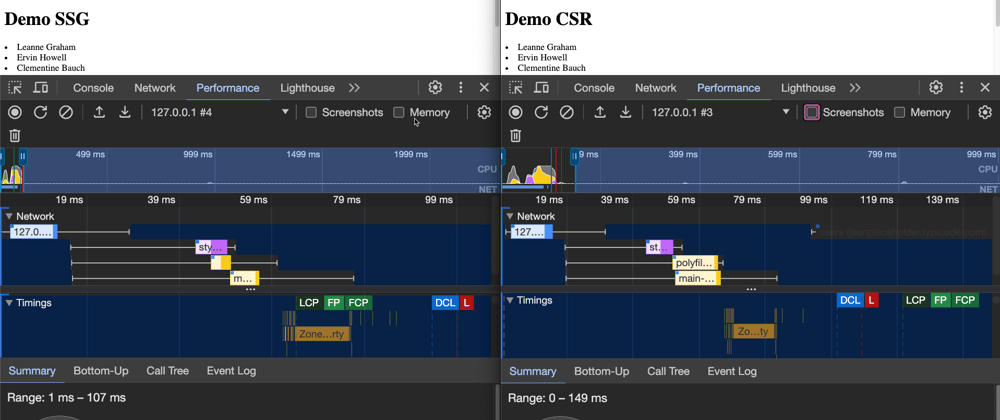
In this screen you can clearly see the difference between an Angular (v.17) project that uses Client Side Rendering (on the right) and the same project that uses pre-rendering techniques instead (on the left), and in particular I am using Static Site Generation (SSG).
I used Angular but the basic concept is identical even if you use other frameworks / front-end libraries
🙋♂️ Do you see the differences?
The interesting part to note is how the Core Web Vitals (CWV) scores are positively affected, especially LCP and FCP, Largest Contentful Paint and First Contentful Paint respectively. In other words, the first element displayed on the screen and the largest element on the page are rendered significantly earlier than with client side rendering.
⚡️ Why?
1) you don't have to make REST calls on the client side but it is made by the server. The request is faster and consequently also the rendering.
2) Then, the template is rendered on the server and immediately visible. There is no need to wait for the entire JavaScript bundle to be loaded, make a REST call, and then have the client render. There's a big difference!
3) Thanks to server side rendering or static generation, the CWV value of TTFB is reduced (i.e. the Time To First Byte, a metric that measures the time between the request for a resource and the arrival of the first byte of a response)
💰 Higher Core Web Vitals scores translate into:
- better UX
- better SEO
- more conversions (it is proven that a site / app that loads in less time converts much more)
Are you already using SSR / SSG in your (front-end) projects or/and do you think to use these rendering patterns in the future?
Follow me on LinkedIn for more tips...








Top comments (1)
Good tip, Fabio Biondi !
Thanks for sharing.