Hasura gives you instant GraphQL / Rest API on top of SQL databases like Postgres and MySQL.
It takes away the pain of writing basic CRUD (Create, Read, Update, Delete) APIS. It also gives column and row level authorization layer using JWT tokens. This helps in having secured APIs without writing any backend code.
On the other hand Authorizer is database independent open source authentication and authorization solution built using GraphQL. You can bring in your database and have authentication layer ready for your users in seconds. Motive of Authorizer is to save your user data in your database without having the pain of developing highly secure auth system.
In technical terms you get an JWT token with authorizer.dev which you can use with Hasura to verify the permission for a given user.
You can check a video tutorial for same
Now you get following things:
- GraphQL API out of the box with Hasura for your database
- Authentication with Authorizer
- Authorization (Role based access) with Hasura auth system
- Secure session management with Authorizer
- Multiple login recipes with Authorizer
- And your data stays within in your database
Here is how the broader picture looks like
Also authorizer-react / authorizer-js takes away the pain of
- Securely managing JWT token
- Creating login / signup page
- Creating forgot password page
Isn’t that great! all in one place and under your control 🎉
No more need to pay 3rd party applications which can own your data and you might have to write some logic to stitch the data with your database.
Here are 5 simple steps to achieve this
Step 1: Deploy Authorizer instance
Deploy production ready Authorizer instance using one click deployment options available below
For more information check docs
Step 2: Setup Instance
- Open authorizer instance endpoint in browser
- Signup with a secure password
- Configure social logins / smtp server and other environment variables based on your needs
For more information please check docs
Step 3: Setup Hasura Instance
- Signup to https://cloud.hasura.io/
- Create a free tier project
Step 4: Configure Database with Hasura
- Open the dashboard of hasura cloud ( go to https://cloud.hasura.io/)
- Click on settings icon of your hasura project ( which is in top-right corner )
- Go to Env vars section
Check the hasura docs for more information.
Note if you have used single click deployment option for authorizer you can get database URL from respective platform's env sections.
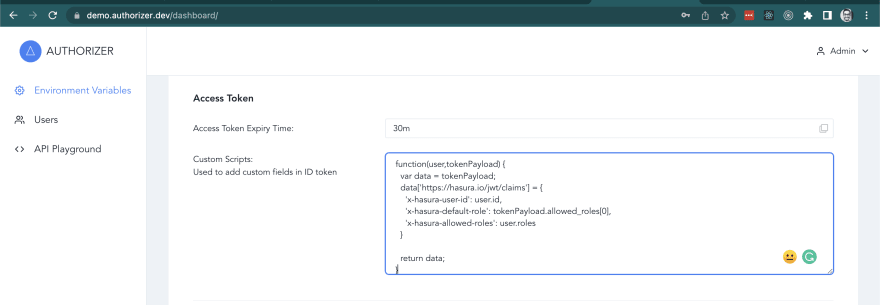
Step 5: Configure JWT token Authorization Script
In order for Hasura to authorize a user, JWT token needs to have specific keys, you can add those keys by modifying JWT token script in your Authorizer Dashboard.
Example:
function(user,tokenPayload) {
var data = tokenPayload;
data['https://hasura.io/jwt/claims'] = {
'x-hasura-user-id': user.id,
'x-hasura-default-role': tokenPayload.allowed_roles[0],
'x-hasura-allowed-roles': user.roles
}
return data;
}
Once user login they get id_token which should be used with hasura queries as Authorization: Bearer ID_TOKEN. This will help in making Authorized requests.
You can configure access control for various roles that your application needs. You can also configure same roles in your authorizer dashboard.
For more information on access control check hasura docs
You can also stitch Authorizer Graphql Endpoint with Hasura Remote Schema, that way you can have single endpoint for all your GraphQL queries / mutations.
For more information check:
Site: https://authorizer.dev
Docs: https://docs.authorizer.dev
Youtube: https://youtube.com/playlist?list=PLSQGbUjHc6bpaAgCiQPzNxiUPr7SkDAFR
Github: https://github.com/authorizerdev/authorizer
React-SDK: https://github.com/authorizerdev/authorizer-react
JS-SDK: https://github.com/authorizerdev/authorizer-js
Join Discord: https://discord.gg/Zv2D5h6kkK









Top comments (0)