Originally published in https://muhajirframe.com/writing/unit-test-typescript-jest/
In this article we'll try to cover a simple unit testing in Typescript + jest.
We're going to create a simple utility that detect whether an url is internal link or external link.
For example https://www.google.com is an external link, while /page1 is an internal link. We're going to name the project is-internal-link, but you can name it anything.
Prerequisites
- NodeJS
- VSCode + Jest plugin (Optional)
Create new directory
mkdir is-internal-link
Init npm
npm init
Install dependencies
npm install --save-dev @types/jest @types/node jest ts-jest typescript
Create jest.config.js
module.exports = {
roots: ['<rootDir>/src'],
transform: {
'^.+\\.tsx?$': 'ts-jest',
},
testRegex: '(/__tests__/.*|(\\.|/)(test|spec))\\.tsx?$',
moduleFileExtensions: ['ts', 'tsx', 'js', 'jsx', 'json', 'node'],
}
Create tsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015"],
"strict": true,
"declaration": true,
"outDir": "dist",
"sourceMap": true
},
"include": ["src/**/*"],
"exclude": ["node_modules", "**/*.spec.ts"]
}
All right we're ready to write the code. Create file src/main.ts and src/main.spec.ts
Your files tree should now looks like this
.
├── node_modules
├── package-lock.json
├── package.json
├── src
│ ├── main.spec.ts
│ └── main.ts
└── tsconfig.json
Open it in your favorite editor. (VSCode / Atom / Sublime / etc).
I personally use VSCode
import { isInternalLink } from './main'
test('should return false given external link', () => {
expect(isInternalLink('https://google.com')).toBe(false)
})
test('should return true given internal link', () => {
expect(isInternalLink('/some-page')).toBe(true)
})
Now there's to way to test this.
Way 1
Open your package.json. And replace it your scripts with
"scripts": {
"test": "jest"
},
Run npm run test.
Now you should see the error because we haven't implemented the code yet right?
Way 2
With your editor's plugin. I prefer this way. I'll only show it on VSCode. Your favorite editor might have it too.
Install vscode-jest

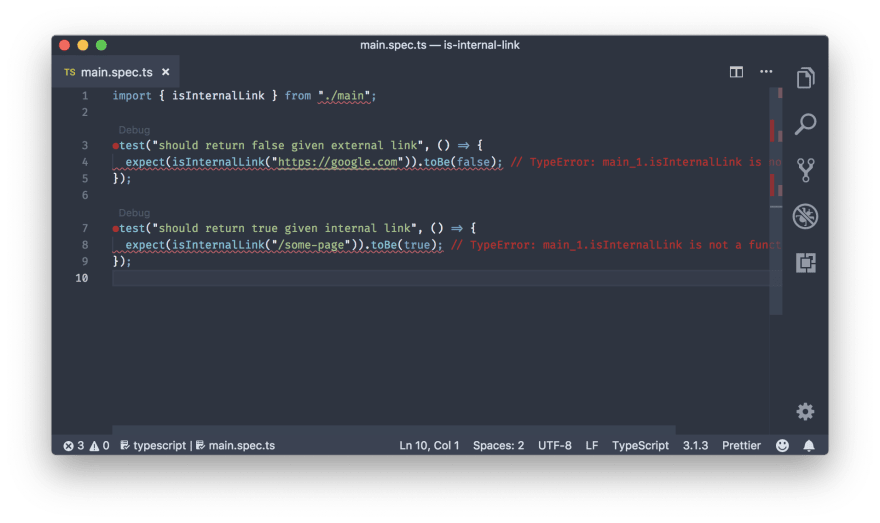
This GIF, should be self a great explanation how vscode-jest works
Your VSCode might now looks like this.
Implementing the code
Let's implement our main.ts
export const isInternalLink = (link: string) => /^\/(?!\/)/.test(link)
Switch back to your main.spec.ts. You should see now the error is gone, and it turns green.
PRO TIPS: Use VSCode split editor to see the code (main.ts) and spec (main.spec.ts) at the same time.
TL;DR
Open main.ts on first side cmd+1 cmd+p main.ts
Open main.spec.ts on second side cmd+2 cmd+p1 main.spec.ts
Side note: I am a big fan of VSCode and Vim, And I have tons of tricks on How to Increase Your Productivity with VSCode. Let me know in the comment if you guys interested, I can write about it here
Congratulations!
You just did your Unit Testing with Typescript and Jest








Top comments (12)
Just wanted to say that it may not work right away.
For example, in VSCode doing
Ctrl+Shift+P>TypeScript: Restart TS serverhelps, as sometimes it fails to recognizejest, or the test file to be a module, etc.Also, for me, with this guide, I've had my VSCode failing to recognize
testandexpectfunctions in*.tsfiles, showing errors, even though it worked overall withnpm run test, passing these 2 tests.What helped me is to remove test files (here:
"**/*.spec.ts") from"exclude"prop intsconfig.json. Why would you do that in the first place? :)Nice article. I found it helpful, btw, in the article you say
npm run jestbut the script is called test.
Ah, nice find @ivorcummings . Now updated
I'm trying to follow your example but I get an
Unexpected token {error then tring to impoet isInternalLink from main.spec.tsHere's a question at SO: stackoverflow.com/questions/578390...
and the public repo with the example: gitlab.com/opensas/jest-typescript
What am I doing wrong?
Sorry, my fault, I used jest.config.ts instead of jest.config.js... great tutorial!
Thanks for this article so I currently looking for good guide of jest integration with typescript for my library! Thanks!
No problem. Have a good a day :)
Nice post thanks! While following along, I had to add this to
tsconfig.jsonto get it to work (after installing @types/jest):Otherwise, I'd get:
jest.config.js is not shown in the file tree. Also, it would be nice if you explain what is the significance of various config files and their params.
Clap for you Muhajir. Nice clean article.
Thanks bro
Awesome dude, u saved my time. TQ for posting.