Introduction
In the early days of web development, developers began by utilising a common "non-semantic" tag like <div>. They would frequently assign the div a class or id attribute to define their function. For example, if they wanted to create a section on a page, this was frequently written as div class="section">.
As a modern-day web developer, the constant use of the div tag typically makes your code seem polluted, making the code messy and challenging to debug or maintain. The use of semantic HTML tags improves the structure and usability of your website and makes your code readable and easy to comprehend.
In this article, we will discuss how we can make our website stand out with Semantic HTML tags.
Let us get started!
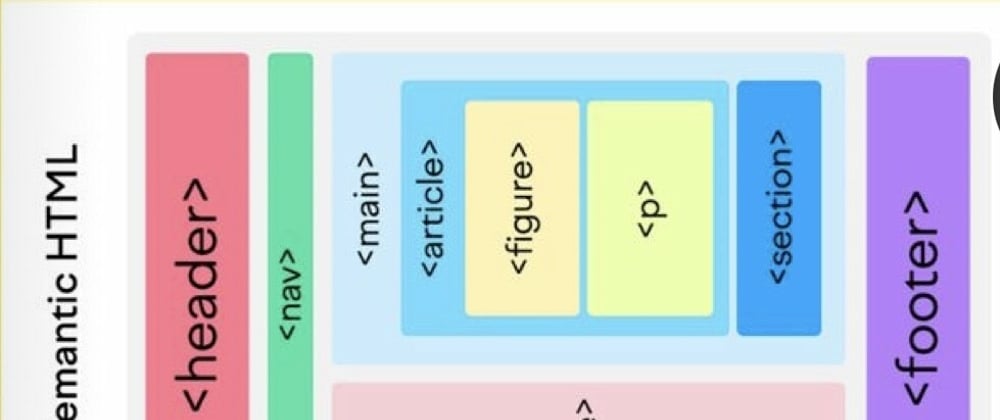
What are Semantic HTML Tags?
Semantic HTML is the syntax that makes HTML more understandable by properly describing the various sections and structures of your web pages. It improves the informativeness and adaptability of online pages, helping browsers and search engines to better comprehend content.
Semantic HTML tags aid in the structure and organisation of your code, making it more explicit and easy to read.
Before the advent of semantic HTML, developers used divs to structure things. But as of today, semantic HTML tags make sense to search engines, users, developers, and those with impairments.
What are Divs?
In HTML, the div tag is used to create sections for content such as text, graphics, headers, footers, and navigation bars.
The div tag has an opening <div> and closing </div> tag and the closing tag is required. The div element is the most useful in web development because it allows us to divide out the material on a web page and create specific sections for different types of information or functions.
<div> Hello there </div>
Why Are Sematic HTML Important?
Below is a list of popular semantic HTML tags you might want to try in your next project, stating how each of them is important to your website.
-
<Header>
Since it provides details about the title and heading of the Project relevant material, the HTML "header" element is used to
establish the header for a page or section.
It typically contains the site's logo, navigation, and page title. It is the section at the top of a website.
Note that, you can change the header to meet your requirements.
Below is a syntax
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#games">Games</a></li>
<li><a href="#tournament">Tournament</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<h1>This is my navigation part of my current website</h1>
</header>
-
<nav>
This element denotes a part of your HTML code that provides navigation links, either within the website, you are working on.
Examples of these include menus, tables of contents, and indexes. The nav tag commonly includes it.
Below is the syntax.
<header>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#games">Games</a></li>
<li><a href="#tournament">Tournament</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<h1>This is my navigation part of my current website</h1>
</header>
<article>
The HTML article tag is used to represent an article. It is one of the new sectioning elements in HTML5. For example, you can use them to organize blog posts, magazines, product cards,forum posts, magazine or newspaper articles, user-submitted comments, or an interactive widget or gadget.
A given document may contain many articles; for example, on a blog that displays the content of each piece as the viewer scrolls, each post would be contained in an element, maybe with one or more sections within.
Below is a syntax :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<article>
<h1>The shattered dream </h1>
<article>
<h3>Introduction</h3>
<p>Names of the people mentioned in this story
are not the real names.</p>
</article>
<article>
<h3>Chapter One</h3>
<p> Its a good time to start again.</p>
</article>
</article>
</body>
</html>
<main>
The primary material of a document is indicated using the main tag. It includes information that is specifically relevant to the main subject.
The main tag represents the dominant content of the body of a
document. This area consists of content that is directly related to or expands upon the central topic of a document, or the central functionality of an application.
Under the main tag, redundant content like sidebars, navigation
links, and search forms should be avoided. Additionally, there can only be one main element per document.
An example of how the main tag can be used in an HTML document is as follows;
<html>
<head>
</head>
<body>
<main>
<h1> Gifts </h1>
<p> Gifts are presented during birthdays. </p>
<article>
<h2> Birthdays </h2>
<p> Most birthdays are celebrated at the beach</p>
</article>
<article>
<h2> Beach </h2>
<p>The beach is situated at every part of the water.</p>
</article>
</main>
</body>
</html>
<section>
Chapters, headers, footers, and other sections are all defined using the section tag, the information is divided into sections and subsections using the section tag.
When a document needs two headers, two footers, or any other section, the section tag is used, and the generic block of related elements was organized by the section tag.
The section tag's key benefit is that it is a semantic element, which means that both browsers and developers can understand what it means.
<html>
<body>
<h1>The Inspirational Books</h1>
<section>
<h2>Introduction</h2>
<p>The Book is a combination of motivations.</p>
</section>
<section>
<h2>Chapter one:</h2>
<p>The is a book that makes you think big</p>
</section>
</body>
</html>
-
<aside>
The aside tag is used to describe the primary object of the web page in a more concise manner that is similar to a highlighter.
It essentially identifies content that is related to the principal content of the web page but does not constitute the primary page's main objective. The aside tag primarily carries author information and links, Create sidebars for quotes, comments, or shout-outs.
This tag facilitates page design and improves the clarity of the HTML document. It allows us to quickly distinguish between the primary text and the subordinate material. Both div and aside require CSS for customized design.
It should be noted that the aside tag is new in HTML5. This tag does not render anything unusual in a browser, and for that, you must use CSS to style it.
See the syntax below:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div style="display: flex;">
<main>
Music is the art of arranging sound to create some
combination of sweet melody
<ul>
<li>Blues</li>
<li>Hiphop</li>
<li>Highlife</li>
<li>RnB</li>
</ul>
</main>
<aside style="margin:40px;padding:20px;border-left:4px
solid
lightblue;">
<i>For good beats and music<br />
subscribe on our channel<br />
Aesthete Music.</i>
</aside>
</div>
</body>
</html>
Below is the output:
<figure>
In HTML, the figure tag is used to include self-contained information such as illustrations, diagrams, pictures, or code listings in a document.
It is connected to the main flow, but it can be used in any position of a document and the figure flows with the document, thus removing it should not disrupt the flow of the document.
This tag debuted in HTML5 and It contains mostly two tags which are listed below:
img src: This tag is used to add an image source to the
document.figcaption: This tag is used to set the caption to the image.
The figurecaption also known as the
Check the syntax below.
<!DOCTYPE html>
<html>
<body>
<h1>Types of flowers</h1>
<p> We have different types of flowers</p>
<figure>
<img src="https://cdn.britannica.com/45/5645-050-
B9EC0205/head-
treasure-flower-disk-flowers-inflorescence-
ray.jpg"
alt="flower" style="width:50%">
<figcaption>This is a Sunflower</figcaption>
</figure>
</body>
</html>
Output:
<footer>
In HTML, the footer tag is used to specify the footer of an HTML document. This tag typically contains authorship information, copyright information, contact information, sitemap, back-to-top links, and related documents.
Within the body tag, the footer tag is used. The below example illustrates the footer tag in HTML elements:
<!DOCTYPE html>
<html>
<body>
<h1>Types of flowers</h1>
<p> We have different types of flowers</p>
<figure>
<img src="https://cdn.britannica.com/45/5645-
050-B9EC0205/head-treasure-flower-disk-flowers-
inflorescence-ray.jpg"
alt="flower" style="width:50%">
<figcaption>This is a Sunflower</figcaption>
</figure>
style>
footer {
text-align: center;
padding: 3px;
background-color: green;
color: white;
width: 650px;
}
</style>
<footer>
<p>© 2023 by Sunflower</p>
</footer>
</body>
</html>
Conclusion:
Using semantic HTML is critical for producing websites that are accessible, well-structured, and easy to maintain. Both consumers and developers benefit from it since it ensures accurate content interpretation, search engine visibility, and long-term adaptation. By adhering to semantic mark-up best practices, you help to create a more inclusive and user-friendly web experience.
Now that you have learnt about HTML Semantic tags, use them and see your code appear more current, readable, and presentable.
Feel free to message me on my Social accounts for any help.











Top comments (2)
Nice article
I wasn't aware about the
figuretag.Was using
divsto manipulate the image.Thank you 😊