Figma, Conociendo la interfaz
-
Figma, Conociendo la interfaz
- Contenido de la entrada
- ¿Qué es Figma?
- ¿Por qué hacer esta entrada?
- ¿Qué diferencia a Figma de otras herramientas de diseño?
- Introducción ¿Cómo diablos consigue esto?
- ¿Cómo empezar a utilizar Figma?
- Ui del home de Figma
- Un nuevo proyecto, interfaz de Figma
- Comenzamos a trabajar en Figma
- Modificando Frames
- Alineación
- Posición
- Auto layout y Grid layout
- Capas o
layers - Fill, Stroke y Effects
- Export
- Final
Contenido de la entrada
En esta entrada vamos a explorar qué es Figma, por qué es tan popular y cómo empezar a utilizarlo. También planeo agregar más entradas explicando las distintas funcionalidades de Figma, como la creación de componentes, estilos, etc. El objetivo es proporcionar una guía en capítulos cortos y fáciles de seguir.
¿Qué es Figma?
Lo primero que debes saber es: ¿Qué es Figma? Si no has estado viviendo bajo una piedra, probablemente hayas escuchado sobre Figma, pero si necesitas una explicación, aquí va. Figma es una herramienta de diseño de interfaces que funciona como una aplicación web, lo que significa que no necesitas instalar nada en tu ordenador. Esta característica te permite trabajar desde cualquier lugar y en cualquier plataforma, siempre y cuando tengas acceso a Internet.
🫡💻 No necesitas instalar nada en tu ordenador.
¿Por qué hacer esta entrada?
Uso Figma casi todos los días y me gustaría tener una guía de referencia para consultas rápidas y para ayudar a cualquier persona que quiera comenzar a utilizar Figma.
Entrada no patrocinada 😅 que ya quisiera yo.
¿Qué diferencia a Figma de otras herramientas de diseño?
Figma tiene varias ventajas, pero la principal, en mi opinión, es su enfoque orientado a la programación. Esto significa que tiene funcionalidades que acercan el diseño al flujo de trabajo de la programación.
Introducción ¿Cómo diablos consigue esto?
Si tienes el perfil de diseño, la idea de "programación" puede intimidarte un poco 😅, pero no te preocupes, Figma está diseñado para hacerlo accesible para todos.
No te asustes, no es tan complicado.
Figma está orientado al diseño de componentes, tokens, variables, etc. 👀 Esto significa que puedes crear componentes y reutilizarlos en diferentes partes de tu diseño, además de poder crear estilos globales que se pueden modificar en un solo lugar.
Esto agiliza el trabajo y garantiza un diseño más consistente y escalable. (Olvida la necesidad de copiar y pegar el mismo botón mil veces y tener que modificarlo en mil lugares diferentes).
Realizas un cambio y se refleja en todos los lugares.
Además, Figma cuenta con una función llamada "Auto layout" que ajusta automáticamente los elementos al contenido que contienen. 🤯
Los elementos se ajustan automáticamente al contenido que contienen.
También puedes trabajar de forma colaborativa y en tiempo real con otras personas, dejar comentarios, controlar versiones y marcar elementos como listos para pasar a desarrollo o no.
Puedes trabajar en tiempo real con otras personas.
Por último, puedes preparar tus diseños para crear presentaciones interactivas sin necesidad de escribir una sola línea de código. Puedes crear prototipos, animaciones, etc., y compartirlos con cualquier persona que tenga el enlace.
Si tu perfil es de programación, tampoco te costará adaptarte a Figma, ya que comparte muchas similitudes con los flujos de trabajo de desarrollo. Personalmente, encuentro que esta familiaridad facilita mucho el proceso de diseño.
Puede parecer abrumador al principio, pero una vez que te acostumbras a trabajar de esta manera, no querrás volver atrás. Además, Figma se integra muy bien con otras herramientas de diseño y desarrollo, como LottieFiles y VSCode, así que no tienes que abandonar tus herramientas favoritas; puedes combinarlas perfectamente.
Se integra muy bien con otras herramientas de diseño y desarrollo.
¿Cómo empezar a utilizar Figma?
Voy a asumir que ya te has registrado en la plataforma de Figma. Si no lo has hecho, ¿a qué estás esperando? 😅 Dirígete a
Figma.com y regístrate.
Prefiero comenzar desde un espacio de trabajo nuevo, aunque la primera pantalla puede resultar un poco intimidante. Por lo tanto, vamos a crear un nuevo espacio de trabajo.
Vamos a crear un nuevo espacio de trabajo. 🚀
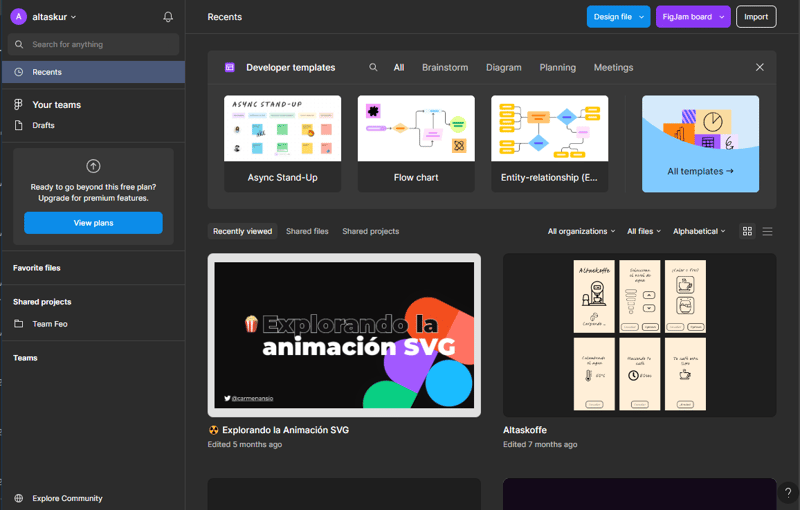
Verás algo como esto:
Ui del home de Figma
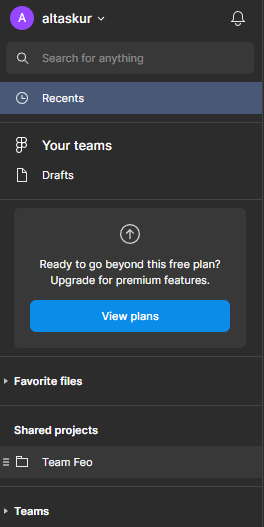
Podemos identificar tres secciones principales:
Barra de navegación izquierda: Aquí encontrarás tu perfil, tus espacios de trabajo, espacios favoritos, proyectos compartidos y grupos de trabajo.
En este momento, nos interesa principalmente la sección "Drafts", donde se guardan los proyectos que aún no has compartido con nadie.
Empezaremos a trabajar en un borrador.
Es como la unidad mínima, así que no te preocupes por la palabra "borrador" 😅
Barra de navegación superior: Aquí encontrarás botones para crear un nuevo proyecto, crear un nuevo Jamboard, importar un archivo y acceder a proyectos recientes.
No nos enfocaremos en Jamboard ni en la importación de archivos en esta entrada, así que nos centraremos en la creación de un nuevo proyecto. Si quieres que cubra estos temas en otra entrada, déjame saber en los comentarios.
Espacio de trabajo: Aquí verás todos tus proyectos, podrás filtrarlos, buscarlos, etc. En este momento, estará vacío, pero vamos a cambiar eso. Dirígete a la esquina superior derecha y haz clic en "Desing new file", luego selecciona "Drafts".
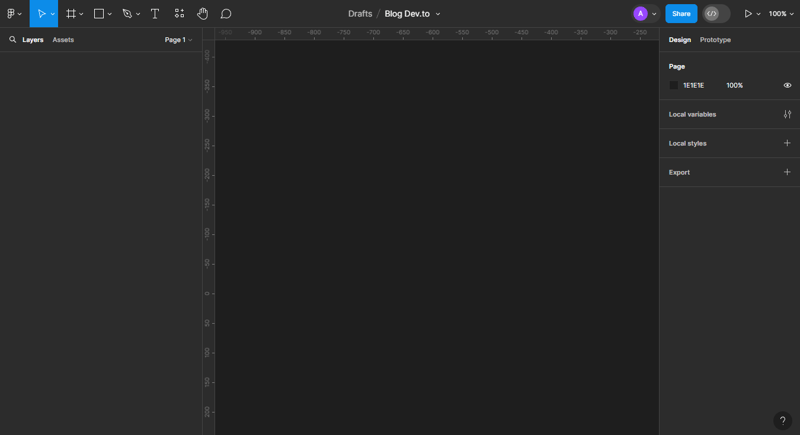
Un nuevo proyecto, interfaz de Figma
Ahora verás algo cómo esto:
Puede que veas algo ligeramente diferente, ya que tengo una configuración personalizada, pero no te preocupes, lo iremos explorando poco a poco.
Lo importante es que te familiarices con tres conceptos:
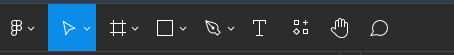
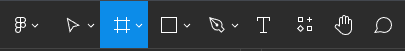
- Barra de herramientas superior: Aquí encontrarás el menú de Figma, las herramientas de diseño, la opción de compartir y la opción de presentar.
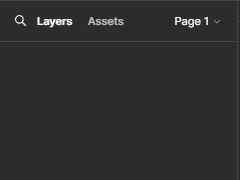
- Barra de herramientas izquierda: Aquí encontrarás una lista de los elementos de tu diseño, como frames, componentes, etc. Me gusta llamarlo el panel de HTML, porque es como si estuvieras viendo el código HTML de tu diseño.
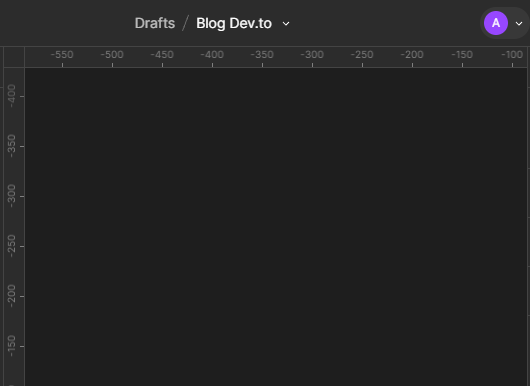
- Área de trabajo: Aquí es donde verás tu diseño y donde trabajarás.
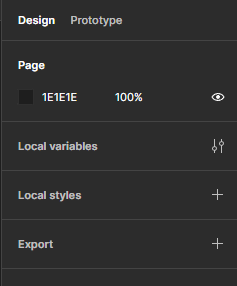
- Barra de herramientas derecha: Aquí encontrarás opciones de diseño, como colores, estilos, etc. Me gusta llamarlo el panel de CSS, porque es como si estuvieras viendo el código CSS de tu diseño.
Comenzamos a trabajar en Figma
Ahora que conoces la interfaz de Figma, vamos a empezar a trabajar en un diseño, veremos los diferentes elementos, los posicionaremos y les daremos estilos.
La unidad mínima de trabajo en Figma es el Frame. Un frame es un contenedor que puede ser un elemento de diseño por sí solo y puede contener otros elementos, como otros frames, componentes, textos, etc.
Para crear un frame, vamos a la barra de herramientas superior y hacemos clic en el botón "Frame", que tiene el icono de una almohadilla o hashtag (#).
Verás que la interfaz cambia, especialmente en la barra de herramientas derecha, donde verás las opciones para este elemento que aún no hemos creado, pero ya estamos viendo sus opciones.
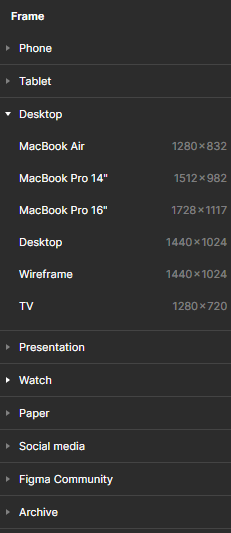
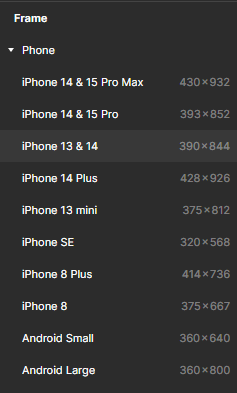
Una de las características que más me gusta de Figma son los tamaños predefinidos que puedes utilizar, adaptados a diferentes plataformas, físicas y digitales, además de poder crear tus propios tamaños.
Elige el tamaño que más te convenga. Personalmente, seleccionaré el tamaño "iPhone 13 & 14" dentro de la categoría "Phone", ya que será más fácil hacer una captura de pantalla y compartirlo.
Esto es muy importante, y aunque no lo utilizarás ahora, es útil familiarizarse con los atajos de teclado, especialmente para elementos como el Frame que utilizarás con frecuencia.
La tecla F es el atajo de teclado para crear un Frame.
Si deseas conocer más atajos de teclado, puedes encontrarlos en el icono de interrogación (?) en la esquina inferior derecha de la interfaz.
Modificando Frames
Ahora que ya tienes un Frame, vamos a ver cómo modificarlo, es decir, cómo cambiarle el tamaño, la posición, etc.
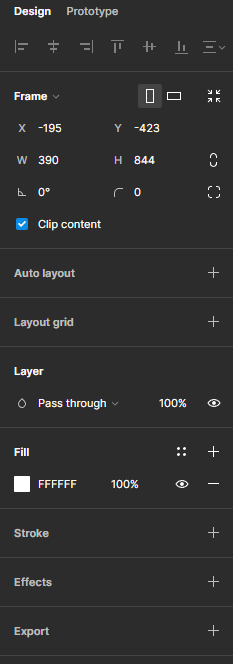
- Barra de Herramientas derecha | barra de propiedades

Vamos a analizar esta barra por secciones:
Alineación
La primera sección es la de alineación. Aquí puedes alinear el elemento con respecto a los demás, de manera similar a como lo harías en un procesador de textos o en una herramienta de edición de imágenes.
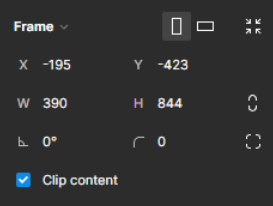
Posición
La segunda sección nos permite posicionar el elemento, cambiar sus anchos, rotarlo y aplicar un borde. Explicaré los elementos de izquierda a derecha y de arriba hacia abajo.
Los primeros elementos son los de posición según los ejes de coordenadas X e Y, es decir, la posición horizontal y vertical respectivamente.
Además de poder cambiar el tamaño del elemento, tanto de ancho como de alto, con Width (W) y Height (H) en inglés, respectivamente.
Por último, tenemos la opción de rotar el elemento y aplicar un efecto de redondeo a las esquinas.
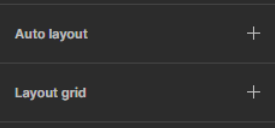
Auto layout y Grid layout
Estas dos opciones son súper interesantes ya que te permiten alinear automáticamente los elementos. Las veremos en próximas entradas, pero por ahora no te preocupes por ellas.
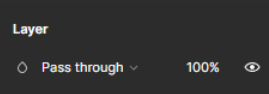
Capas o layers
Si estás familiarizado con programas de diseño como Photoshop, Illustrator, Sketch, etc., ya sabrás a qué me refiero con capas. Si en cambio vienes de un perfil de programación, esto lo podrás entender como el método de fusión de elementos z-index y backdrop-filter en CSS.
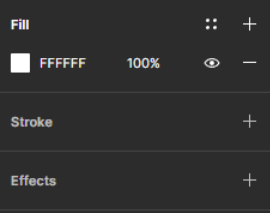
Fill, Stroke y Effects
Relleno, Borde y efectos. Aquí podrás cambiar el color de relleno, el color del borde y añadir efectos como sombras, desenfoques, etc.
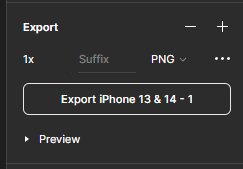
Export
Por último, la opción de exportar. Aquí podrás exportar el elemento como imagen, SVG, PDF, etc. Esto es muy útil y básico para poder compartir tus diseños con otras personas y añadirlos al proyecto de desarrollo.
Final
Con esta entrada hemos visto qué es Figma, nos hemos familiarizado con la interfaz y hemos creado nuestro primer Frame. Además, hemos visto cómo modificarlo y las diferentes opciones de diseño disponibles.
En la próxima entrada profundizaremos en cada opción y exploraremos los distintos resultados, además de ver auto layout.
Si te ha gustado la entrada, no dudes en compartirla. Y si tienes alguna duda, sugerencia o petición, déjala en los comentarios.























Top comments (1)
Adicional del autor:
Material audiovisual en colaboración con Pedro de programación en español y Altaskur:
https://www.youtube.com/watch?v=z-DuwE2R84U&list=PLlgeLnJGwhJHCo99dHeQsQoIWi4Elj_W8&ab_channel=Programaci%C3%B3nenespa%C3%B1ol