Effective bug reports heavily rely on attachments, and in web testing occasionally arises a requirement to capture screenshots of complete web pages, not only the visible part. Luckily, popular desktop browsers offer diverse tools and extensions that can aid in this task. In the following sections, we will delve into the methods of capturing full-page screenshots across different browsers, ensuring comprehensive bug reporting.
Google chrome
Google Chrome offers a built-in command for capturing screenshots within its developer tools. Follow these steps to take a full-page screenshot:
- Open Developer tools (by pressing F12).
- Click the three-dot icon from the top-right corner and select Run command. Also, you can press Ctrl+Shift+P on Windows or Command+Shift+P on Mac.
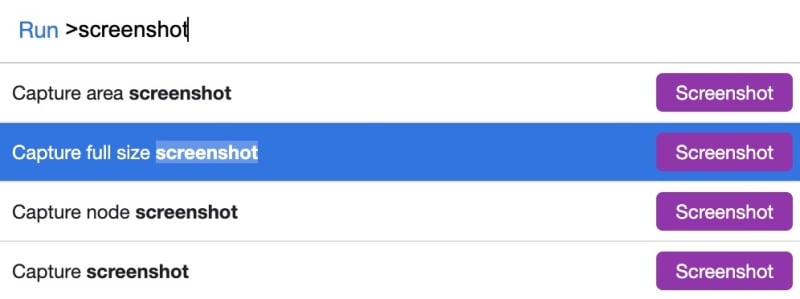
- Type screenshot into the search box.
- Select Capture full-size screenshot from the options provided.
- Once Chrome captures the screenshot, it should automatically save it to your Downloads folder.
However, if you find opening the developer tools every time to capture a screenshot inconvenient, you can opt to install extensions that simplify the process. There are several extensions available that allow you to capture full-page screenshots. Here are a few recommendations:
Some extensions also offer additional functionalities such as editing, drawing, and making notes on the screenshots. One extension that stands out for its comprehensive functionality is Awesome Screenshot, which provides a rich set of features to enhance your screenshot-taking experience.
Safari
Unlike some other browsers, Safari does not provide a built-in tool for capturing full-page screenshots. However, Mac OS does offer a built-in screenshot app that can be accessed by pressing Command-Shift-5. This app allows you to capture the entire screen, a selected area, or even record scrollable screenshots in video format. Nevertheless, if you specifically need to capture full-page screenshots in Safari, extensions are the way to go. One recommended extension for this purpose is Awesome Screenshot, which offers convenient and useful features.
Mozilla Firefox
Mozilla Firefox offers a convenient built-in solution for capturing full-page screenshots. To capture a full-page screenshot in Firefox, follow these steps:
- Hold down the Control key and click on an empty part of the page to open the context menu.
- Select Take Screenshot.
- Choose Save full page.
Alternatively, you can use the keyboard shortcut Command + Shift + S or pin this tool in browser panel.
The built-in screenshot tool in Firefox also allows you to capture visible portions or selected areas of the page, eliminating the need for additional extensions. However, if you require features such as making quick notes or drawings on the screenshot, you can install add-ons. One recommended add-on for this purpose is Awesome Screenshot.
Microsoft Edge
Microsoft Edge provides a built-in tool for capturing web pages. To take a full-page screenshot in Microsoft Edge, follow these steps:
- Click the Menu (...) icon located in the top-right corner.
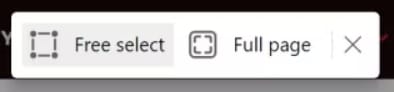
- Select the Web capture option.
- Click the Full page option to capture the entire webpage.
You can also use the shortcut Ctrl + Shift + S to quickly bring up the Web capture tool.
Opera
Opera also has useful built-in solution for taking full-page screenshots. Simply click on the photo camera icon located on the right side of the search bar and select Full Page Screenshot.
Once again, if you require annotation functionality, you can install an add-on such as Droplr - Screenshot, Annotate, & Screencast.
Conclusion
In conclusion, capturing full-page screenshots in different browsers is made possible through the utilization of built-in features and add-ons. In addition to built-in tools, installing extensions can provide convenient options for annotation and additional functionality. You are welcome to share in the comments which browser and tools you use for everyday testing and also provide any recommendations for other convenient options or add-ons that you find useful.











Top comments (3)
Hehe, looks like browsers have a lot of hidden features, I didn't know about!
Amazing work! Thanks for the sharing 🙏🏾
Thanks. This article helped me very much to take screenshot in chrome. You can also add Date and Time in screenshot using this method.