With the advancement of no-code/low-solutions and the rapid development of AI, Strapi is in a unique situation where it is necessary to integrate and enable solutions rapidly in the future via its API-driven strategy and built-in security.
This blog post dives into how Strapi, a powerful yet user-friendly headless CMS, empowers even non-technical teams to build robust business solutions.
Why should we care about no-code/low-code? If you've been keeping up with all the latest developments in AI, one thing is becoming apparent. And in the words of "Jensen Huang" Nvidia's CEO recently said it best -
"Everybody in the world is now a programmer. This is the miracle of AI"
Here's what you'll learn:
Strapi's Superpower: Effortless integration with popular tools like Typeform and Make.com.
No Coding Experience: Automate workflows and user registration using webhooks and APIs (without writing a single line of code!).
Rapid Prototyping & Development: Strapi's intuitive interface lets you see your ideas come to life faster than ever before.
Get ready to:
- Simplify complex tasks and streamline your operations.
- Empower your entire team to contribute to building solutions.
- Focus on innovation while Strapi handles the technical heavy lifting.
This blog post is a guide to unlocking Strapi's potential and taking businesses to the next level, even with limited coding expertise!
Prerequisites
Refer to the prerequisites below to start our journey into a low-code and no-code paradigm.
- Install the latest stable version of Strapi on your local machine:
npx create-strapi-app@latest my-project
- Serve your local Strapi instance to test our registration API using Postman.
- Once you've verified the registration API via Postman, install Ngrok on your machine. Ngrok will make our local instance of Strapi visible to the Make scenario.
- Register with Make (https://www.make.com/en/register).
- Register with Typeform (https://www.typeform.com/signup/).
Resources
Here is our Make scenario/blueprint. You will be using this once we get to Make below:
blueprint-strapi-demo.json.zip.
Strapi
Before diving too deep into the solution, ensure the core essentials work as expected. The following user registration assumes a fresh install of Strapi without any security settings (yet). Start by testing the user registration API using Postman.
If you don't have Postman, I suggest downloading it here - https://www.postman.com.
Run Strapi locally (dev mode is fine)
Run the command below to start Strapi in development mode.
npm run develop
User registration API
Register a user by making a POST request to the URL or endpoint below:
http://localhost:1337/api/auth/local/register
Registration payload (test data)
Below is the request body or payload. You can replace the data with your own below.
{
"username": "demo@demo.com",
"email": "king@demo.com",
"password": "password123!",
"blocked": "true",
"confirmed": "true"
}
Postman Request
Copy and paste the API endpoint and JSON payload above on Postman (as per below).
On "Send", a successful response should look like this.
And under our Strapi instance, we should now see the user listed under "User" content type.
Right. With our core requirements confirmed, let's move to the next stage of making our local Strapi instance visible over the web.
Ngrok
For our external services, which we will cover in the next few steps, we'll need to make our local Strapi instance available on the web.
Like most things in our tech world, there are several ways to tackle this cattle of fish. However, for our low-code/no-code demo, we will make this as swiftly as possible to get you up and running in no time and get you in the mindset of "Rapid-Prototyping," even if you're not a developer.
Install Ngrok using the following command line.
npm i ngrok
Once installed, start Ngrok from your command line.
ngrok HTTP 1337
You should see something like this. Take note and copy your "Forwarding" URL. This URL is your public-facing URL.
To verify that this is working. Register a new user using Postman again with "bogus details." This time, replace your local Strapi instance URL (keep the endpoint - see below) with your "Forwarding" URL and make a new user registration. Assuming all goes as planned, you should see a new user under the Strapi User content type.
Remember, the Ngrok URL can be found under forwarding, in the terminal (see image above).
https://994f-202-129-81-163.ngrok-free.app/api/auth/local/register
Note: This could change whenever we rerun the Ngrok start command.
I'm going to register a new user, Mr. King Kong, using our external URL. You should see a successful registration below.
Ngrok URL + Endpoint (User Registration) Example
Voila! How easy was that!? Now that we have confirmed our basics, we can move on to the next part of our no-code solution by creating a Typeform "Form" and importing a pre-made Make.com "Scenario."
NOTE: Keep your local Strapi and Ngrok running.
Typeform
To get started with Typeform, we'll need to register first. Once registered select "Personal" and "Start from scratch" to create our registration form -
https://www.typeform.com/signup/
Next give your form a "Name" and select "Registration form" -
Once you've created the form, you'll notice that its defaults are pre-populated with a "Multiple Choice" field; hover over the first option "A Choice 1" and "x" should appear on the right-hand side of the field, click it to delete. And that leaves us with only one option. Let's change that; on the top right-hand corner, under the "Question" tab, click the dropdown box and select "Short Text" for our "First name" field. Then, on the new field label, enter "First name".
NOTE: To add new fields, click on the "+" sign at the top left (see Typeform Step 3 below).
Typeform: Step 1
Delete the multichoice fields.
Typeform: Step 2
Change field label to "First name"

Typeform: Step 3
To add our next field (last name), click the "+" button on the top left-hand side. A list of options should expand. , choose field type "Short Text" and label it "Last name".
Typeform: Step 4
Select the field type of "email" and label it accordingly -
Typeform: Step 5
Enter the field type as "What's your email?".

Typeform: Step 6
And you've reached your first step to a no-code form. Let's publish the form by clicking on the top right hand side of the window. Once published you'll get a confirmation screen with the form URL. Don't submit your form just yet, we have a couple of more steps to enable it with a webhook.
Make.com
Here we are going to use a pre-made scenario cooked up just for our demo. Under the make dashboard, on the left-hand bar, click on "Scenarios" (refer to Make Step 1 below). On the top right hand corner of the scenarios page, click "Create a new scenario" (refer to Make Step 2 below).
Make: Step 1
Make: Step 2
Click on "Create a new scenario" by the top right corner.

Make: Step 3
Import the scenario "blueprint-strapi-demo.json", we do this from our scenario page tool bar at the bottom of our page.
Make: Step 4
Select our "blueprint-strapi-demo.json" file attached to this blog.
Make: Step 5
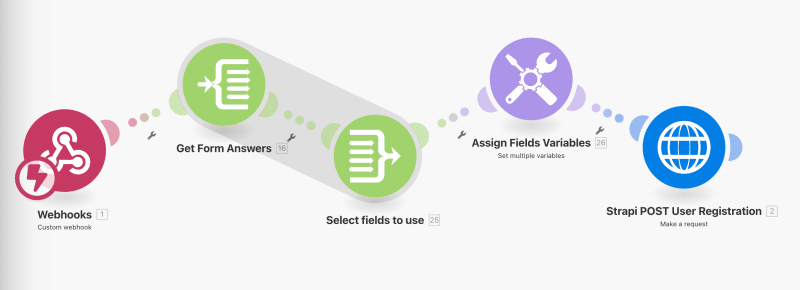
Once you import the scenario, you should see our five modules below.
Make: Step 6
Here, we need to create a webhook under your make environment, which gets triggered from Typeform on "Submit" of the user registration. Let's name it "Strapi No-Code".
On save of our new webhook, a URL will be generated; this is our webhook. Let's copy it and head back to Typeform (refer to Make Step 7).
Make: Step 7
Let's add our Make webhook to our Typeform; select your form and click on connect > webhooks > Add a webhook (refer to the image below).
Paste your webhook and click "Save webhook".
Once saved, toggle our "Webhook" to "ON".
Make: Step 8
We're on the home straight now!
In our final step to getting this automation up and running, we need to tell Make where to submit our form, i.e., Our local Strapi instance, which we've served using Ngrok. On your make scenario, click on the last module "Strapi POST User Registration" and update the URL with your Ngrok "Forwarding" URL.
To check what our payload from Make to Strapi looks like, scroll down the module settings. You'll notice that the password has been assigned a "uuid" value. This is a Binary Function that is built to Make. We use this to make sure our password is secured.
Let's Test Your Solution
Test: Step 1
Go to your Make scenario and click the "Play" button; it should then refresh to an active webhook. This, of course, means registering a new user from Typeform. Head down to "Test Step 2".
Test: Step 2
On Typeform, select your "form" and click "View". This will take you to our published form. Enter your details and submit.
If you're monitoring your Strapi logs, you should see the post request come through.
In my case, the new user is "bugs@bunny.com", and it's now visible under our User content type.
Demo Time!
Let's check a quick demo:
https://github.com/strapi/community-content/assets/4221574/7c698e27-111c-4cae-a964-727f530bb189
Conclusion
Arguably, these are new tools to learn and master. However, the same could be said for all the frameworks that are released yearly.
While no-code/low-code solutions might not be the answer for every project, they offer a compelling value proposition.
Consider these advantages:
- Rapid Prototyping: Streamline your development process by quickly building prototypes and testing ideas before diving into complex coding. This allows for faster iteration and validation.
- Empowering Less Technical Teams: No-code/low-code tools empower teams with limited coding experience to contribute to AI solution development. This fosters broader team participation and innovation.
- Building User Interfaces (UI) with AI: Solutions like Strapi shines in enabling user interfaces specifically designed for AI-powered solutions (think agents), bridging the gap between AI functionality and user interaction.
The Takeaway: No-code/low-code tools like Typeform, Make.com, and Strapi act as powerful springboards for building and deploying solutions at scale. Their intuitive interfaces and focus on user experience can democratize development and accelerate your journey toward innovation.

































Top comments (0)