Creating an effective admin panel for your PostgreSQL database hosted on Railway Cloud can significantly streamline the management of your database records. This guide will walk you through the steps to build a fully functional admin panel using UI Bakery, a visual application builder. This panel will allow you to view, edit, add, and delete records, as well as filter data for easier access.
If you prefer video content, here’s my video explaining how to make an admin panel for the railway-hosted PostgreSQL.
Step 1: Connect Your Database to UI Bakery
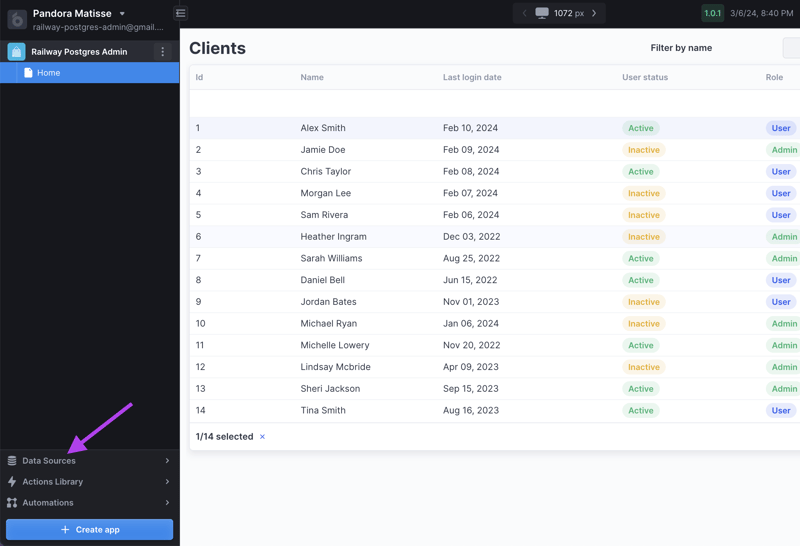
Navigate to Data Sources in UI Bakery
Start by going to the data sources section within UI Bakery.
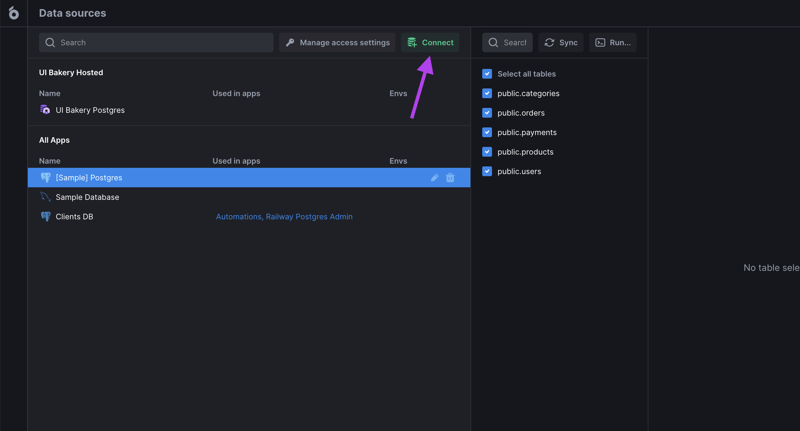
Connect to PostgreSQL
Click on the "connect" button and select PostgreSQL from the list of options.
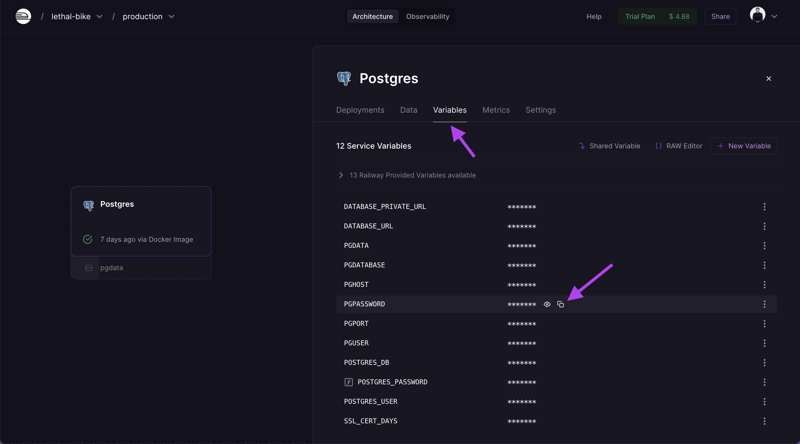
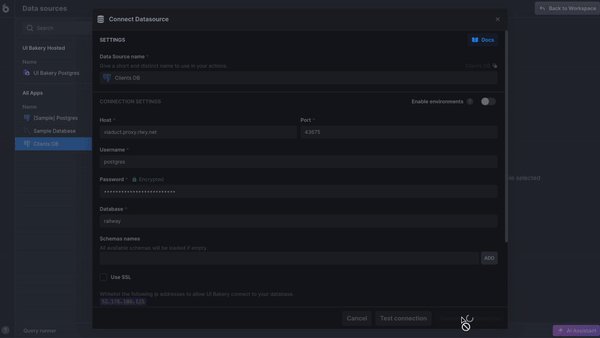
Enter Database Credentials: Input the required credentials for your database. You can find these details in your Railway dashboard under your database's "variables" section. The necessary credentials include the database host, password, port, and user.
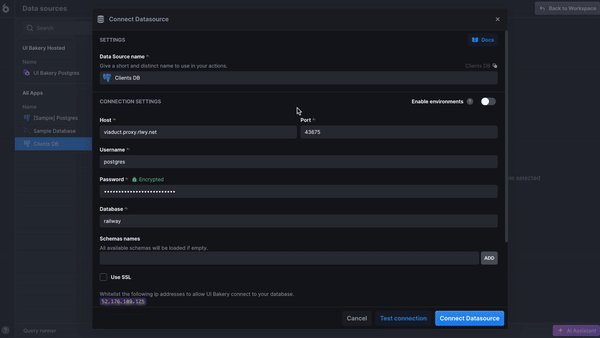
Connect Data Source
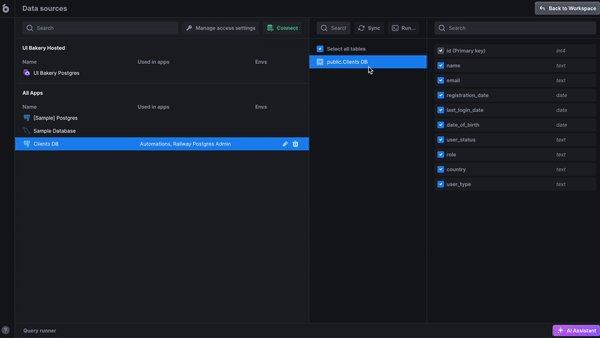
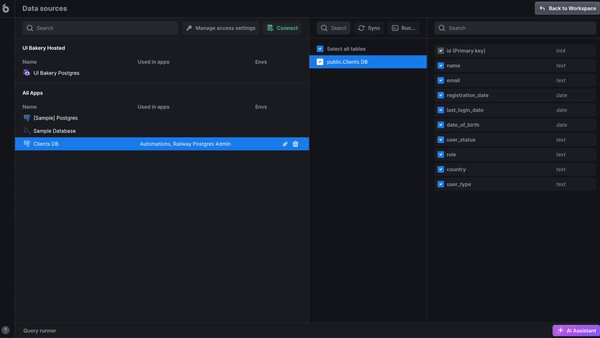
After filling in the credentials, click the "connect data source" button. Once connected, you should be able to see your database's table structure.
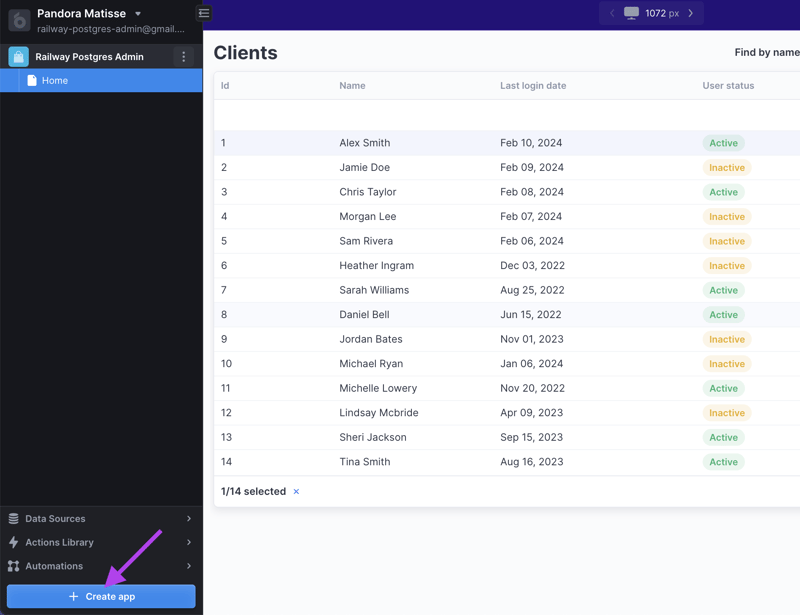
Step 2: Create a New Application
From your workspace in UI Bakery, create a new application. For this example, we'll name it "Clients Admin".
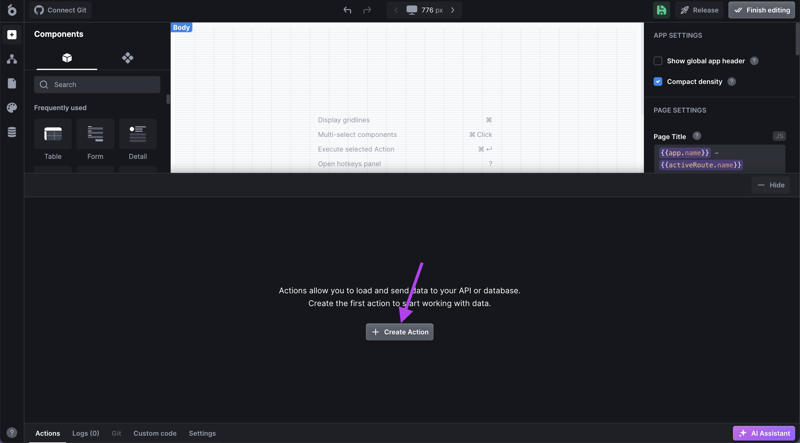
Create the First Action: This action will load data from your database table. Execute this action to ensure it works correctly and that the data preview is loaded.
- First of all, press "Create action"
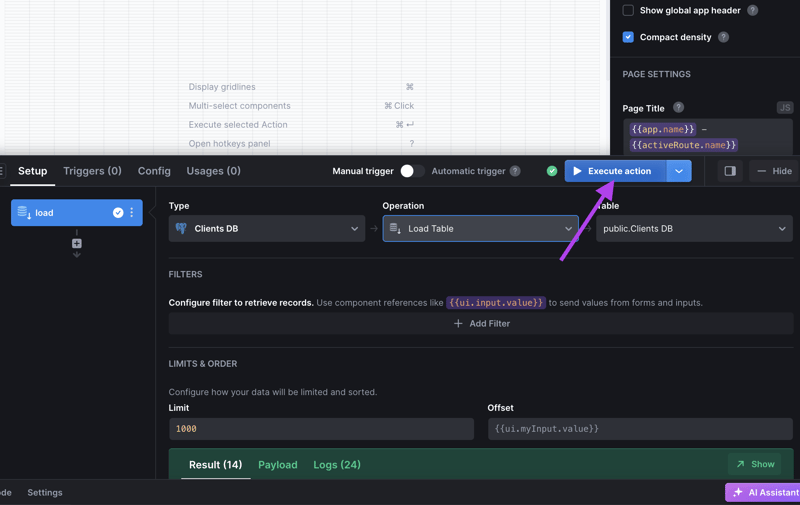
- Then choose the "Clients" data source you've added in the previous step
- In operation select Load Table
- Finally, choose the Clients table to load
Execute the action to make sure everything is connected and works properly:
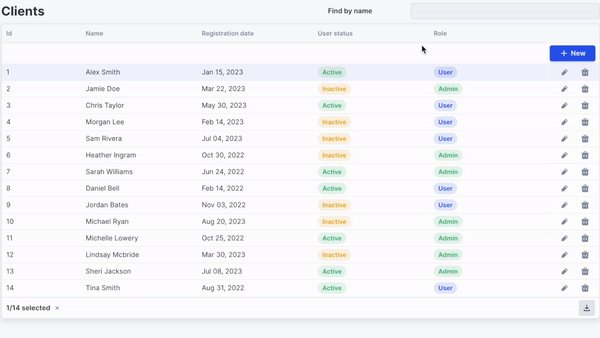
Step 3: Display Data
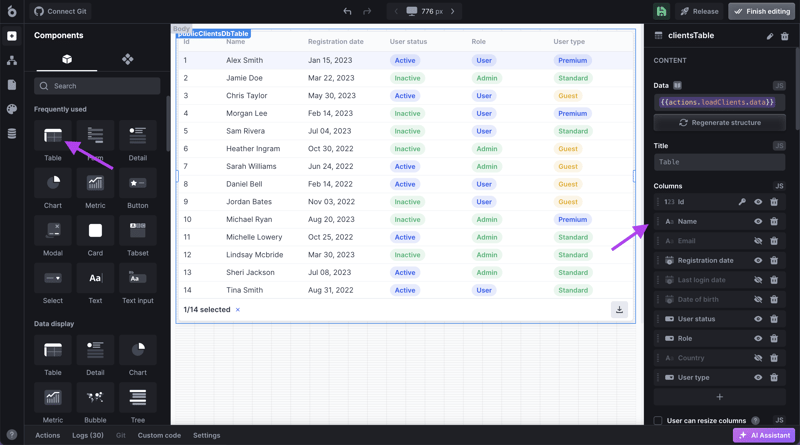
Configure a Data Table
Add a table on the screen to display the loaded data. Adjust the size, remove any unnecessary columns for clarity, and customize the display of certain data in columns settings.
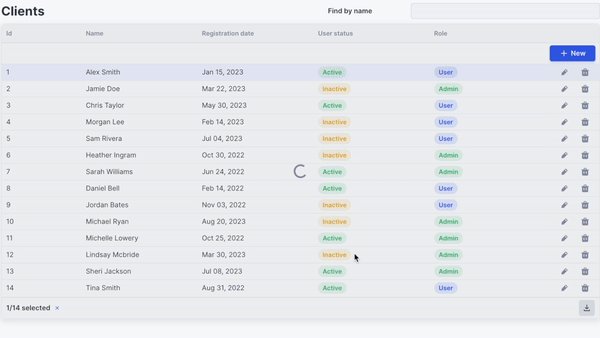
Step 4: Enable and Configure CRUD Operations
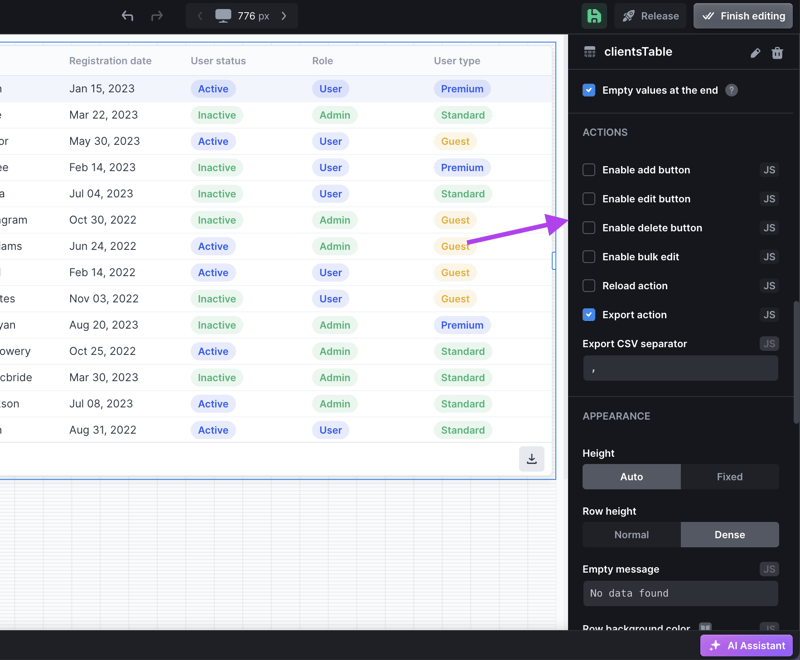
First of all, scroll to the actions section of the table configuration and enable add, edit, and delete buttons.
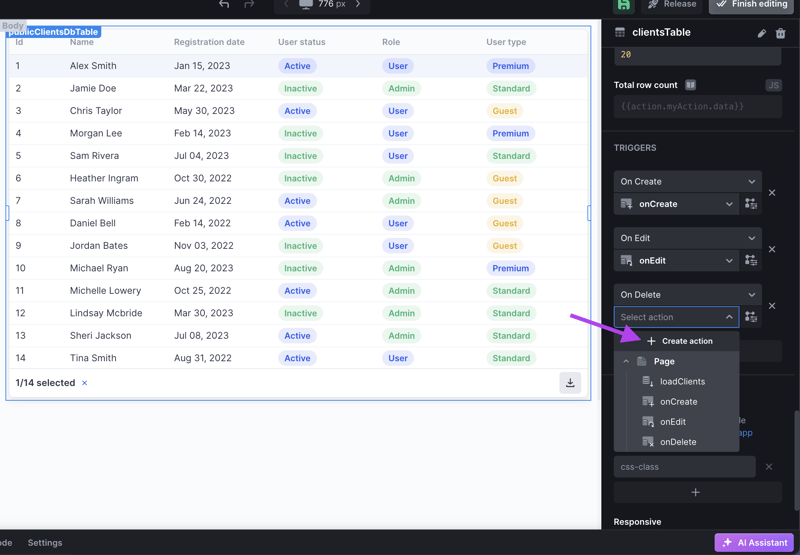
Then scroll down to the triggers section and create new actions for On Create, On Edit, and On Delete triggers.
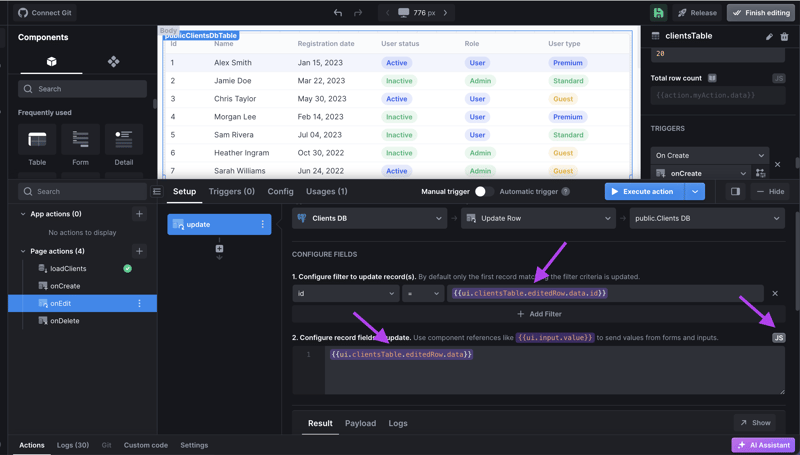
Editing Records
In newly created onEdit action choose:
- Type - Clients data source
- Operation - Update Row
- Table - Clients
Then in Configure filter to update record(s) section define which records have to be updated - add an id filter that equals to the {{ui.clientsTable.editedRow.data.id}} - edited row id.
Toggle JS mode in Configure record fields to update section and pass {{ui.clientsTable.editedRow.data}} inside - updated record from the table.
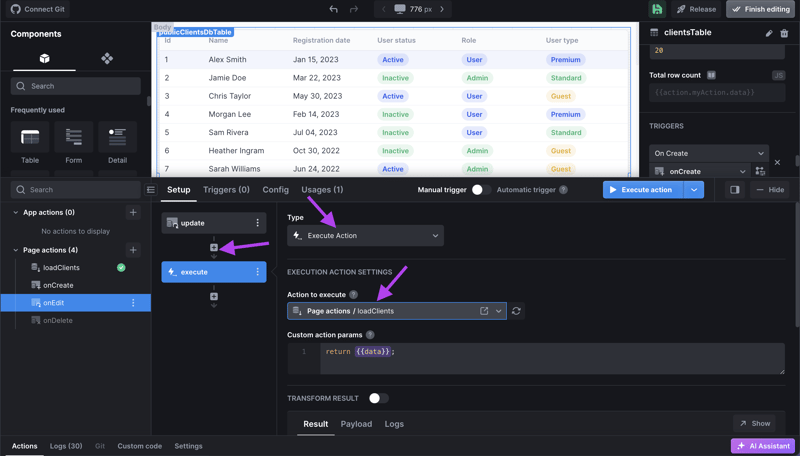
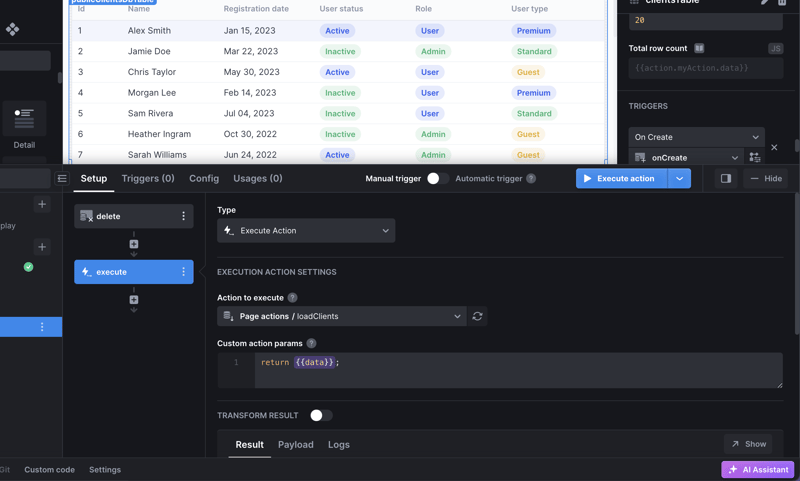
After editing, execute the load action again to refresh the data displayed on your panel.
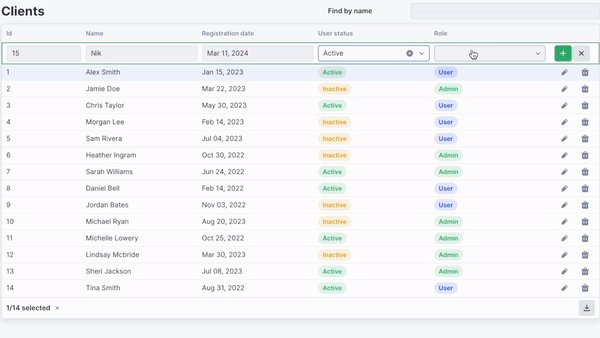
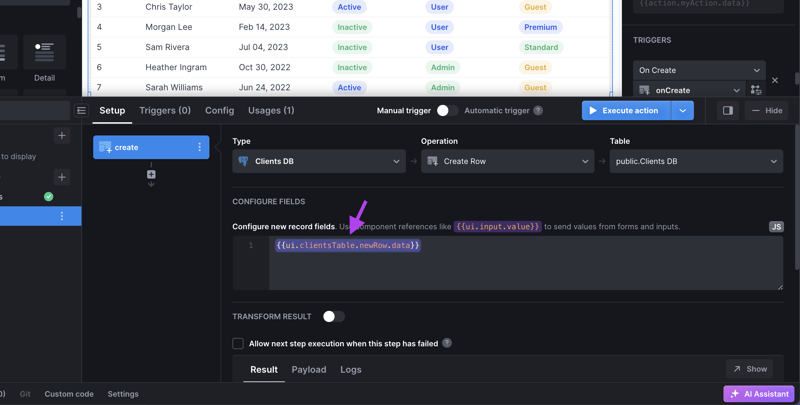
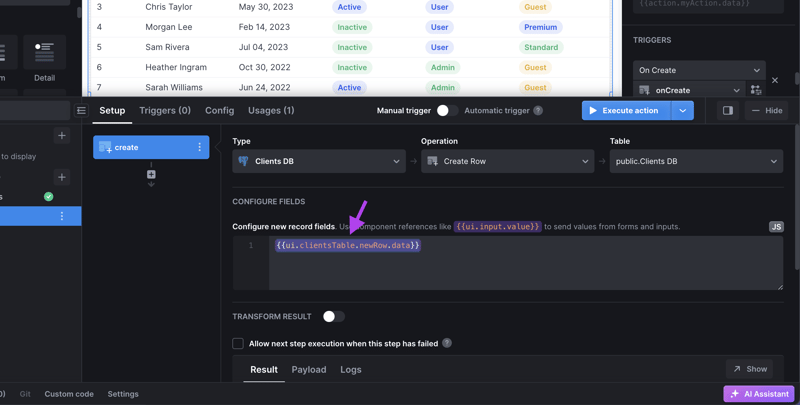
Adding New Records
In newly created onCreate action choose:
- Type - Clients data source
- Operation - Create Row
- Table - Clients
Then in Configure new record fields section add {{ui.clientsTable.newRow.data}} - a new object submitted from the table.
After submitting a new row, execute the load action again to refresh the data displayed on your panel.
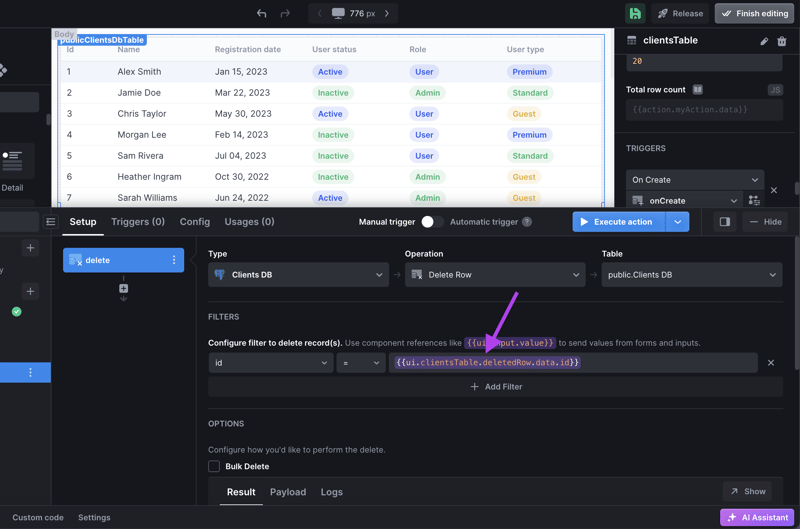
Deleting Records
In onDelete action choose:
- Type - Clients data source
- Operation - Delete Row
- Table - Clients
In Configure filter to delete record(s) section define which records have to be updated - add an id filter that equals to the {{ui.clientsTable.deletedRow.data.id}} - deleted row id.
After deleting a row, execute the load action again to refresh the data displayed on your panel.
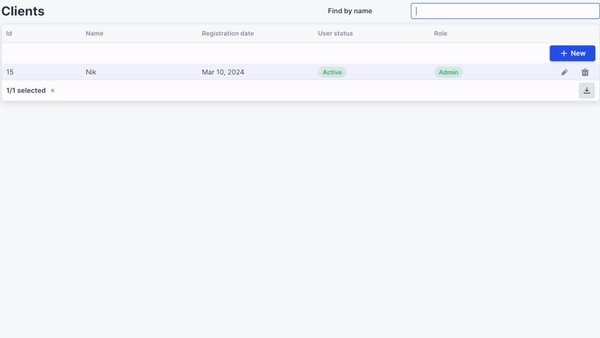
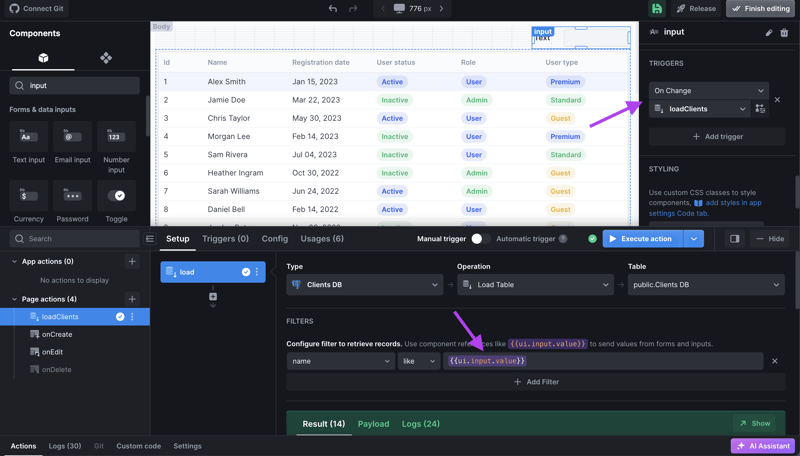
Step 5: Implement Filtering
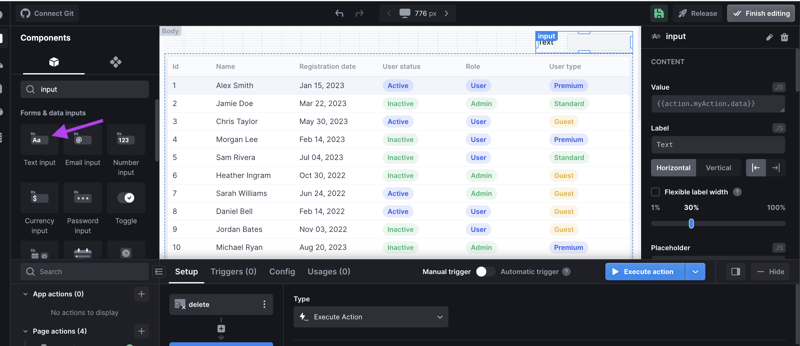
Add a Filter Input
Place an input field (e.g., findByName) in your admin panel's header for filtering capabilities.
Configure Filtering
Link the input field to the load action with onChange trigger, adjusting the action to include filters based on the input value (e.g., records where the name matches the input value).
Conclusion
By following these steps, you have created a comprehensive admin panel for managing your PostgreSQL database on Railway Cloud with UI Bakery. This panel not only streamlines the process of viewing and manipulating database records but also enhances the efficiency of database management through filtering and CRUD operations. Join UI Bakery to further expedite your application development journey.

























Top comments (1)
👀