Hello Coders!
The video mentioned in this article explains how to Deploy LIVE a simple Flask Starter crafted on top of Berry, a modern Bootstrap 5 design. The product is released on GitHub, and the permissive (MIT) license allows to use of the sources in commercial projects and eLearning activities.
Thanks for reading!
- 👉 Flask Berry -
Source code - 👉 Flask Berry -
LIVE Demo - 🚀 Free Support via
Email&Discord(just in case)
The product is designed to deliver the best possible user experience with highly customizable feature-rich pages. Berry has an easy and intuitive responsive design whether it is viewed on retina screens or laptops. Here are the core features:
- ✅
Up-to-date dependencies - ✅
Database: SQLite, MySql - ✅
DB Tools: SQLAlchemy ORM, Flask-Migrate - ✅
Authentication, Session Based - ✅
Docker,Page Compressionvia Flask-Minify - 🚀
CI/CD flowincluded via Render Deployment Platform - ✅
CDN Support(optional)
Fast-runners can check this video that demonstrates how to use the product and Go LIVE on Render with ease.
✨ Video Transcript
- ✅ Access the Flask Berry Repository
- ✅ Present the project structure and modules
- ✅ Fork the project
- ✅ Deploy forked project on Render
In the end, the product is successfully deployed with minimal effort and configuration.
Here is the LIVE Demo
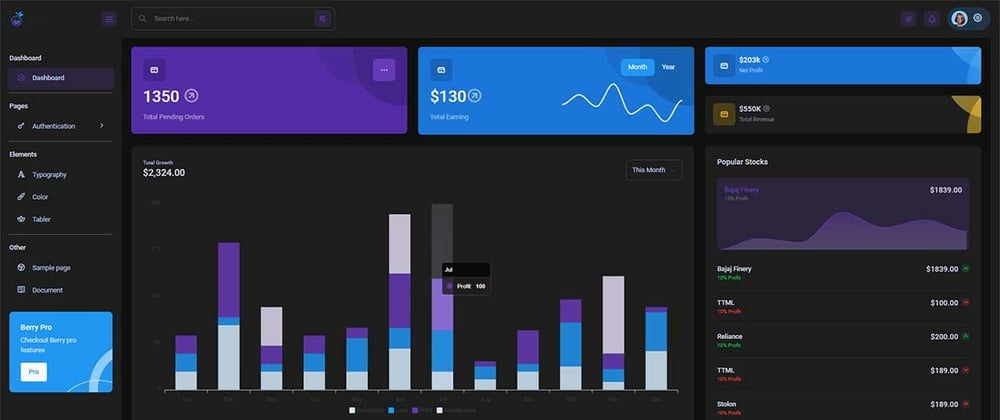
Flask Berry - Dashboard Page
Flask Berry - UI Colors Page
Thanks for reading!For more resources, please access:
- 👉 More admin dashboards - a
huge index with products - 👉 More ui themes and templates - 90%
opens-source and free











Top comments (0)