TL;DR: React Native is multi-threaded!
Disclaimer
This blog represents my personal thoughts and ideas for achieving exceptional performance in React Native. While it's meant to inspire and explore new possibilities, please remember that the techniques discussed may not work for everyone or in every situation. Let's keep an open and respectful dialogue, and feel free to share your thoughts and questions as we delve into the realm of pushing performance limits in React Native.
Cue
What if I told this to someone suffering from performance issues while building a React Native app? They'd probably troll me in the comment section, and I can't blame them. But before you jump to conclusions, give me 2 minutes to explain why I believe React Native is multi-threaded.
Before we delve into that, I want to address all readers, whether you've been developing React Native apps for a long time or are just starting out. We're at the beginning of the Era of React Native, and things are changing with the introduction of the new architecture called JSI that powers React Native apps. But I won't go into much detail about JSI here; there are good talks and blogs available for that.
Mobile Apps 📱
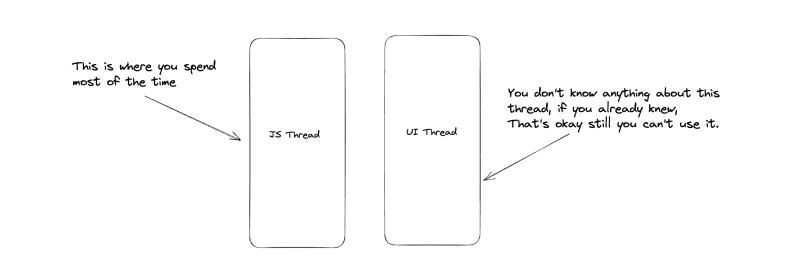
At the end of the day, we're building native mobile apps. JavaScript acts as the controller. If we look at it broadly, we have two threads, as mentioned in the React Native blog.
- UI/Native Thread
- JS Thread
The native thread executes the native iOS/Java code, while the JS code runs in the JS thread. As React Native developers, we often interact with the JS thread because we primarily know JS and don't have much knowledge of the native languages, such as Java/Kotlin and Objective-C/Swift.
Think of it as multiple universes. We know that another universe exists, but we have no idea how to communicate with it. The old bridge simply sends data between the JS thread and the native thread, with the JS thread not interacting much with the native thread.
JavaScript is Single Threaded
JavaScript is designed to execute one thing at a time. It can't run multiple code executions simultaneously, effectively blocking the entire JS thread. Consequently, apps become unresponsive.
Solution
React Native wizards identified this problem and realised that expensive tasks like animations can't run on the JS thread. It would be awesome if we could run animations on the native thread and free up the JS thread as much as possible. This led to the development of React Native Reanimated 2. I want to give a shoutout to Swmansion, the company behind this library, as most React Native apps now use it for animations.
Secret Sauce 🍝
The idea is simple: if you want to make React Native apps faster, keep the JS thread as free as possible. But how? Readers might think, "Do you want us to write platform-specific code now because JS can't handle heavy tasks?" Well, no.
By using libraries like Reanimated, React Native MMKV, and React Native Skia, you leverage the native thread. However, I know there are developers building amazing things who think outside the box. I'm always thrilled when I read engineering blogs from companies like Netflix, Meta, and Shopify. They create solutions beyond the limits.
So, for that extra momentum, you might consider writing your own solution in native code to make your app stand out. You need to sit with your team and make important decisions. In this AI era, writing and understanding boilerplate code couldn't be easier, thanks to ChatGPT.
I understand that in 90% of cases, you won't want to choose this path. However, if you really want to write native code for your requirements, here's what you can do:
- Write the implementation in Native language.
- Create a JSI binding that connects this native method to JS code.
- Call this method from JS (Async/Sync).
This is how you can offload your JS thread and make your app blazingly fast.
Final Thoughts 🎁
I know this solution is challenging and may not be for everyone, especially those who are just starting with
React Native. Unfortunately, there is no declarative way to offload your JavaScript thread in React Native. But the future is bright, and we will have support for offloading the JS thread.
Actually, there is a solution. React Native Reanimated has something called a worklet, which runs JS code in the UI thread. However, you need to be very careful when using this. I will provide the documentation link here.
As I mentioned before, this is a new era of React Native, and things will get a lot better in the near future. If you're a beginner, keep doing what you're doing, try to understand how React Native works, and stay aware of what's happening in the React Native world. The best way to do this is by watching RN talks, reading blogs, and engaging with the community.
That's it from my side. Thank you so much for reading the blog. If you have any questions, please put them in the comment section.
I will see you in the brand new blog. Stay tuned.
Darshan Ponikar
Signing off...
Edited by ChatGPT








Top comments (0)