Hey reader :) in the last post we have got little introduction about JS. In this post I'll be telling you about how we can display data on screen using JS. So let's get started.
So there are four different ways to display data using JS -:
Writing into an HTML element, using
innerHTML.Writing into the HTML output using
document.write().Writing into an alert box, using
window.alert().Writing into the browser console, using
console.log().
1. Using innerHTML ->
Let's understand it through code snippet.
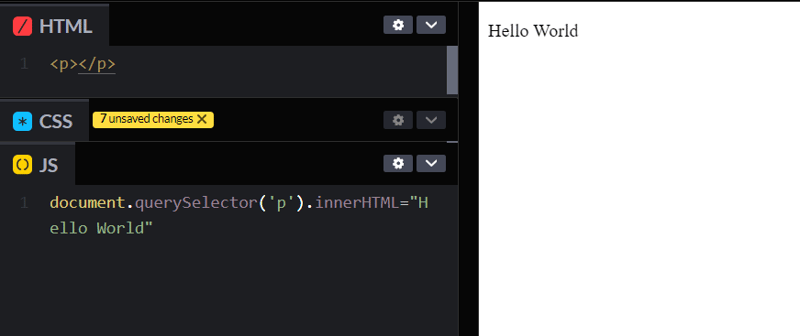
HTML Code -:
<body>
<p></p>
</body>
JavaScript Code -:
document.querySelector('p').innerHTML="Hello World"
So let me explain you what this code is doing, we have created a paragraph element using <p></p> tag but we are not giving any text in this ,what we want to do here is we want to show a text in paragraph form using JS for this we are using document.querySelector('p').innerHTML="Hello World" this line of JS code. In this line we are selecting paragraph element using document.querySelector('p') and then we are targeting the data inside this element and assigning desired value to it , for this we are using innerHTML.
*So we can say that innerHTML allows us to access or modify the HTML content within an element. *.
2. Using document.write() ->
JavaScript Code -:
document.write("Hello World")
The document.write() method allows us to write text, HTML, or both directly to the HTML document while it's being parsed or loaded. It's primarily used for testing purposes or in situations where you need to dynamically generate content at the time the page is loading.
If we use
document.write()after the page has finished loading, it will overwrite the entire document content, effectively replacing it with the content we specify.
3. Using window.alert()/alert() ->
HTML Code -:
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
</body>
JavaScript Code -:
alert("Hello")
The alert() function is used to display a modal dialog box with a message and an OK button. It's primarily used for displaying simple informational messages or alerts to the user.
alert()is often used for simple notifications, warnings, or debugging messages.alert()is a blocking function, meaning that it halts the execution of JavaScript code until the user dismisses the dialog box by clicking the OK button. This can disrupt the normal flow of execution in your application.
4. Using console.log() ->
JavaScript Code -:
console.log("Hello World")
The console.log() function is used to print messages or values to the browser's console. It's commonly used for debugging and logging information during development.
The console is a tool provided by most modern web browsers that allows developers to view and interact with messages, errors, and other information generated by JavaScript code running on a web page.
Unlike alert(), console.log() does not block the execution of JavaScript code.
So this was it for this post in the next we will see how comments work in JS and how variables are formed .Till then stay connected and don't forget to follow me :)










Top comments (3)
Thanks for sharing all these. I am just revising all these . Thanks a lot. Beautifully written.
I am glad that you found my post helpful:)
This works