During the month of May, I participated in a Code with Friends event hosted by Mayuko. The goal of the event was to bring developers together and build projects that improved quarantine life.
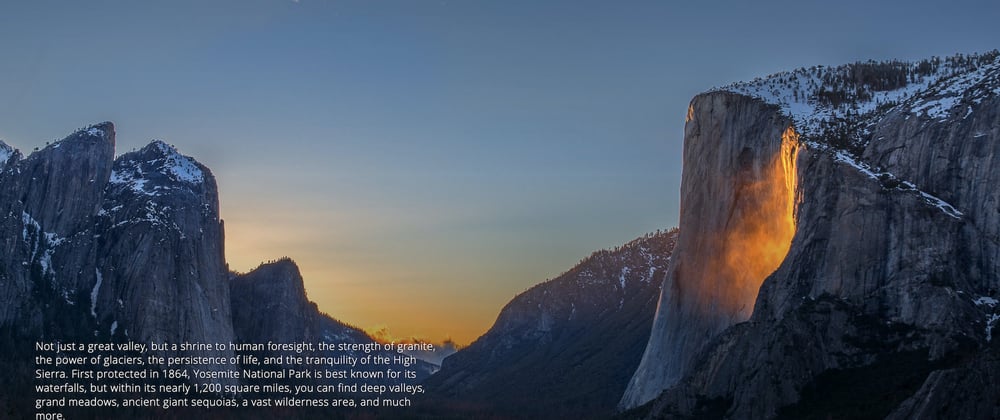
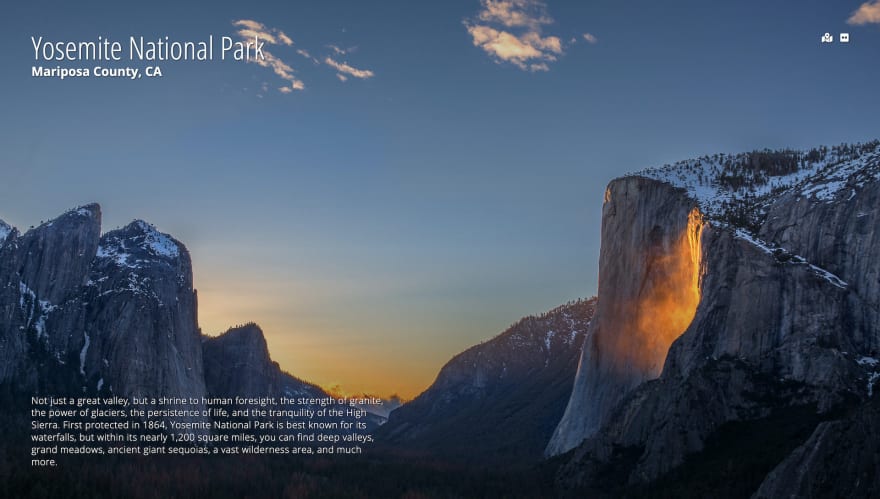
I love being in the outdoors, and having to comply with shelter in place can make it difficult to experience nature while also being cooped up all day and working from home. Outdoor Inspiration was built as a reminder of what is waiting for us when life returns to normal, and to encourage people to make plans to explore the outdoors. I wanted to inspire people with views of natural wonders while they are unable to experience them in person.
Building a Browser Extension
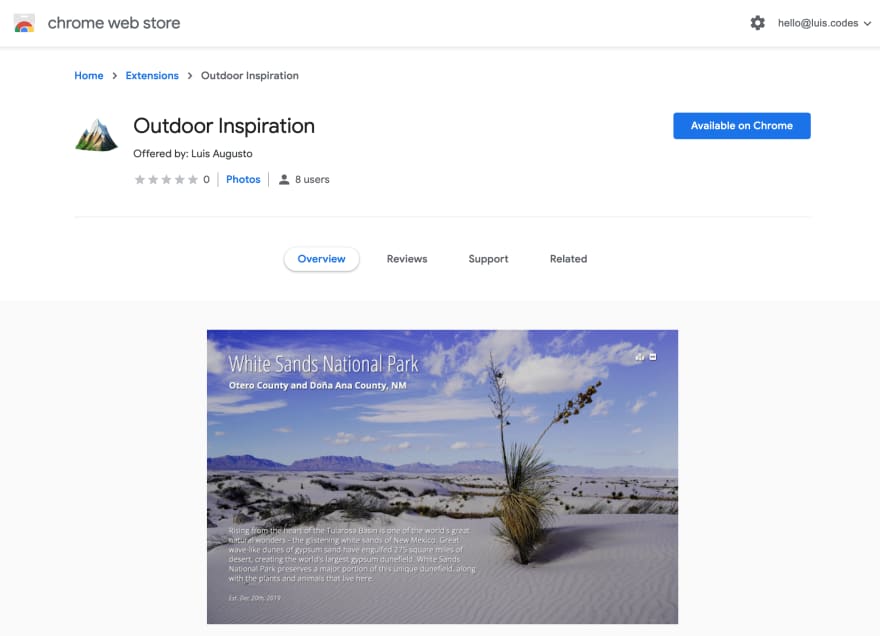
I used this project as a learning experience for building extensions on Chrome and Firefox. While the initial build is a very simple extension that basically replaces the new tab with a Vue application, I plan to add to this over time and build more features to better integrate it with each browser.
I primarily used the Chrome Extension Guide to build this out initially. For Firefox, I used their Extension Workshop Site to learn about their process, but since I have a very basic extension, I just had to make sure my manifest.json file was compatible with Firefox. Mozilla has a very useful tool called Extension Test which I used to test my Chrome extension, and fortunately it was easily portable over to Firefox.
Building a browser extension can definitely be a daunting task, especially if you want deeper integration with the browser as well as cross-compatibility. If you just want to replace the new tab without all the bells and whistles however, it's as easy as making a manifest.json and packaging it up. I do want to add a few other integrations over time, such as browser syncing and settings which will add another layer of complexity to the app, but will be a great next step for me to learn more about building browser extensions.
Feel free to check out the project on Github and let me know your thoughts!
 luisaugusto
/
outdoor-inspiration
luisaugusto
/
outdoor-inspiration
A new tab extension for Chrome and Firefox that displays pictures and descriptions of US National Parks.
Please consider supporting my work and other projects:
⛰ Outdoor Inspiration
A new tab extension that displays photos and descriptions of US National Parks.
The app can also be previewed as a static site here as well as run locally.
Photos from the application are fetched from my galleries in Flickr, and information about the park is pulled from the NPS website.
About the Project
Inspiration
I build this project as part of the Code with Friends event in May 2020, which had a theme of building something to improve quarantine life.
I love being in the outdoors, and having to comply with shelter in place can make it difficult to experience nature while also being cooped up all day and working from home. Outdoor Inspiration was built as a reminder of what is waiting for us when life returns to normal, and to…














Top comments (0)