What I built
I built an emoji traffic jam generator. It generates a 16x16 grid in which it draws a cross junction using ascii Box-drawing characters and then fills it up with (mostly) random emoji. The only fixed parts are the junction layout and the traffic lights (as they tend to not move much).
Category Submission:
Random Roulette
App Link
https://emoji-jam-rjlxe.ondigitalocean.app/
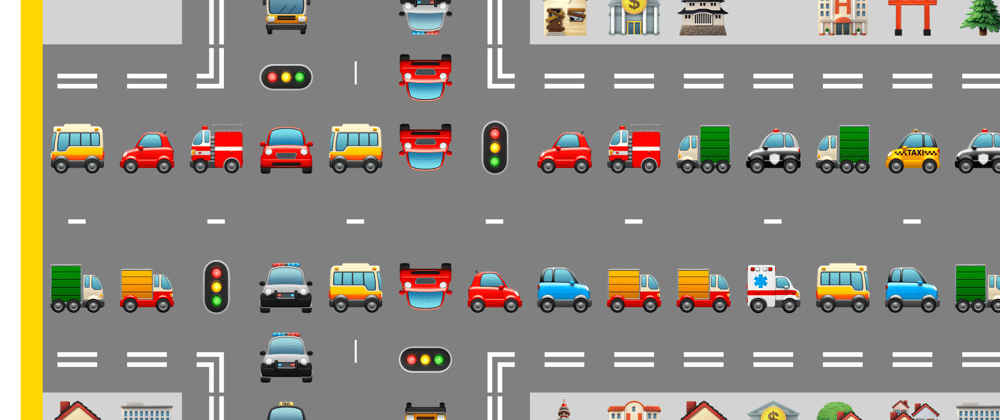
Screenshots
Description
I've been meaning to build some pattern generator using emoji for a long time. I've thought of an emoji forest, aquarium or sky (with birds, clouds, and flying things!). In the end I decided to try find beauty in something ugly: a traffic jam.
The hardest part was building the logic for the grid. I've never done anything like that and it felt like I was lacking some math skills. But anyway, I solved it the easy/brute-force way. I bet there's probably smarter ways of achieving the same. Luckily I can count on React for performance optimizations.
Link to Source Code
https://github.com/anabellaspinelli/emoji-jam
Permissive License
The MIT license
Background
I wanted to build something to generate art from random emojis for a long time. I will work on other emoji pattern generators in the future!
How I built it
The grid
At first I drew the thing I wanted to build in a Sublime Text notepad, to see how it could look and start to understand the challenges ahead:
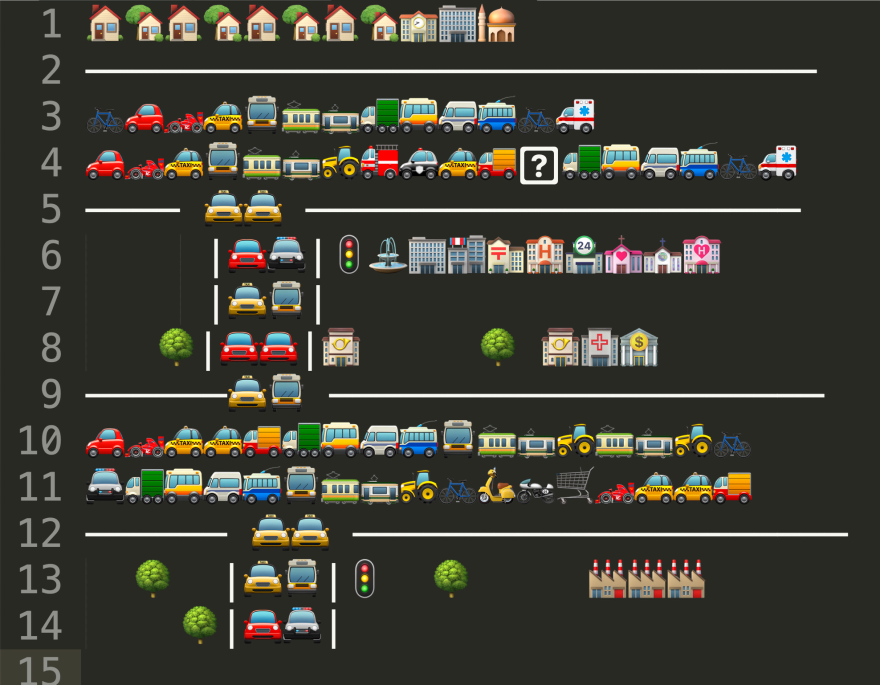
Then I "normalized" it into a grid in a GSheets document:
This served as a very useful reference throughout the building of the whole project.
Trial and error
My first attempt was of generating "horizontal strings" that I would stack on top of each other, but I quickly found that this presented some issues in aligning the characters and that it would make it really hard to scale into something more advanced if I ever wanted to (animating it for example).
I quickly went for the grid option, creating an array of "rows" and flattening it at the time of render. Each row knows where to draw the street lines characters, and where to go fetch for some random emoji: sometimes it's sideways cars, sometimes it's frontal cars, and sometimes it's scenery (buildings, trees, pedestrians).
Style the tile
The last bit was fun too: using complex CSS selectors to paint different cells light or dark gray and transform them in order to flip the emoji. Thinking back I think I might refactor it into CSS classes, being that each cell "knows" what role it plays when it's filled. But hey, it's a hackathon after all!
Layout
Then came the final touches, creating a nice playful layout that would also work on mobile. Nothing too fancy.
Next steps
The next steps would be improving the hacky hackathony code into something more scalable, exporting as an image, and playing with adding some controls to the generator:
- Sidewalks option (with pedestrians!)
- Middle lane with plants option
- Cars/trucks ratio
- Some hidden easter eggs!
I hope you like it, let me know what you think in the comments! :D










Top comments (6)
This is so much fun!
I am a big fan of emojis and generative art.
damn what a great idea
Yay! Thanks!!
Thank you!
Craig