things in main-axis then use justifyContent.
- If you want to align things in cross-axis then use alignItems.
That's all for now, I hope you have enjoyed this :)








Top comments (0)